Key Benefits
Persönlicher Vorteil
Fangen Sie bei Null an oder verwenden Sie eine unserer vorgefertigten Botschaften, ändern Sie den Text, die Farben usw. entsprechend Ihrer Marke und behalten Sie die 100%ige Kontrolle über das Design!
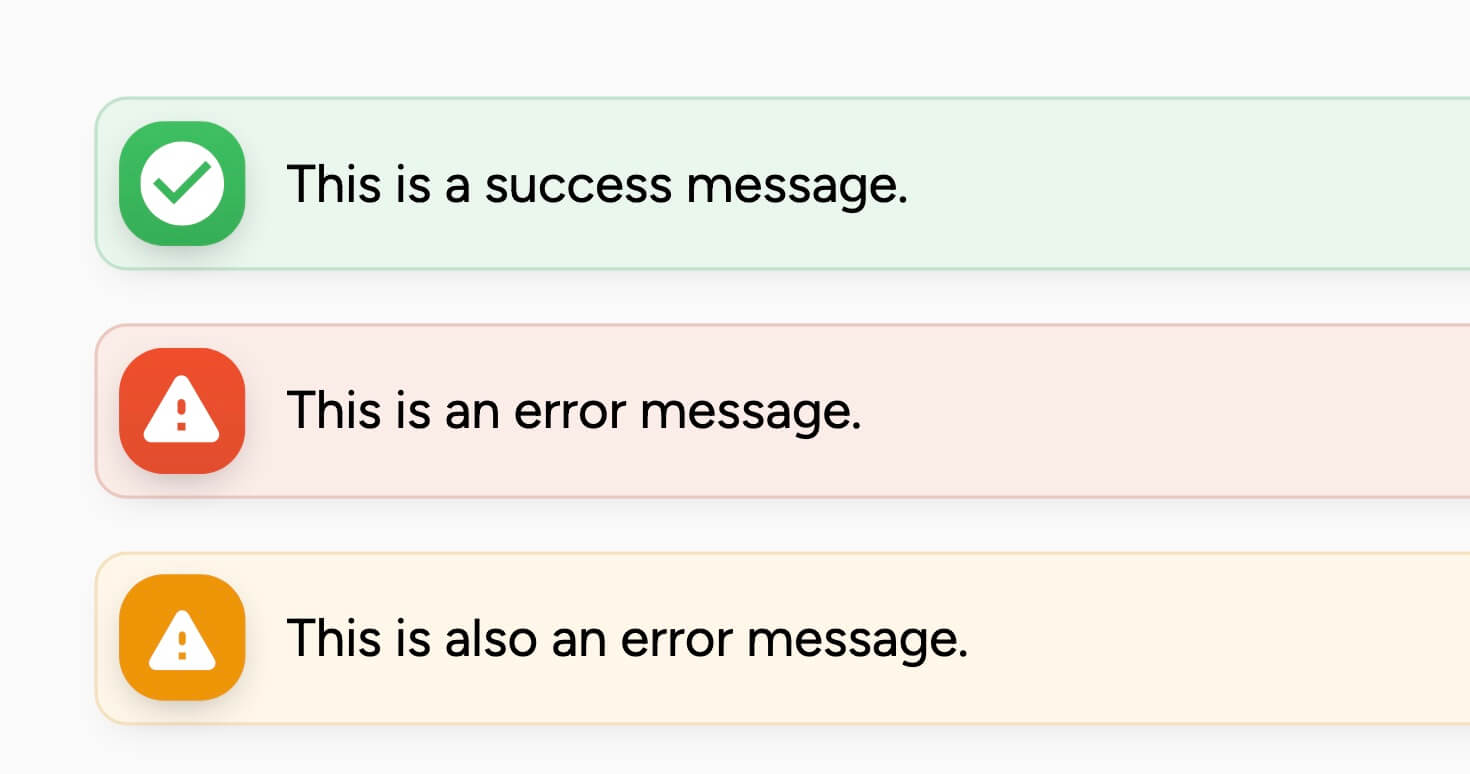
Wie man Fehler- und Erfolgsmeldungen in Memberstack und Webflow anpasst
Das folgende Video und der folgende Artikel zeigen Ihnen, wie Sie das Aussehen Ihrer Fehler- und Erfolgsmeldungen anpassen können. Wenn Sie die Sprache oder den Inhalt der Meldungen selbst ändern möchten, lesen Sie stattdessen diesen Artikel.
Klicken Sie hier, um eine vorgefertigte Fehler- oder Erfolgsmeldung zu kopieren oder zu klonen. Sie sind zu 100 % in Webflow erstellt und bereit zur Aktualisierung!
Dies sind die Datenattribute, die in dem Video erwähnt werden...
data-ms-message="Fehler"
Memberstack setzt dieses Element automatisch auf display: block für 7 Sekunden, wenn ein Fehler auftritt. Andernfalls setzt Memberstack das Element auf display: none.
data-ms-message="Erfolg"
Memberstack setzt dieses Element automatisch auf display: block für 3 Sekunden, wenn etwas erfolgreich ist. Andernfalls setzt Memberstack das Element auf display: none.
data-ms-message-text="true"
Memberstack füllt dieses Element je nach Situation mit Text.
data-ms-message-close="true"
Mitglieder können auf diese Schaltfläche klicken, um die Benachrichtigung auszublenden.




.png)