Key Benefits
Identifizierung von Verbesserungsmöglichkeiten
Gewinnen Sie Einblicke in spezifische Schmerzpunkte, Probleme oder Unzulänglichkeiten Ihres Produkts, Ihrer Dienstleistung oder Ihrer Kundenerfahrung. Diese Informationen können genutzt werden, um notwendige Änderungen und Verbesserungen vorzunehmen und zukünftige Stornierungen zu reduzieren.
Iteration von Produkten und Dienstleistungen
Informieren Sie sich über Produkt- und Service-Iterationszyklen. Verstehen Sie, warum Kunden abwandern, und treffen Sie datengestützte Entscheidungen über neue Funktionen, Erweiterungen oder Änderungen an Ihren Angeboten.
Kunden-Win-Back-Möglichkeiten
Wenn Sie wissen, warum Ihre Kunden gekündigt haben, können Sie Rückgewinnungsinitiativen auf der Grundlage der angegebenen Gründe maßschneidern.
Wie man Stornierungsgründe in Stripe anzeigt
Wir alle lieben das Feedback unserer Kunden (nun ja, meistens jedenfalls). Genau das macht die Funktion " Kündigungsgrund" von Stripe so hilfreich. Wenn Kunden ein Konto kündigen, fordert Stripe sie auf, einen Grund zu beschreiben, indem sie Elemente in einem Popup-Fenster ankreuzen. Zu wissen, wie man diese Funktion aktiviert und dann das Feedback findet, kann eine Herausforderung sein, es sei denn, man ist mit diesem verschlungenen Pfad vertraut.
So geht's -
Ermöglichung der Datenerhebung
Der erste Schritt besteht darin, sicherzustellen, dass Ihr Stripe-Konto so konfiguriert ist, dass es Stornogründe erfasst.
- Melden Sie sich bei Ihrem Stripe-Konto an.
- Gehen Sie in die obere rechte Ecke und klicken Sie auf das Symbol Einstellungen .
- Klicken Sie unter der Überschrift Abrechnungen auf Kundenportal.
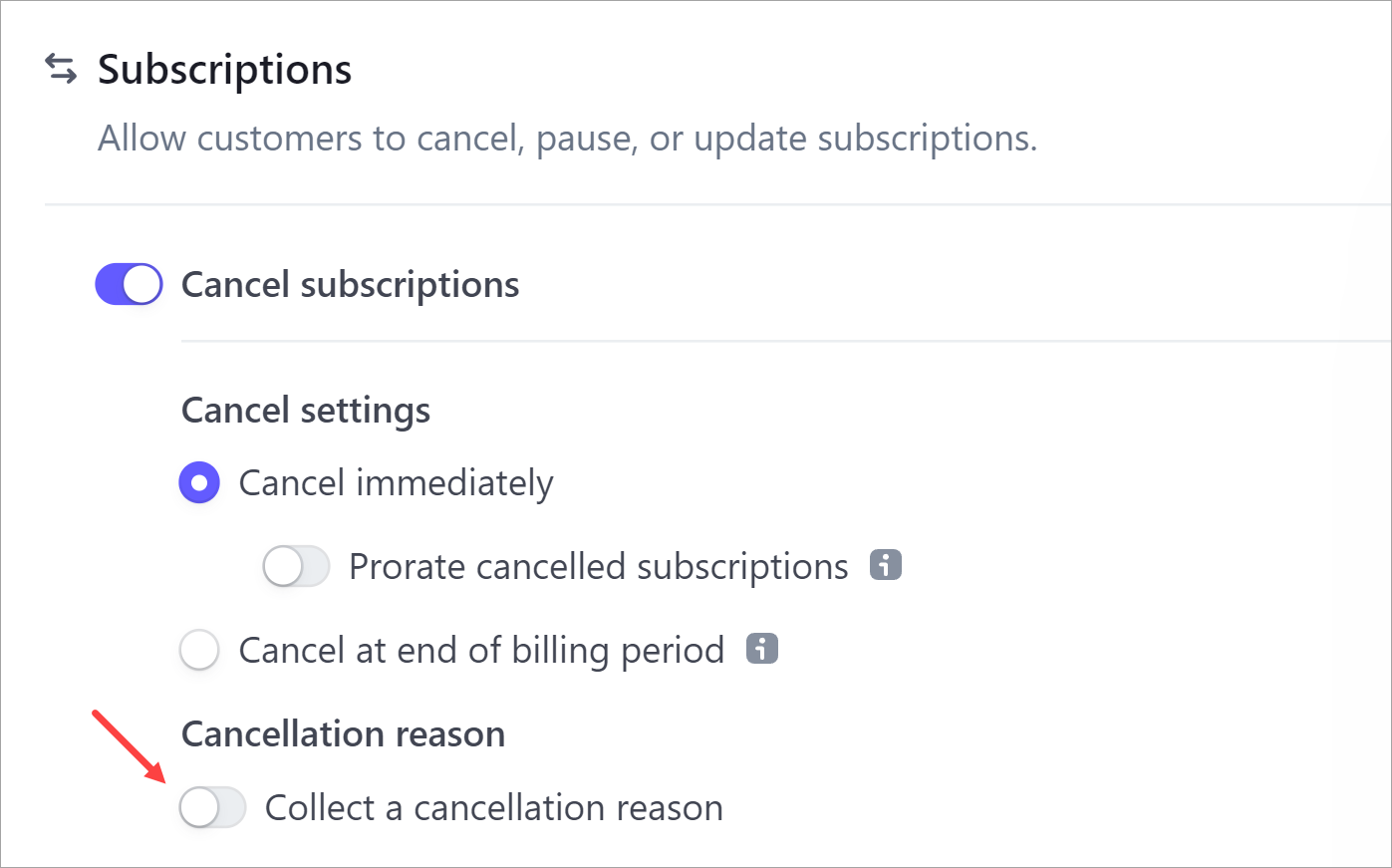
Wenn aus, schalten Sie den Kippschalter ein, um Stornogründe zu sammeln.

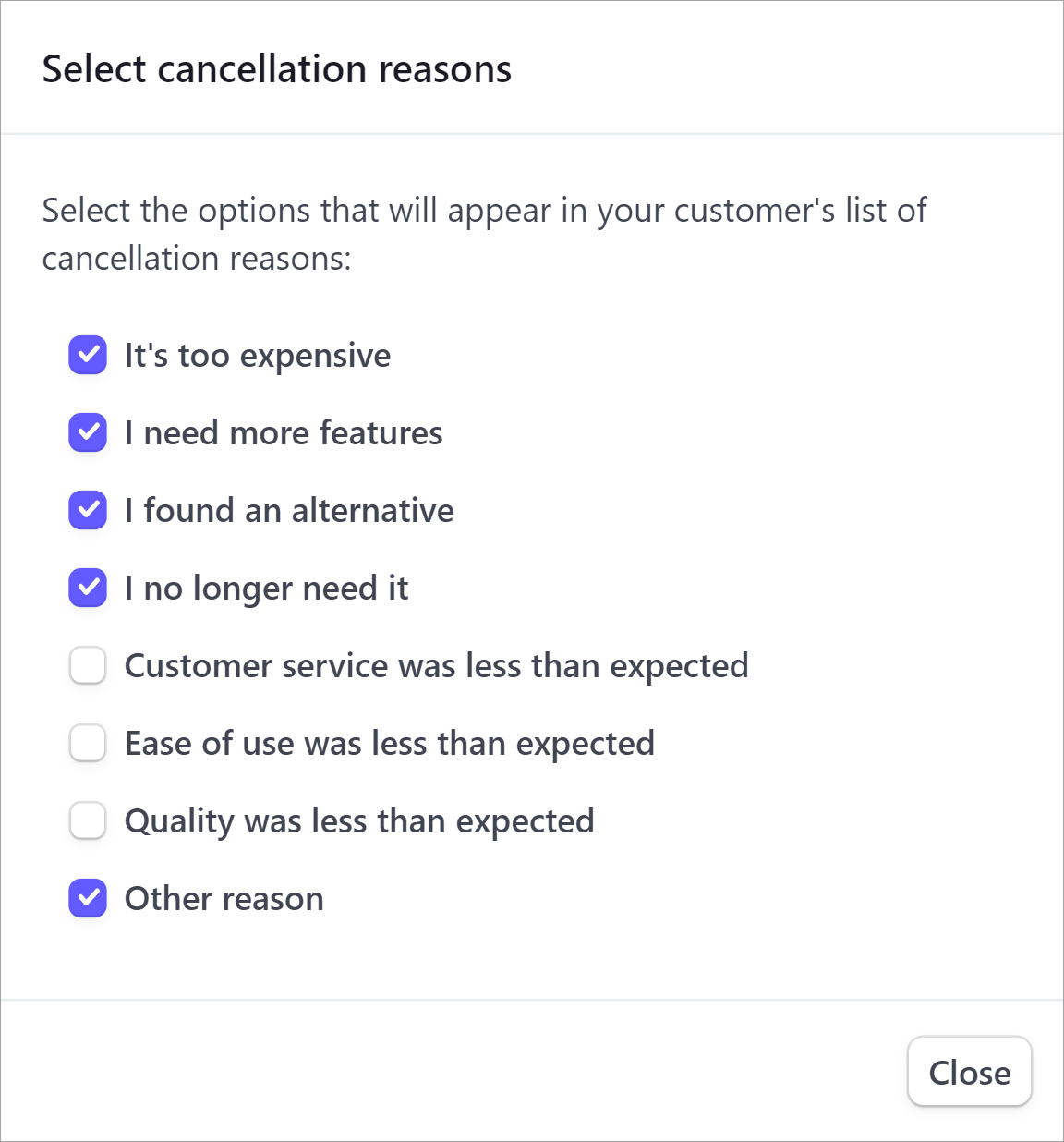
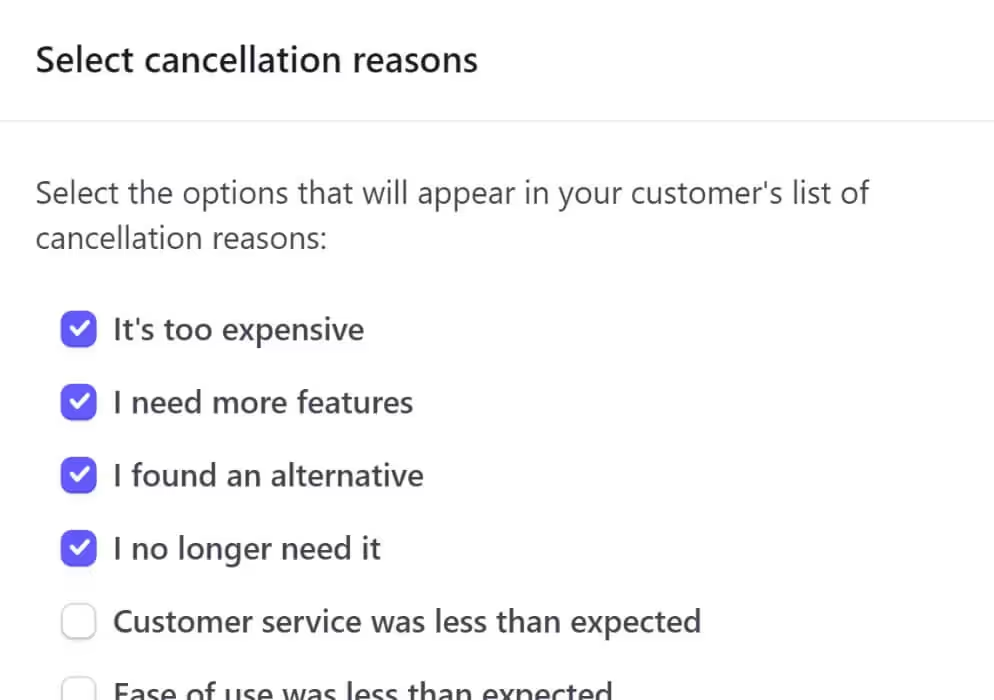
Stripe zeigt ein Popup-Fenster mit einer Liste an.
- Wählen Sie die Gründe aus, die Sie Ihren Kunden zeigen möchten.
- Klicken Sie auf Speichern, wenn Sie Änderungen vorgenommen haben.
- Klicken Sie auf der Portalseite auf Änderungen speichern .

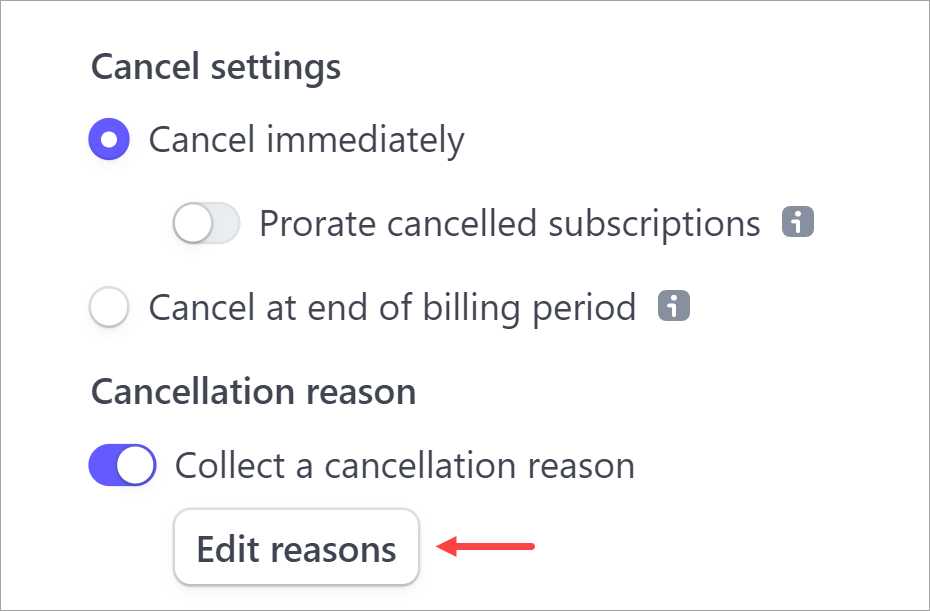
Bearbeitung der Begründungen
Wenn die Umschaltfunktion bereits aktiviert ist, können Sie die Liste bearbeiten. Klicken Sie einfach auf die Schaltfläche Gründe bearbeiten, um das Popup-Fenster anzuzeigen.

Auffinden von Annullierungsdaten
Im nächsten Schritt öffnen Sie die Stripe-Seite, auf der das Feedback Ihrer Kunden angezeigt wird.
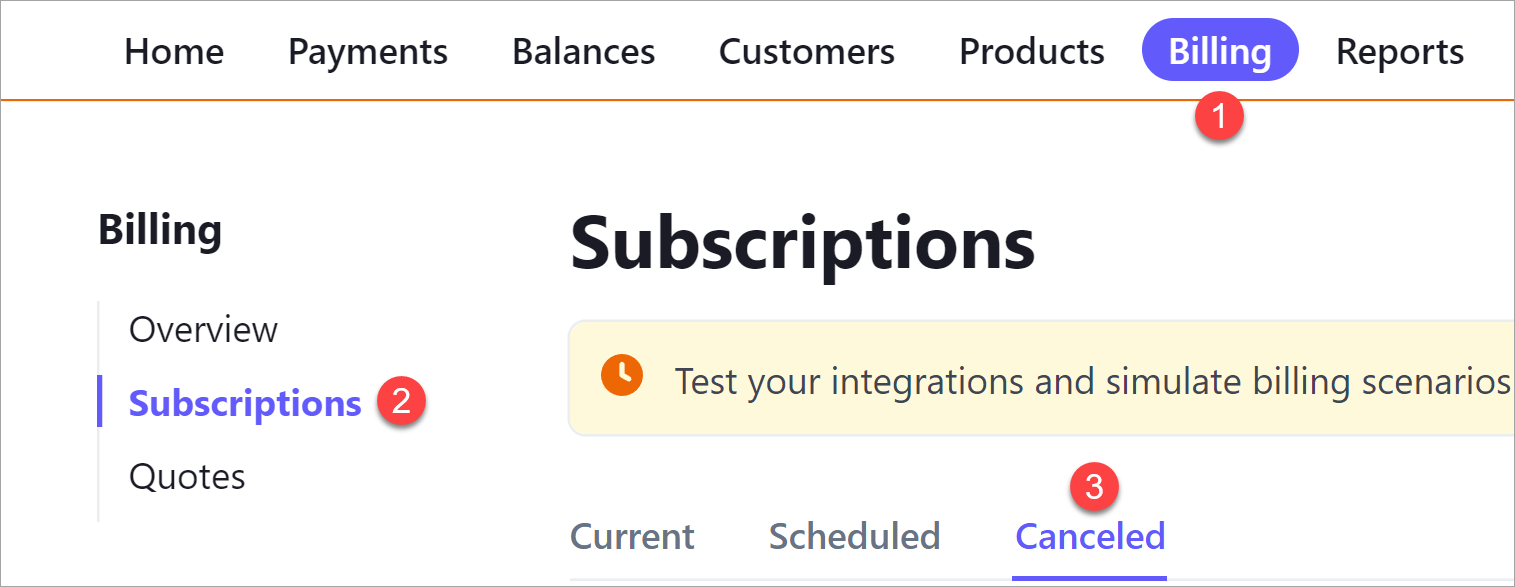
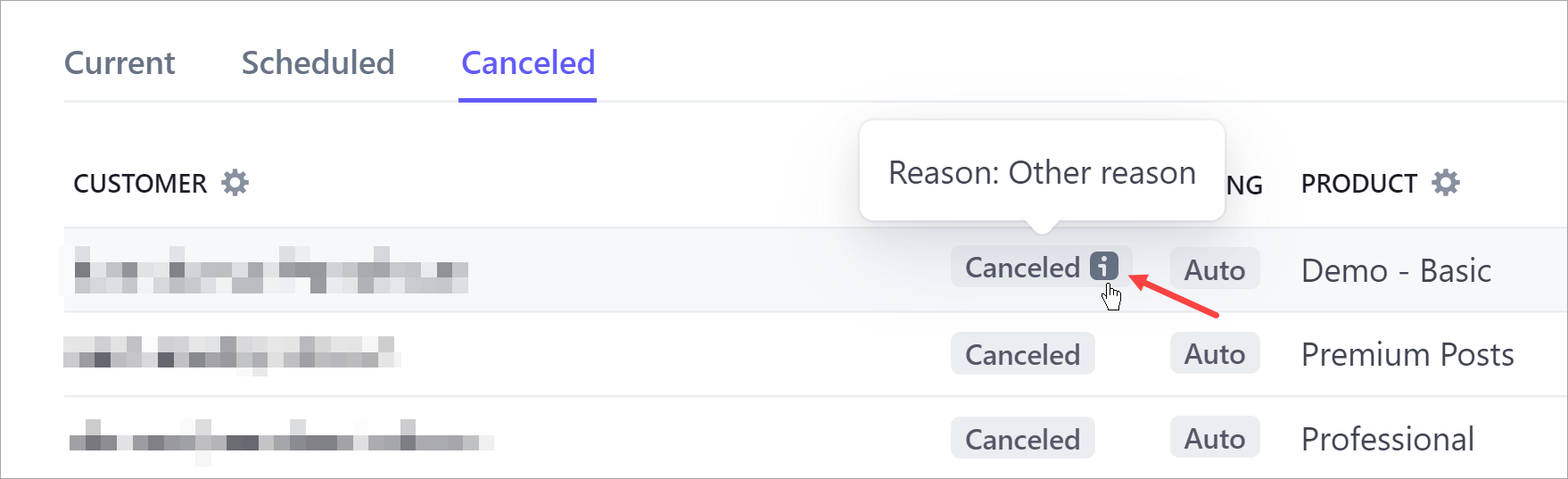
Gehen Sie zur oberen Menüleiste und klicken Sie auf Abrechnung > Abonnements > Gekündigt.

Blättern Sie in der Liste der gelöschten Konten nach unten und suchen Sie nach einem i Symbol. Bewegen Sie die Maus, um den Grund anzuzeigen.

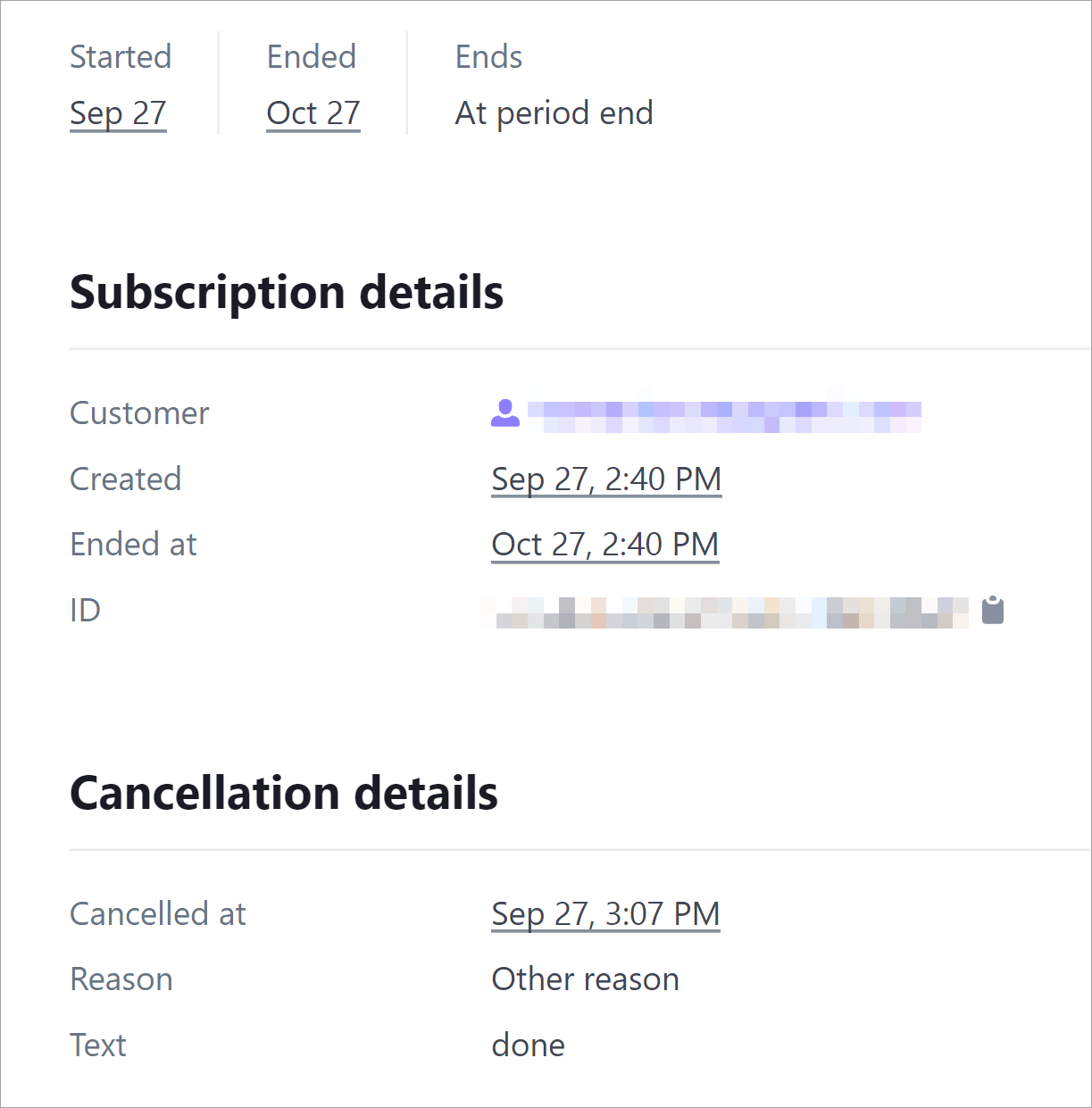
Für weitere Informationen klicken Sie bitte auf die i Symbol. Auf einer neuen Seite werden Stornierungsdetails sowie Informationen zum Benutzerkonto und zum Ereignis angezeigt.

Das war's.
Herausgefordert gelöst.




.png)