
Key Features and Benefits
Bessere Benutzererfahrung
Ermöglichen Sie Ihren Mitgliedern die einfache Wiederherstellung ihres Kontozugangs, ohne dass sie sich an den Kundensupport wenden oder ein neues Konto erstellen müssen.
Minimierung der manuellen Benutzerunterstützung
Reduziert den Bedarf an manueller Benutzerunterstützung bei der Passwortwiederherstellung.
Bei der Marke bleiben
Das Styling wird aus dem Logo und der Markenfarbe Ihrer App übernommen.
Wie man einen Fluss für vergessene Passwörter in Webflow erstellt
In diesem Tutorial werden wir einen Fluss für ein vergessenes Passwort in Webflow erstellen.
Folgen Sie den Anweisungen, um 3 vollständig anpassbare Seiten in Webflow zu erstellen, oder klonen Sie ein Projekt, das bereits über die Funktion zum Zurücksetzen des Passworts verfügt. Sehen Sie sich dieses Tutorial an, um die eigentliche Rücksetzungs-E-Mail anzupassen.
Sie können das Passwort eines Mitglieds auch manuell über das Dashboard zurücksetzen.

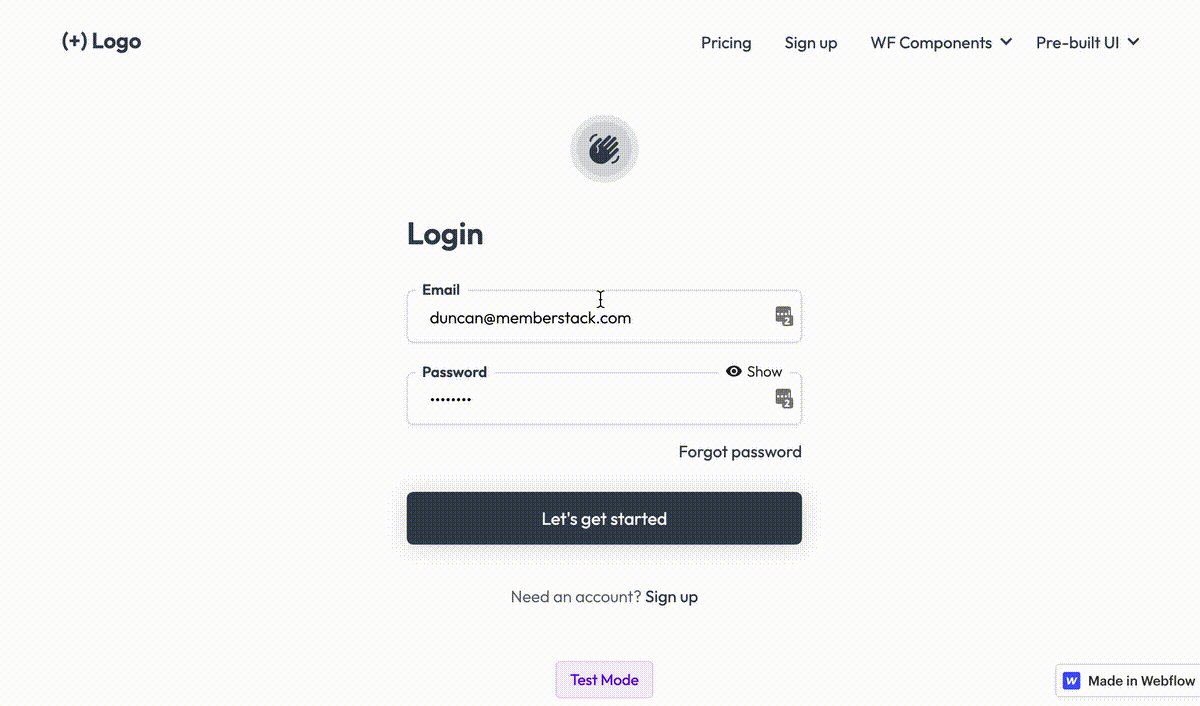
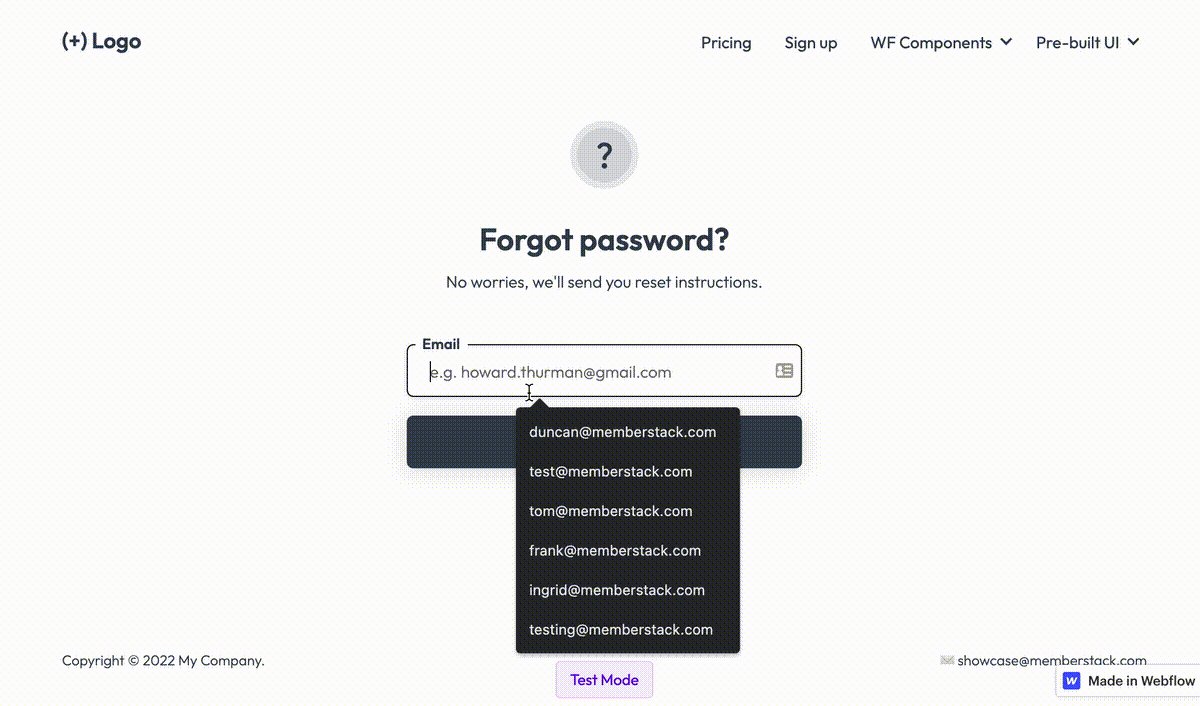
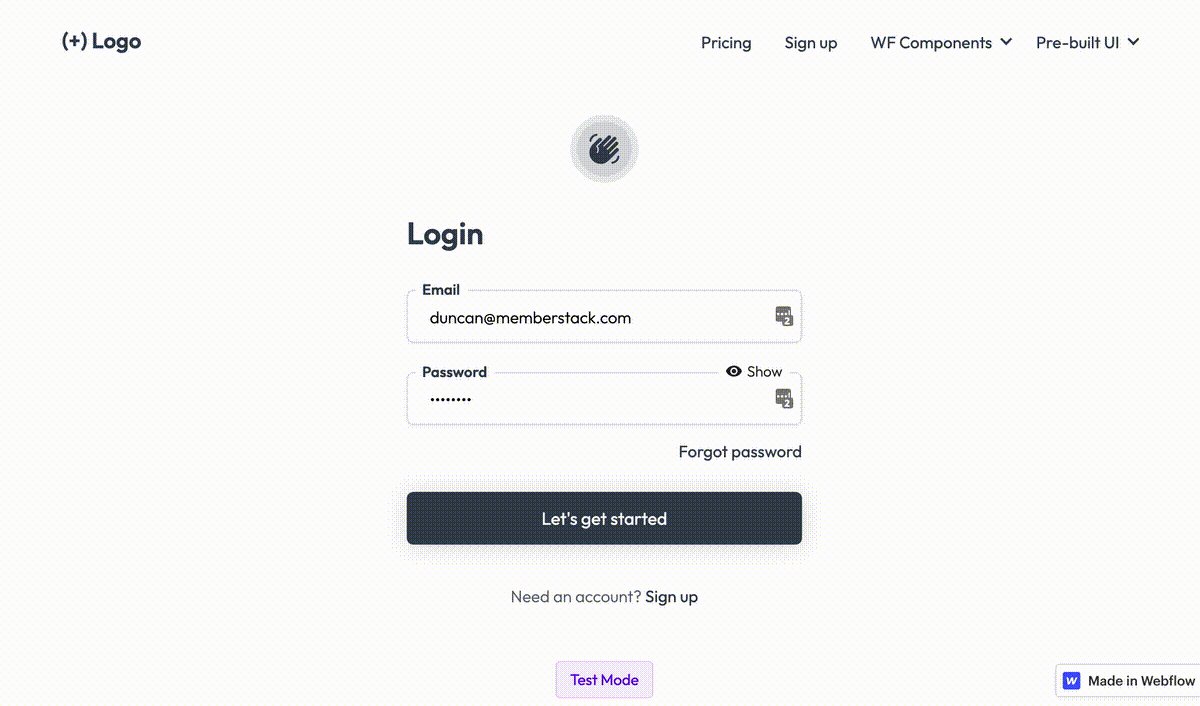
Seite 1 - Passwort vergessen
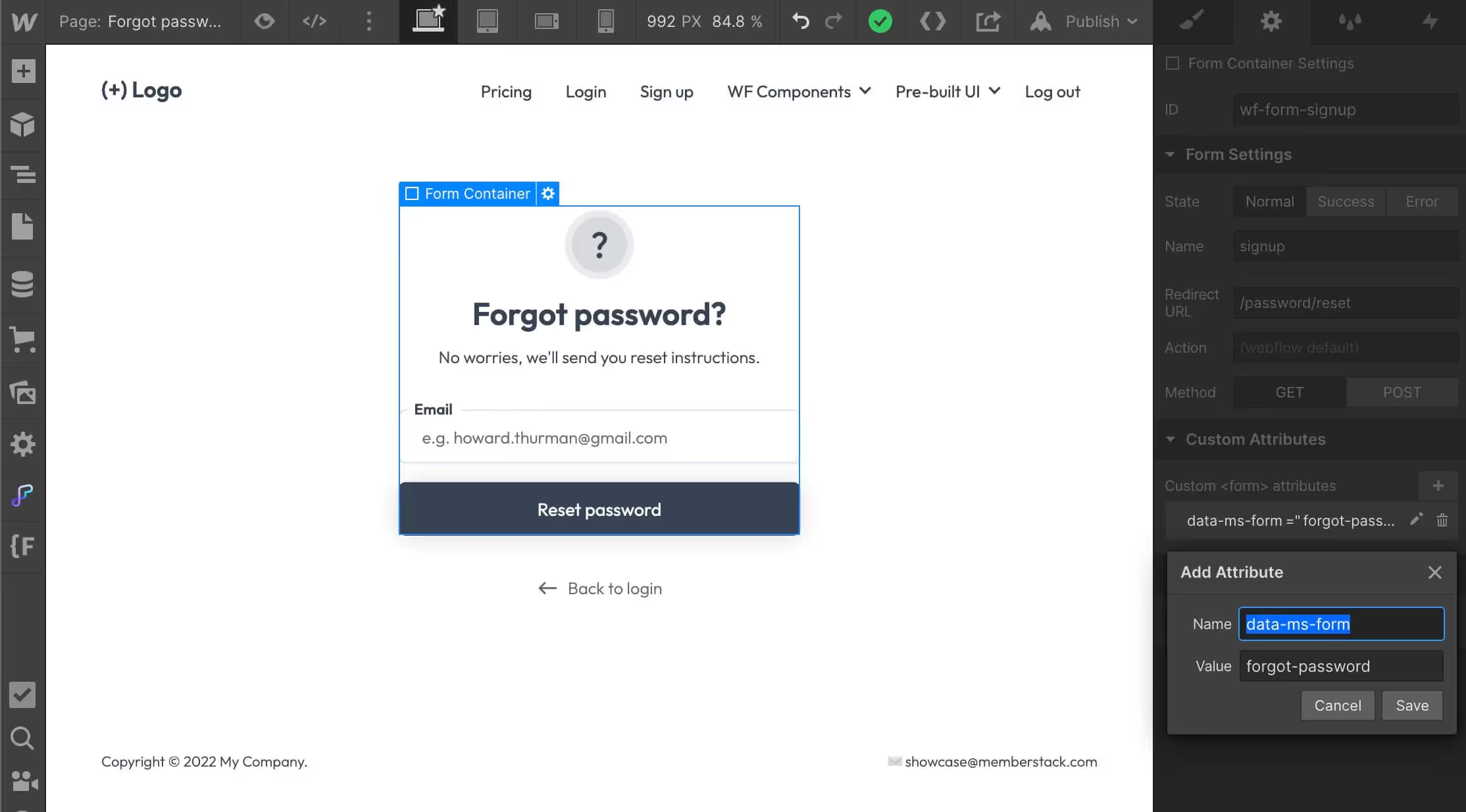
1. Erstellen Sie eine neue Seite mit dem Namen Passwort vergessen.

2. Fügen Sie ein Formularelement hinzu und weisen Sie ihm das Datenattribut data-ms-form="Passwort vergessen" zu.

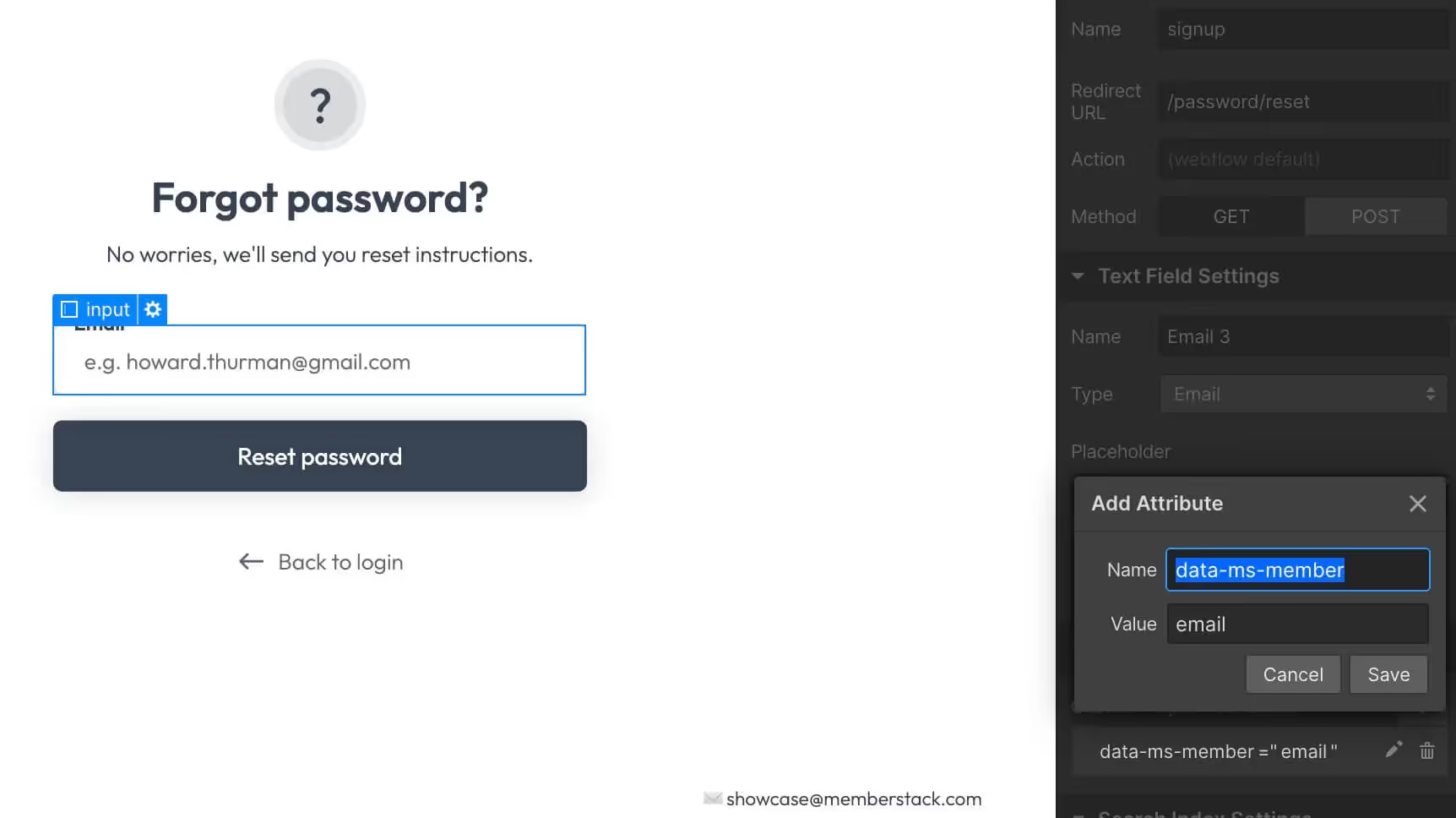
3. Fügen Sie ein E-Mail-Feld mit dem Attribut data-ms-member="email" hinzu

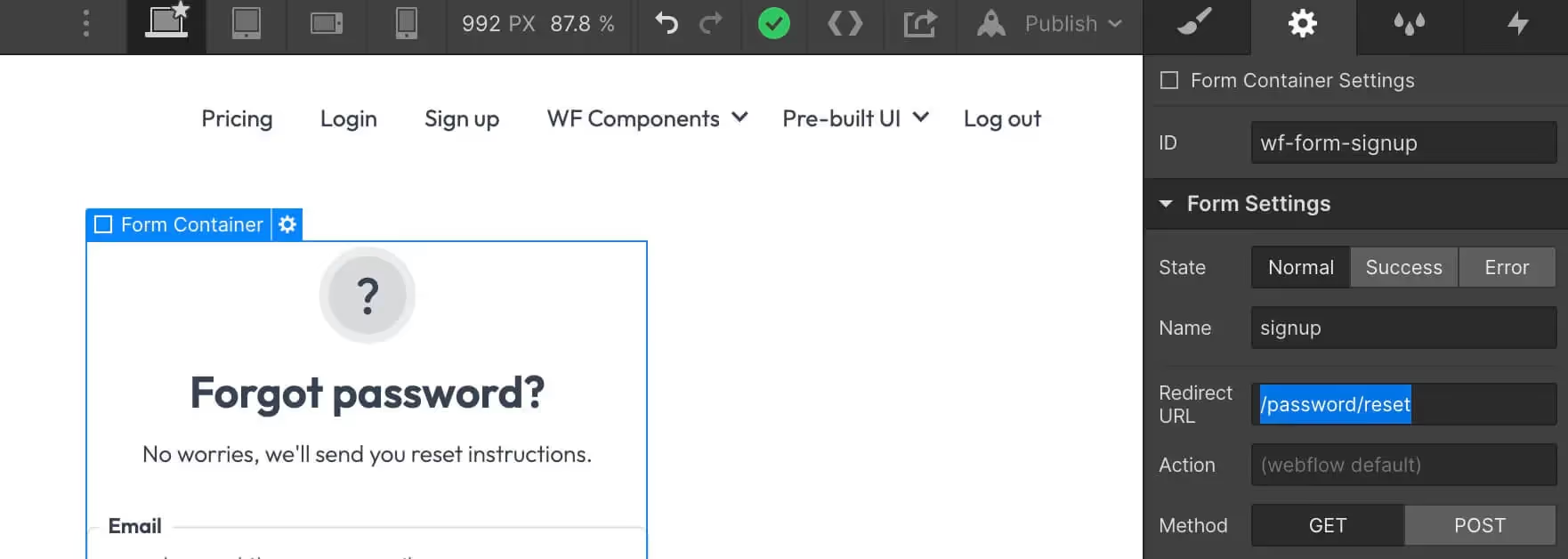
4. Legen Sie als Nächstes die Umleitung des Formulars auf etwas wie /password/reset oder /reset-password fest.
5. Duplizieren Sie Ihre Seite "Passwort vergessen" und stellen Sie sicher, dass der Slug mit der Weiterleitung übereinstimmt, die Sie im vorherigen Schritt festgelegt haben.

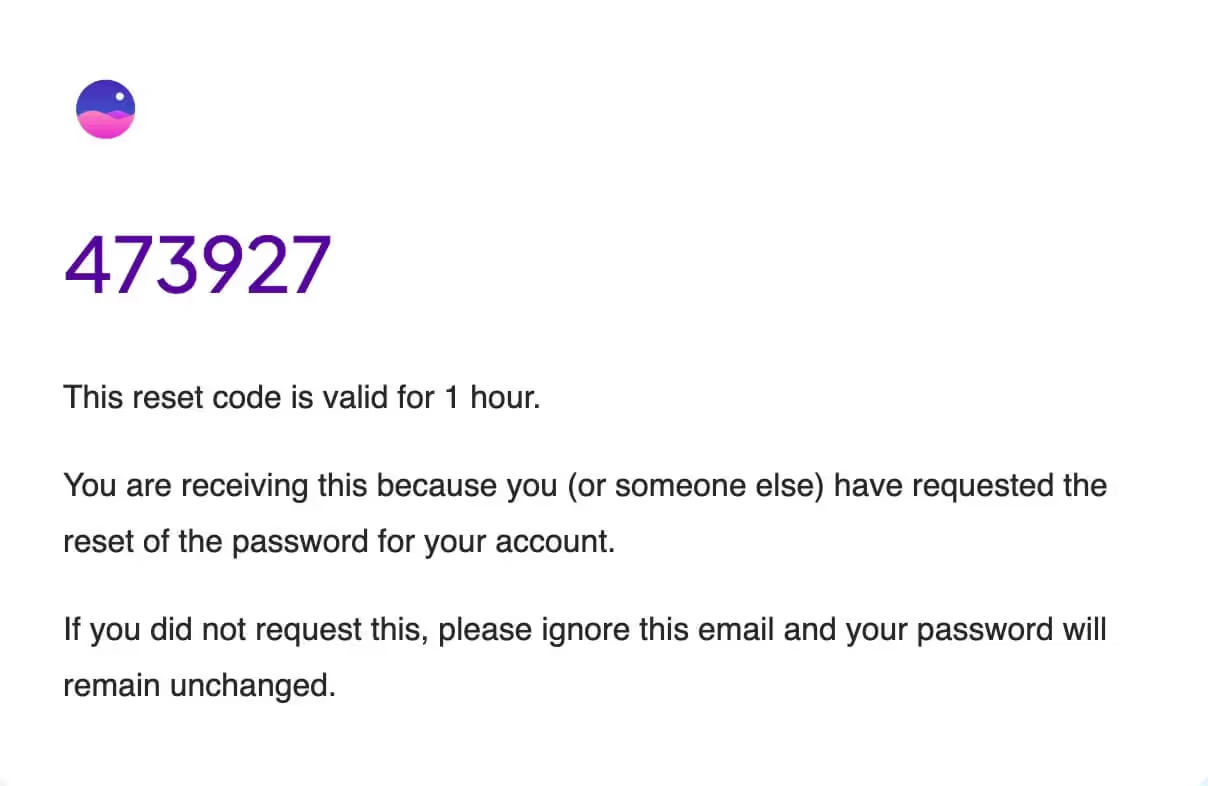
6. Dieses Formular löst eine E-Mail mit einem 6-stelligen Code aus. Sehen Sie sich diese andere Anleitung an, um die Rücksetzungs-E-Mail anzupassen.
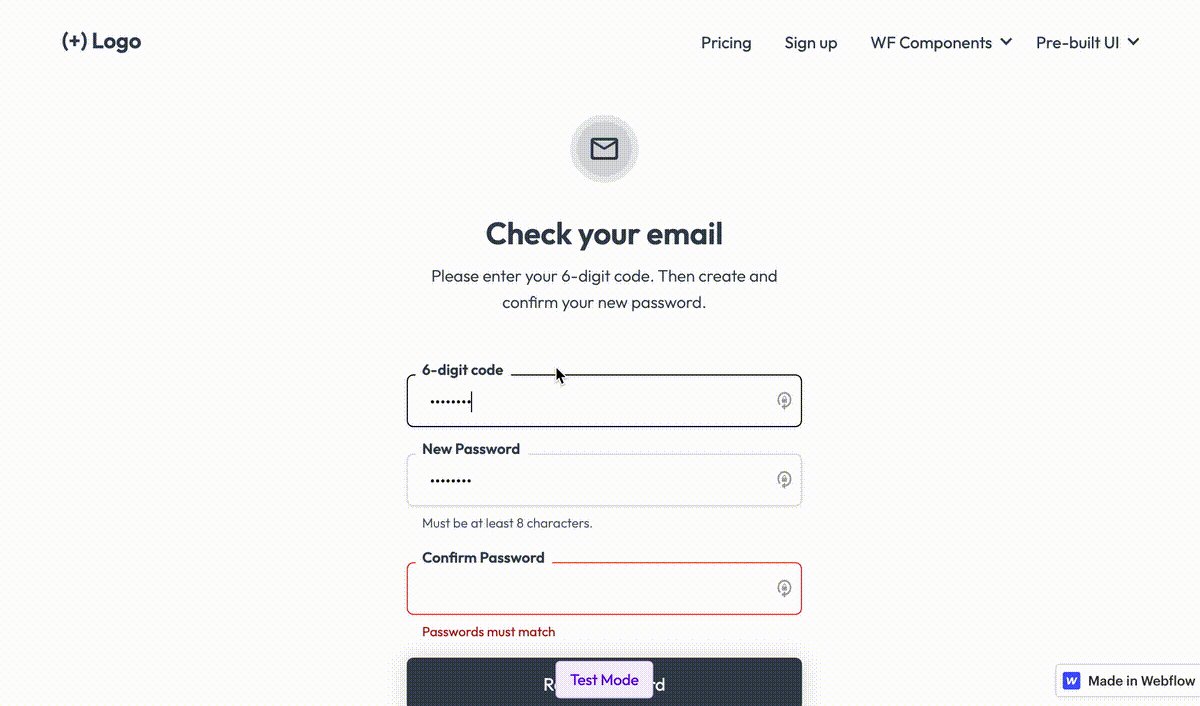
Seite 2 - Passwort zurücksetzen
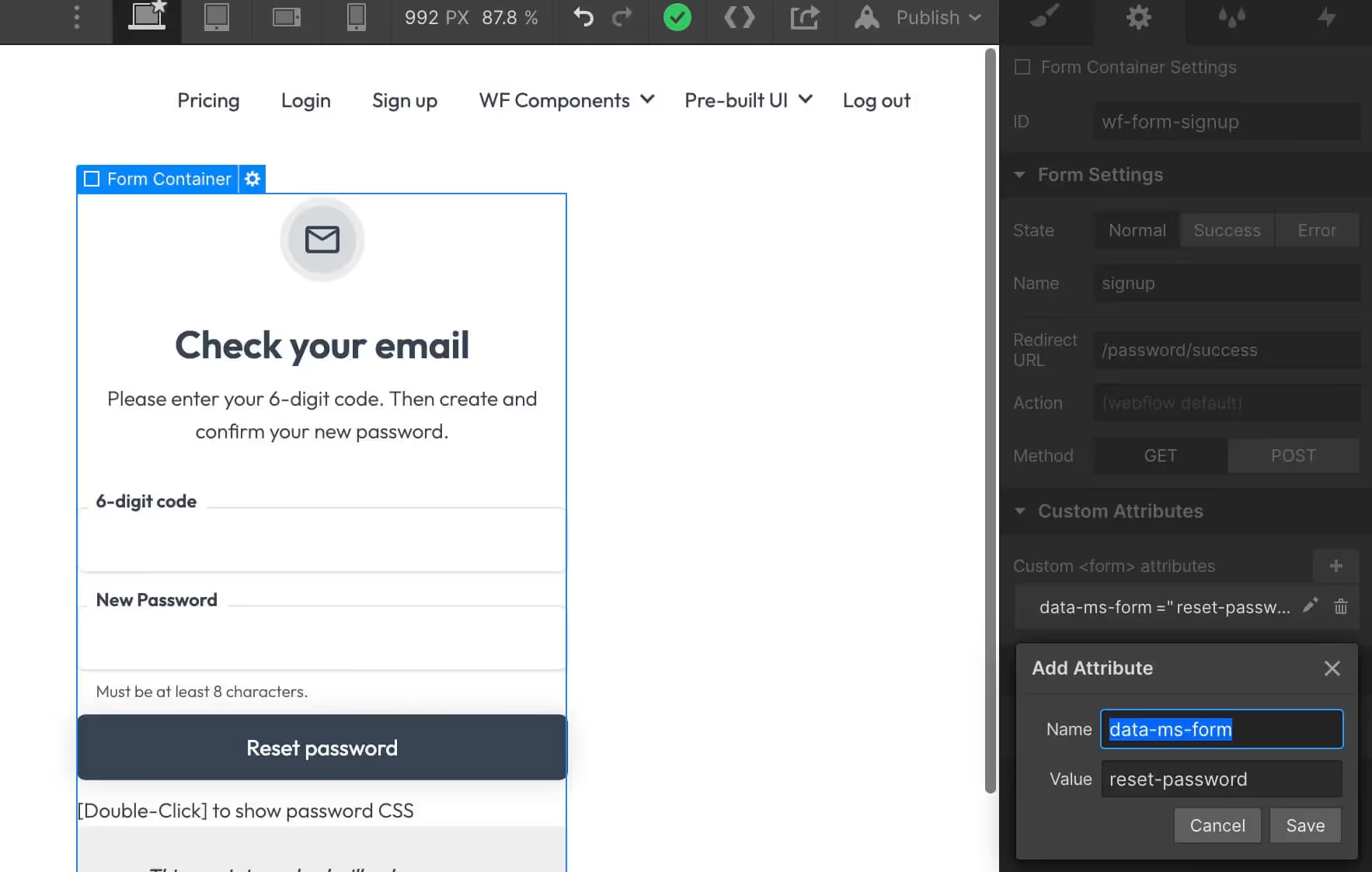
1. Geben Sie auf Ihrer neuen Seite dem Formular das Attribut data-ms-form="reset-password".

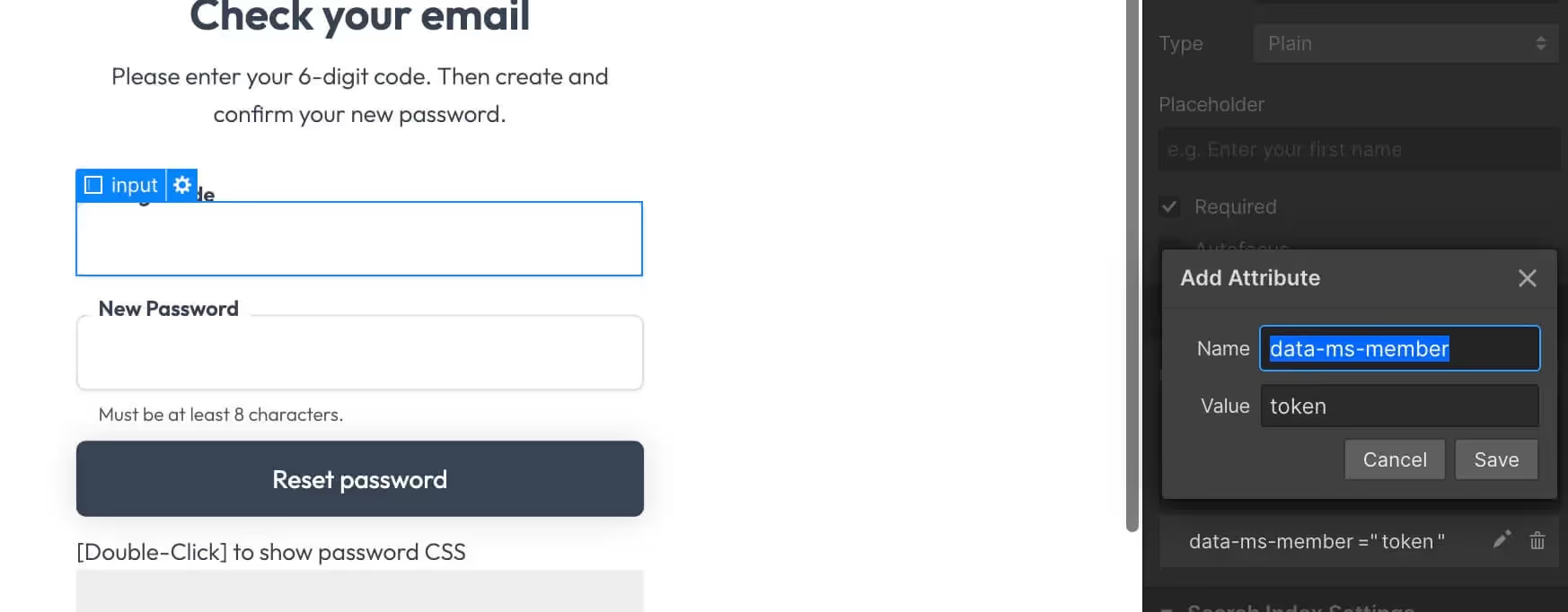
2. Fügen Sie eine Texteingabe mit der Bezeichnung "Code zurücksetzen" hinzu und geben Sie ihr ein Datenattribut von data-ms-member="token" .

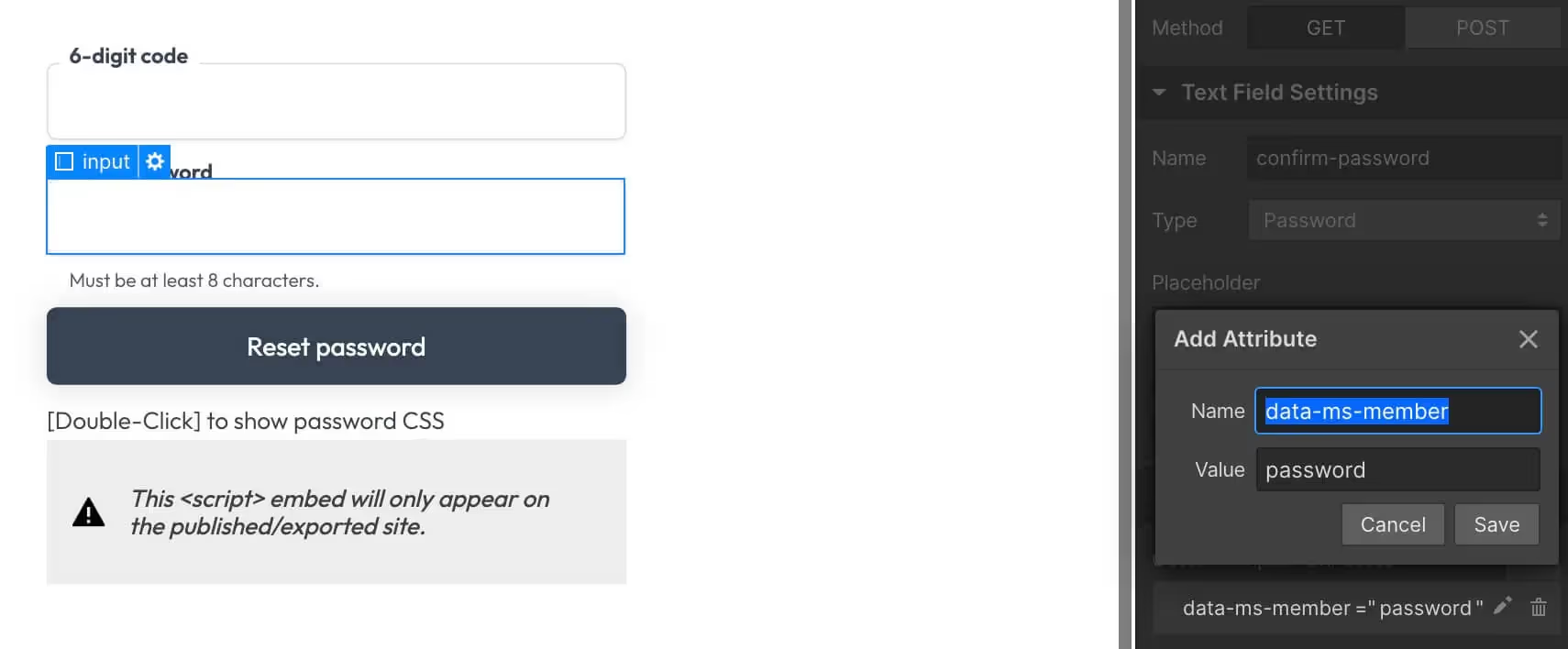
3. Fügen Sie eine Eingabe vom Typ password mit dem Datenattribut data-ms-member="password" hinzu.

4. Legen Sie die Umleitung des Formulars auf etwas wie /password/success oder /password-set fest.
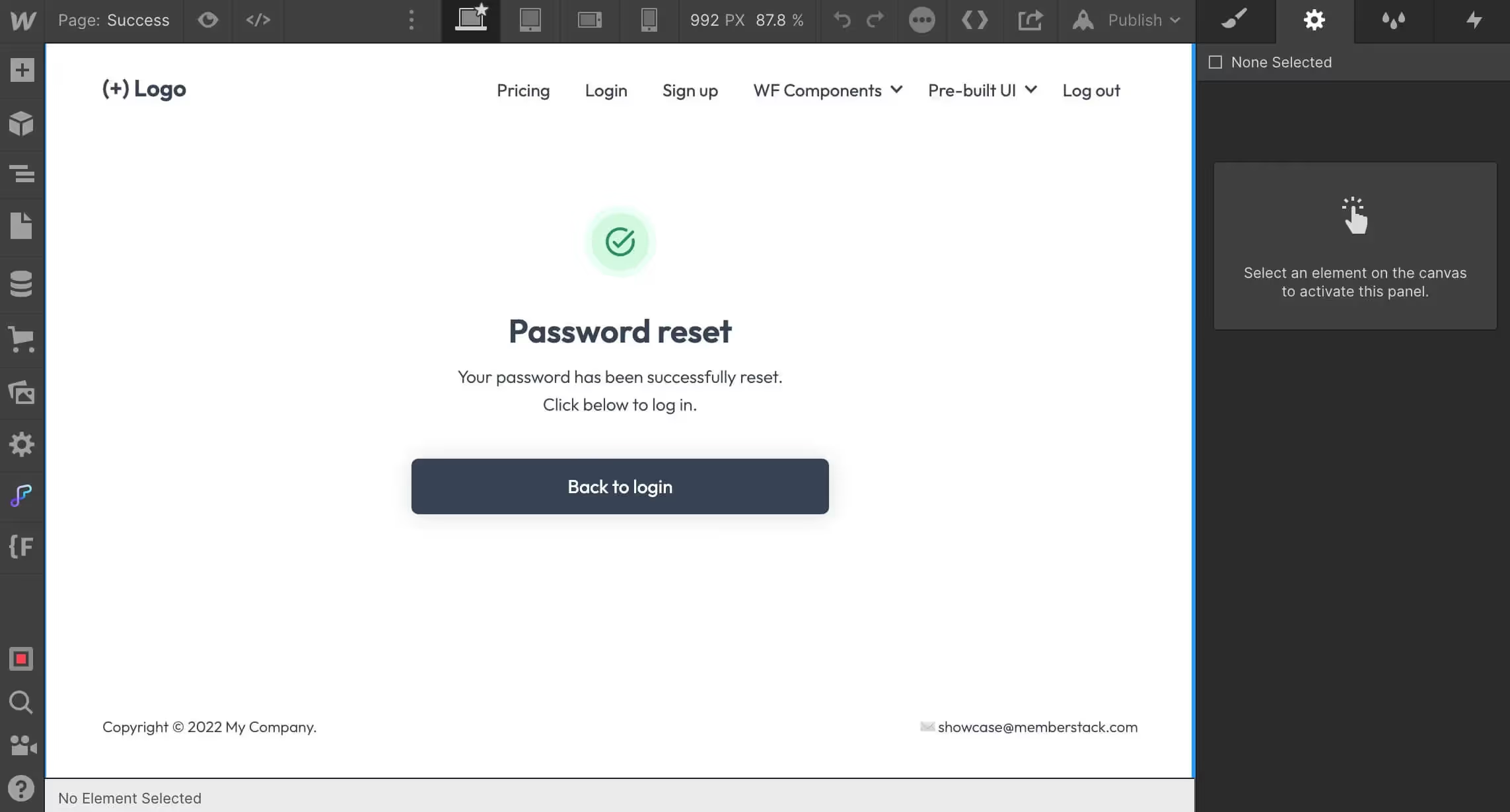
Seite 3 - Erfolg
- Erstellen Sie eine neue Seite mit demselben Namen/Slug, den Sie im vorherigen Schritt verwendet haben.
- Fügen Sie einige Seiteninhalte hinzu, um das Mitglied darüber zu informieren, dass sein Passwort erfolgreich zurückgesetzt wurde.
- Fügen Sie eine Schaltfläche hinzu, die zu Ihrer Anmeldeseite zurückführt.
⚠️ Sobald ein Mitglied ein neues Passwort erstellt hat, muss es sich weiterhin anmelden.

Möchten Sie mehr über Memberstack erfahren? Treten Sie unserer Slack-Community mit über 5.500 Mitgliedern bei!
Treten Sie der Memberstack-Community Slack bei und fragen Sie los! Erwarten Sie eine prompte Antwort von einem Team-Mitglied, einem Memberstack-Experten oder einem anderen Community-Mitglied.
Unserem Slack beitretenÄhnliche Merkmale
Team-Konten
Mehr erfahrenAbgebrochene Einkaufswagen-E-Mails
Senden Sie E-Mails über abgebrochene Warenkörbe/Kassenvorgänge, um Ihre Konversionsraten zu erhöhen!
Mehr erfahrenMehrere Mitgliedschaften
Lassen Sie Ihre Mitglieder sich für mehrere Mitgliedschaften gleichzeitig anmelden - Mitglieder können gleichzeitig Zugang zu kostenlosen und kostenpflichtigen oder kostenlosen und kostenpflichtigen oder kostenpflichtigen und kostenpflichtigen Mitgliedschaften haben!
Mehr erfahrenWillkommens-E-Mails
Automatisieren Sie den Prozess der Kontaktaufnahme mit neuen Mitgliedern und stellen Sie sofort eine Verbindung zu ihnen her - ohne zusätzliche Kosten.
Mehr erfahrenMetriken für Mitglieder
Behalten Sie über ein zentrales Dashboard den Überblick über die Gesamtzahl der Mitglieder, Anmeldungen, aktive Abonnements, einmalige Pläne, Probemitglieder, zahlende Mitglieder und mehr.
Mehr erfahrenAlle Funktionen anzeigen →
Bauen Sie Ihre Träume
Memberstack ist 100% kostenlos, bis Sie bereit sind, zu starten - worauf warten Sie also noch? Erstellen Sie Ihre erste App und beginnen Sie noch heute mit der Entwicklung.


















.png)