Key Benefits
Anpassbar
Speichern Sie Informationen, die von Mitglied zu Mitglied variieren können, z. B. eine Reihe von externen IDs, die von Drittanbieter-Integrationen gesammelt wurden!
Verständnis der Mitgliederdaten in Memberstack: Benutzerdefinierte Felder, Metadaten und JSON
Memberstack bietet drei Arten von Mitgliedsdaten: Benutzerdefinierte Felder, Metadaten und JSON. Zusätzlich zu diesen können Sie auch auf die E-Mail und das Passwort eines Mitglieds zugreifen, aber das ist von diesen Datentypen getrennt.
Sie können JSON und benutzerdefinierte Felder über die Frontend- und Backend-API, über Formulare und Datenattribute in Webflow und über das Dashboard aktualisieren. Metadaten können jedoch nur über das Backend aktualisiert werden.
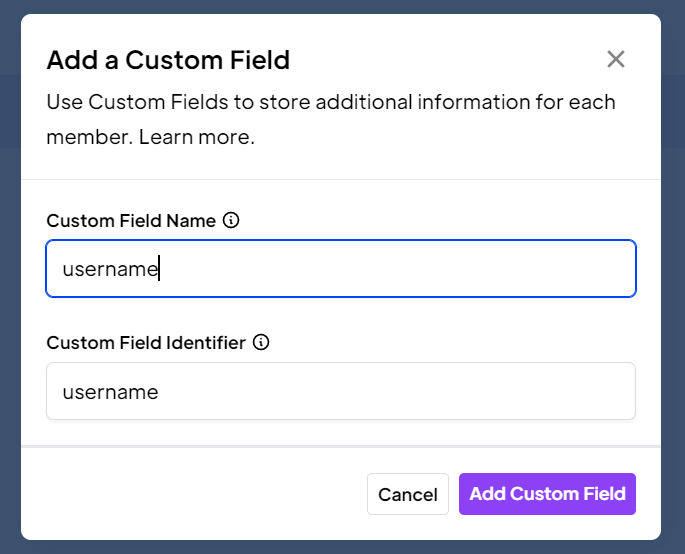
Benutzerdefinierte Felder
Benutzerdefinierte Felder sind globale Schlüssel-Werte-Paare, die Sie für alle Mitglieder speichern können. Wenn Sie eine benutzerdefinierte Feldeigenschaft erstellen, wird sie für alle Mitglieder verfügbar.

Wichtig: Für benutzerdefinierte Felder gilt eine Höchstzahl von 100. Wir empfehlen die Verwendung von Member JSON für Daten, die den Mitgliedern nicht angezeigt werden müssen.
Sie können zum Beispiel benutzerdefinierte Felder verwenden, um Daten zu speichern, die jedes Mitglied haben soll, wie Name und Benutzername.
Erfahren Sie mehr über benutzerdefinierte Felder.
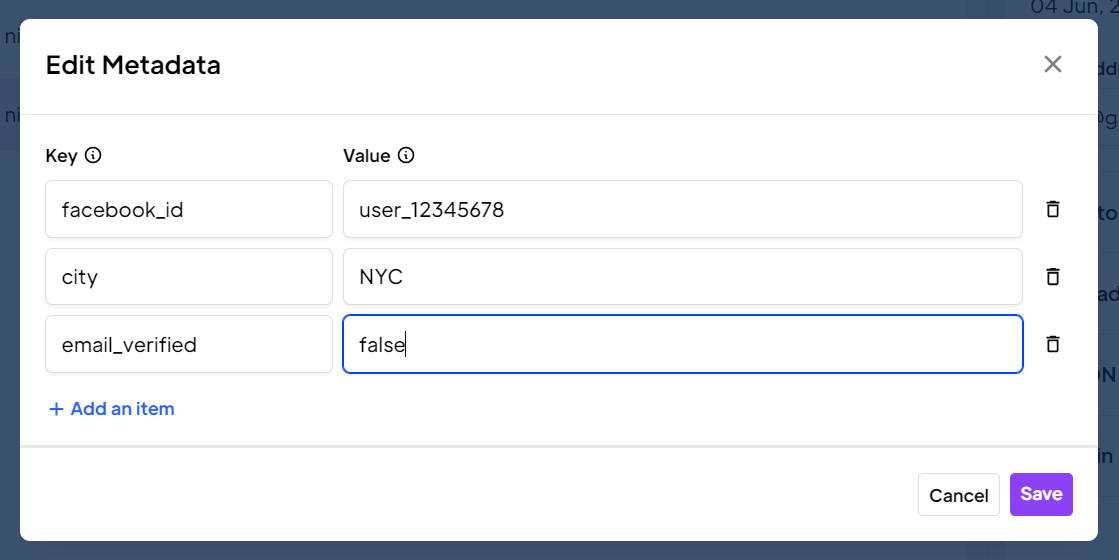
Metadaten
Metadaten ähneln den benutzerdefinierten Feldern, da sie zum Speichern von Informationen über ein Mitglied verwendet werden können. Es gibt jedoch ein paar wichtige Unterschiede:
- Die Metadaten sind über das Frontend nur lesbar.
- Metadaten können nur über das Backend aktualisiert werden.
- Metadaten werden in Schlüssel-Wert-Paaren geliefert.
- Jedes Mitglied kann verschiedene Sätze von Schlüssel-Wert-Paaren in seinen Metadaten haben.
- Die Metadaten sind auf 500 Zeichen pro Mitglied beschränkt.

Sie können beispielsweise Metadaten verwenden, um Informationen zu speichern, die von Mitglied zu Mitglied variieren können, wie z. B. eine Reihe von externen IDs, die von Drittanbieter-Integrationen gesammelt wurden. Mitglied 1 könnte eine GitHub-ID, eine Intercom-ID und eine Active Campaign-ID haben, während Mitglied 2 eine Instagram-ID, eine Facebook-ID und eine Slack-ID haben könnte.
Um die Metadaten des eingeloggten Mitglieds abzurufen, verwenden Sie den folgenden Code aus unserem DOM-Paket:
Copywindow.$memberstackDom.getCurrentMember().then(({ data : member }) => { if(member) { let metadata = member.metaData// Do stuff with logged-in member data here }})
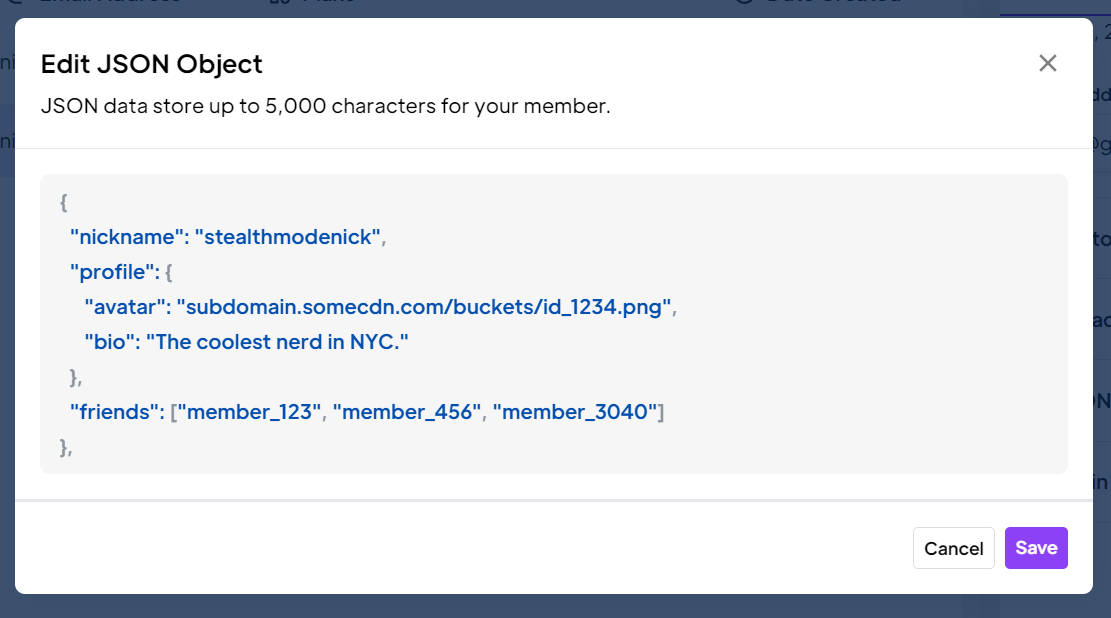
Mitglied JSON
Mit JSON für Mitglieder können Sie komplexere Daten zu einem Mitglied speichern. Im Gegensatz zu benutzerdefinierten Feldern und Metadaten können JSON-Objekte verschachtelt werden. Benutzerdefinierte Felder und Metadaten akzeptieren nur boolesche Typen (wahr/falsch), Zeichenketten und ganze Zahlen als gültige Werte.

Sie können JSON zum Beispiel verwenden, um datenbankähnliche Aufgaben zu erfüllen, wie das Speichern einer Liste von Tweets, die von einem Benutzer veröffentlicht wurden, oder einer Reihe von Mitglieds-IDs, die als Freunde hinzugefügt wurden. JSON ist auf 1 MB pro Mitglied begrenzt.
Um die JSON-Daten des eingeloggten Mitglieds abzurufen, verwenden Sie den folgenden Code aus unserem DOM-Paket:
Copywindow.$memberstackDom.getMemberJSON();
Um die JSON-Daten des eingeloggten Mitglieds zu aktualisieren, verwenden Sie den folgenden Code aus unserem DOM-Paket:
Copywindow.$memberstackDom.updateMemberJSON({ json: { "nickname": "https://www.media.com/buckets/nicolas/avatar.jpg" }});
für zusätzliche JSON-Informationen lesen Sie bitte:
Verwendung von JSON-Daten der Mitglieder mit dem DOM-Paket von Memberstack