Key Benefits
Personalisierung der Benutzererfahrung
Zeigen Sie eingeloggten Mitgliedern bestimmte Inhalte an, z. B. exklusive Inhalte oder personalisierte Nachrichten.
Inhalt necken
Veröffentlichen Sie Ausschnitte von Inhalten, um Mitglieder dazu zu verleiten, sich für eine kostenpflichtige Mitgliedschaft anzumelden. Zeigen Sie z. B. den ersten Absatz eines Blogbeitrags und schalten Sie den Rest frei, damit der Leser Lust auf mehr bekommt!
Ausblenden von Elementen für bestimmte Mitglieder in Abhängigkeit von ihrem Status, ihrer Tarifstufe und mehr
Wenn Sie ein Video bevorzugen, zeigt Ihnen dieses 6-minütige Freemium-Blog-Tutorial-Video, wie die gängigsten Datenattribute funktionieren. Und hier ist ein 5-minütiges Tutorial-Video zur Aktualisierungsaufforderung, das im Grunde das Gleiche tut.
Inhalt anzeigen, wenn eingeloggt
data-ms-content="members" → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied anmeldet... und verborgen, wenn es sich abmeldet. Dieses Datenattribut funktioniert mit jedem Memberstack-Projekt.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
⚠️ Hinweis: Wir raten davon ab, diese Funktion zu verwenden, um extrem sensible Informationen mit Memberstack zu verstecken.
Inhalt anzeigen, wenn abgemeldet
data-ms-content="!members" → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied abmeldet... und verborgen, wenn es sich anmeldet. Dies ist praktisch, um Elemente auszublenden, die für eingeloggte Mitglieder störend oder überflüssig sind. Sie können zum Beispiel data-ms-content="!members" zu Ihren Anmelde- und Login-Schaltflächen hinzufügen, um sie auszublenden, wenn sich ein Mitglied anmeldet.
Dieses Datenattribut funktioniert mit jedem Memberstack-Projekt.
Inhalt anzeigen, wenn Sie mit einem Plan eingeloggt sind
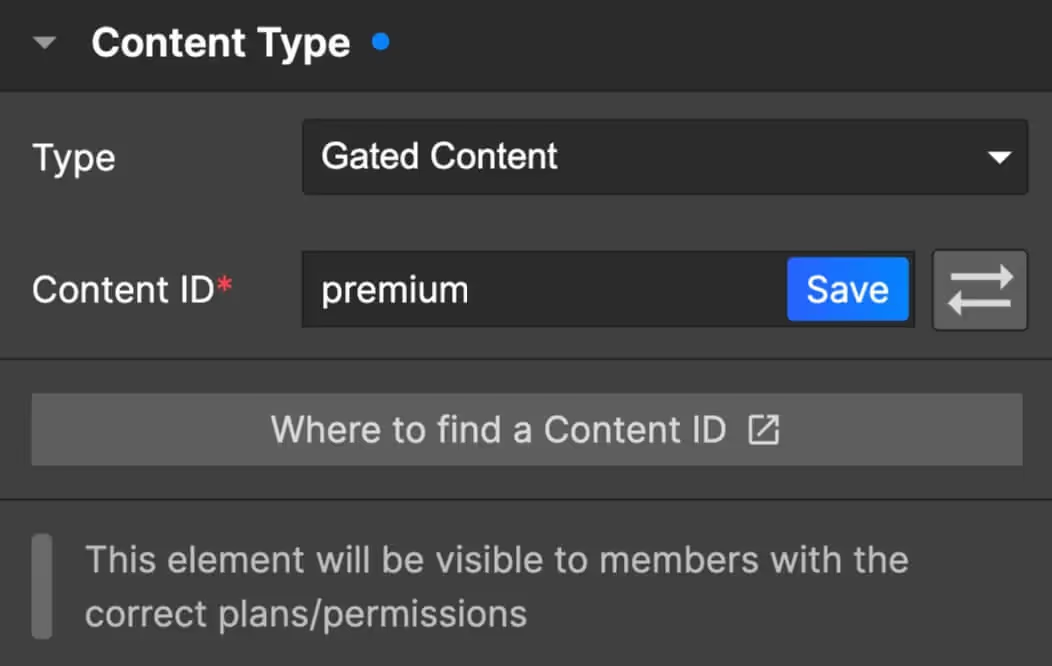
data-ms-content="CONTENT-ID" → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied anmeldet UND über die richtigen Berechtigungen verfügt. Er wird ausgeblendet, wenn sie sich abmelden oder nicht die richtigen Berechtigungen haben.
Die "CONTENT-ID" wird automatisch generiert, wenn Sie Inhalte in Memberstack einstellen.
Dies ist praktisch, wenn Sie Elemente auf der Grundlage des aktuellen Plans eines Mitglieds ein- oder ausblenden möchten. Ich finde dies besonders nützlich, wenn ich mehrere Mitgliedschaftsstufen habe, die schrittweise mehr Inhalte freischalten - und ich den Zugang zu diesen Mitgliedschaften über ein einziges Dashboard verwalten möchte.
Pro tip - If you want this content to be default-hidden, you can add the attribute of data-ms-bind:style="display:block" and then hide the element when you're done designing it. If the member has access, Memberstack will set the element to display block. Learn more →
Sie können diese Funktion auch umkehren, indem Sie ein Ausrufezeichen vor die Inhalts-ID setzen...
Oder Sie können data-ms-content="!CONTENT-ID" zu Anzeigen oder Up-Sell-Aufforderungen in einem Dashboard hinzufügen. Sobald das Mitglied ein Upgrade auf den Premium-Tarif abgeschlossen hat, müssen Sie diese Inhalte nicht mehr anzeigen.
Weniger häufige Anwendungsfälle
Inhalt anzeigen, wenn Sie ohne Plan angemeldet sind
data-ms-content="no-plans" → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied anmeldet, aber keine Pläne hat... und ausgeblendet, wenn es sich abmeldet oder einem Plan beitritt.
Es ist praktisch, um Elemente anzuzeigen, die nützlich sind, bevor das Konto einer Person genehmigt wird, der Kauf abgeschlossen ist usw.
Dieses Datenattribut funktioniert mit jedem Memberstack-Projekt. Fügen Sie ein "!" hinzu, um seine Funktionalität umzukehren.
Inhalt anzeigen, wenn mit kostenlosem(n) Tarif(en) eingeloggt
data-ms-content="free-plans → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied mit einem kostenlosen Plan anmeldet... und wird ausgeblendet, wenn es sich abmeldet oder seinen kostenlosen Plan verlässt.
Dieses Datenattribut funktioniert mit jedem Memberstack-Projekt. Fügen Sie ein "!" hinzu, um seine Funktionalität umzukehren.
Inhalt anzeigen, wenn Sie mit einem bezahlten Tarif angemeldet sind
data-ms-content="paid-plans → Dieser Inhalt ist sichtbar, wenn sich ein Mitglied mit einem bezahlten Plan anmeldet... und wird ausgeblendet, wenn es sich abmeldet oder seinen kostenlosen bezahlten Plan verlässt.
Dieses Datenattribut funktioniert mit jedem Memberstack-Projekt. Fügen Sie ein "!" hinzu, um seine Funktionalität umzukehren.
Ähnliche Artikel
Sperren von Seiten und Ordnern mit geschütztem Inhalt →
Ein Element basierend auf benutzerdefinierten Feldern anzeigen →
Ein Element basierend auf Plänen und Gated Content anzeigen →