Key Benefits
Bessere Benutzererfahrung
Ermöglichen Sie Ihren Mitgliedern die einfache Wiederherstellung ihres Kontozugangs, ohne dass sie sich an den Kundensupport wenden oder ein neues Konto erstellen müssen.
Minimierung des manuellen Kundensupports
Reduziert den Bedarf an manueller Benutzerunterstützung bei der Passwortwiederherstellung.
So erstellen Sie ein Modal zum Zurücksetzen des Passworts
Folgen Sie den Anweisungen, um 3 vollständig anpassbare Seiten in Webflow zu erstellen, oder klonen Sie ein Projekt, das bereits über die Funktion zum Zurücksetzen des Passworts verfügt. Sehen Sie sich dieses Tutorial an, um die eigentliche Rücksetzungs-E-Mail anzupassen.
Sie können das Passwort eines Mitglieds auch manuell über das Dashboard zurücksetzen.

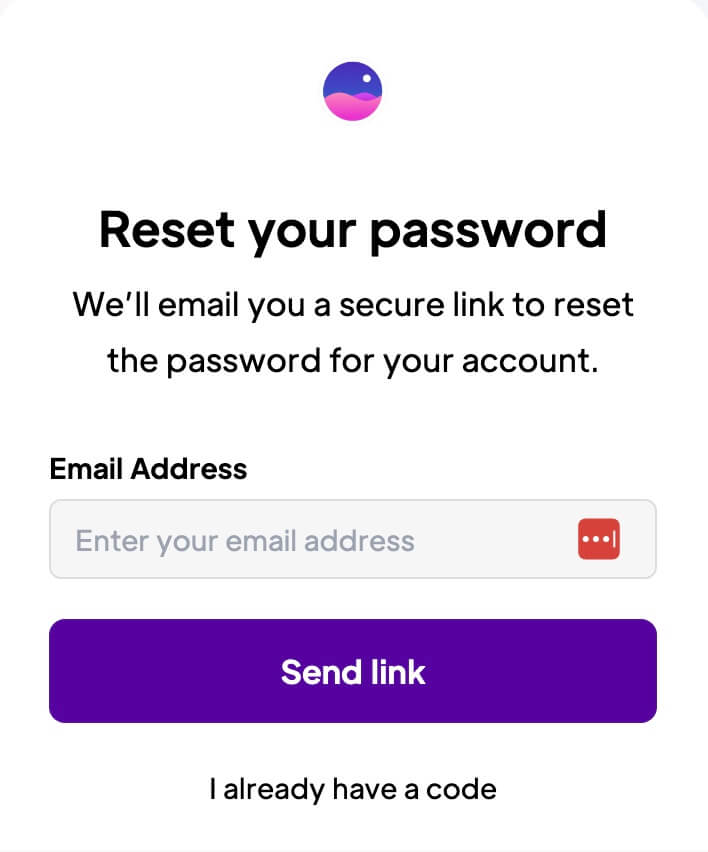
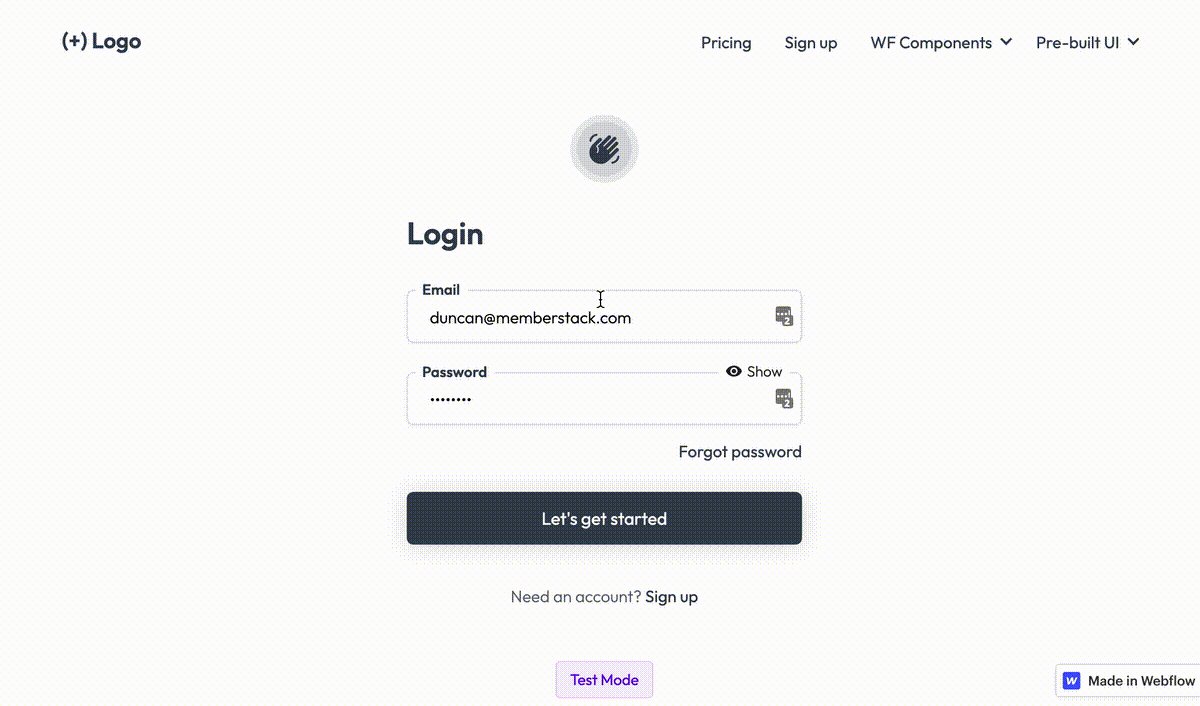
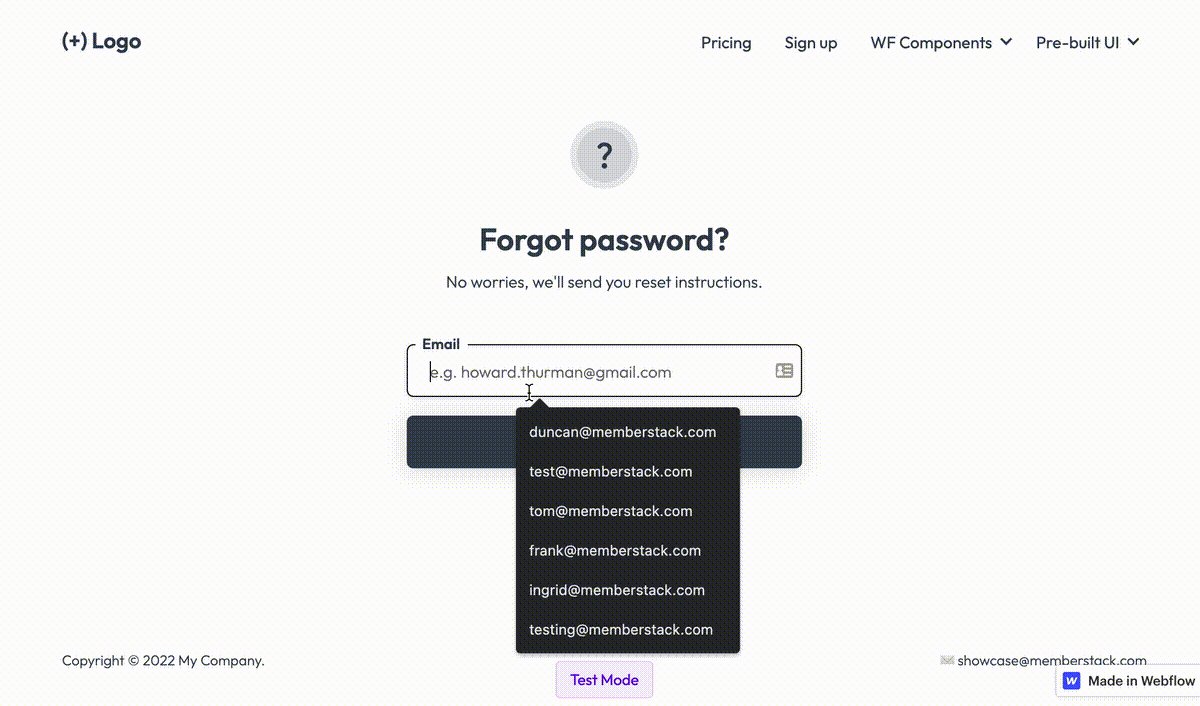
Seite 1 - Passwort vergessen
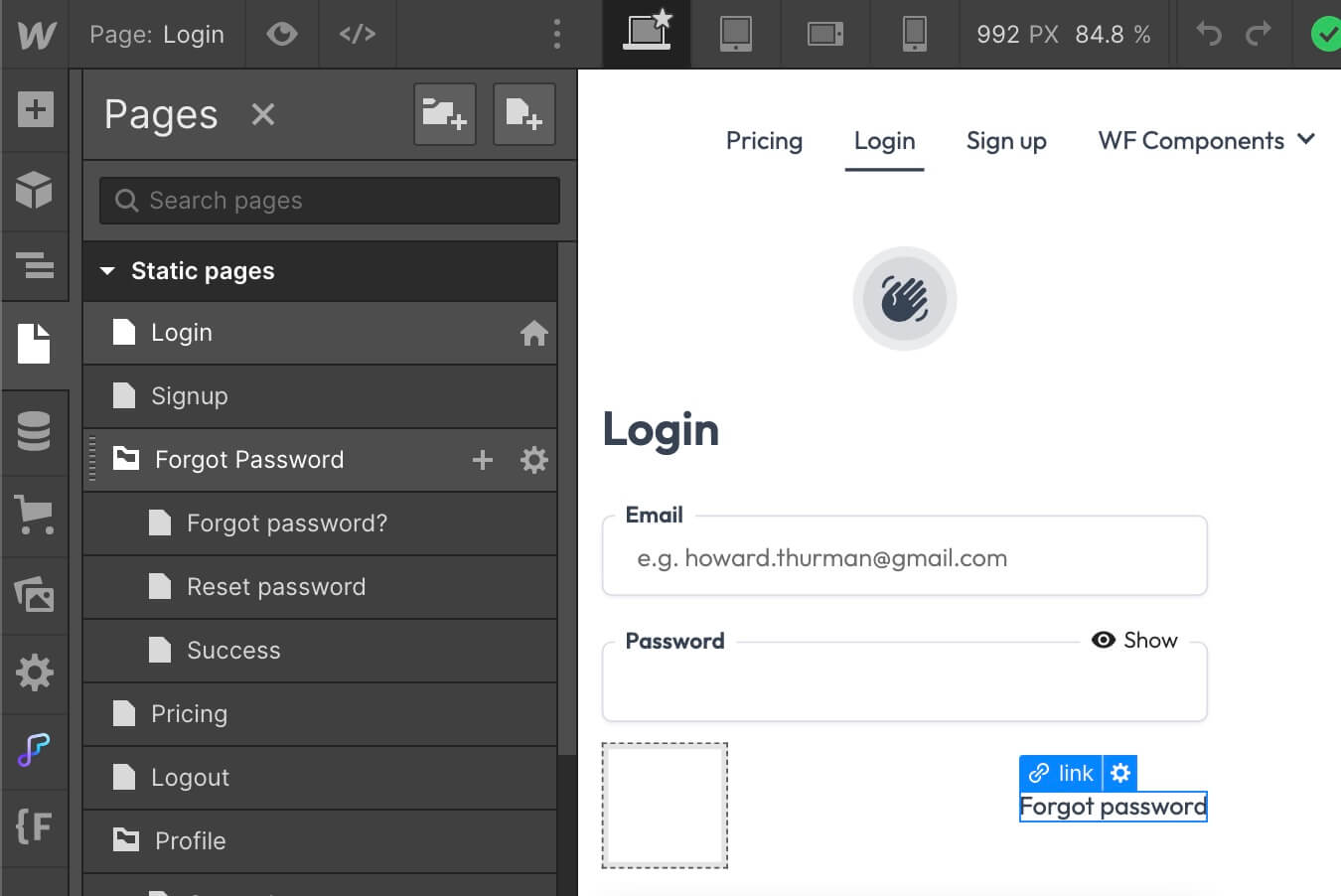
1. Erstellen Sie eine neue Seite mit dem Namen Passwort vergessen.

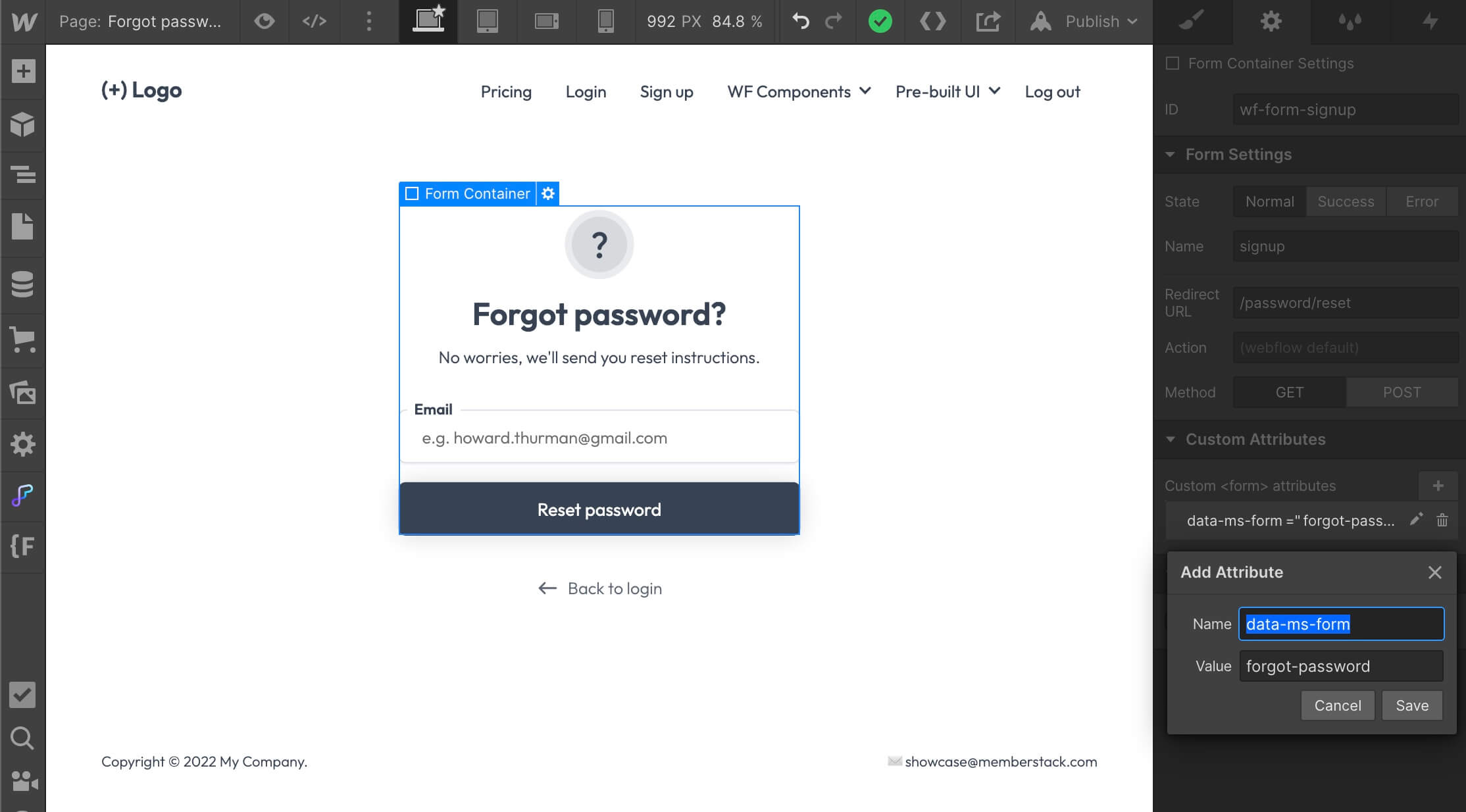
2. Fügen Sie ein Formularelement hinzu und weisen Sie ihm das Datenattribut data-ms-form="Passwort vergessen" zu.

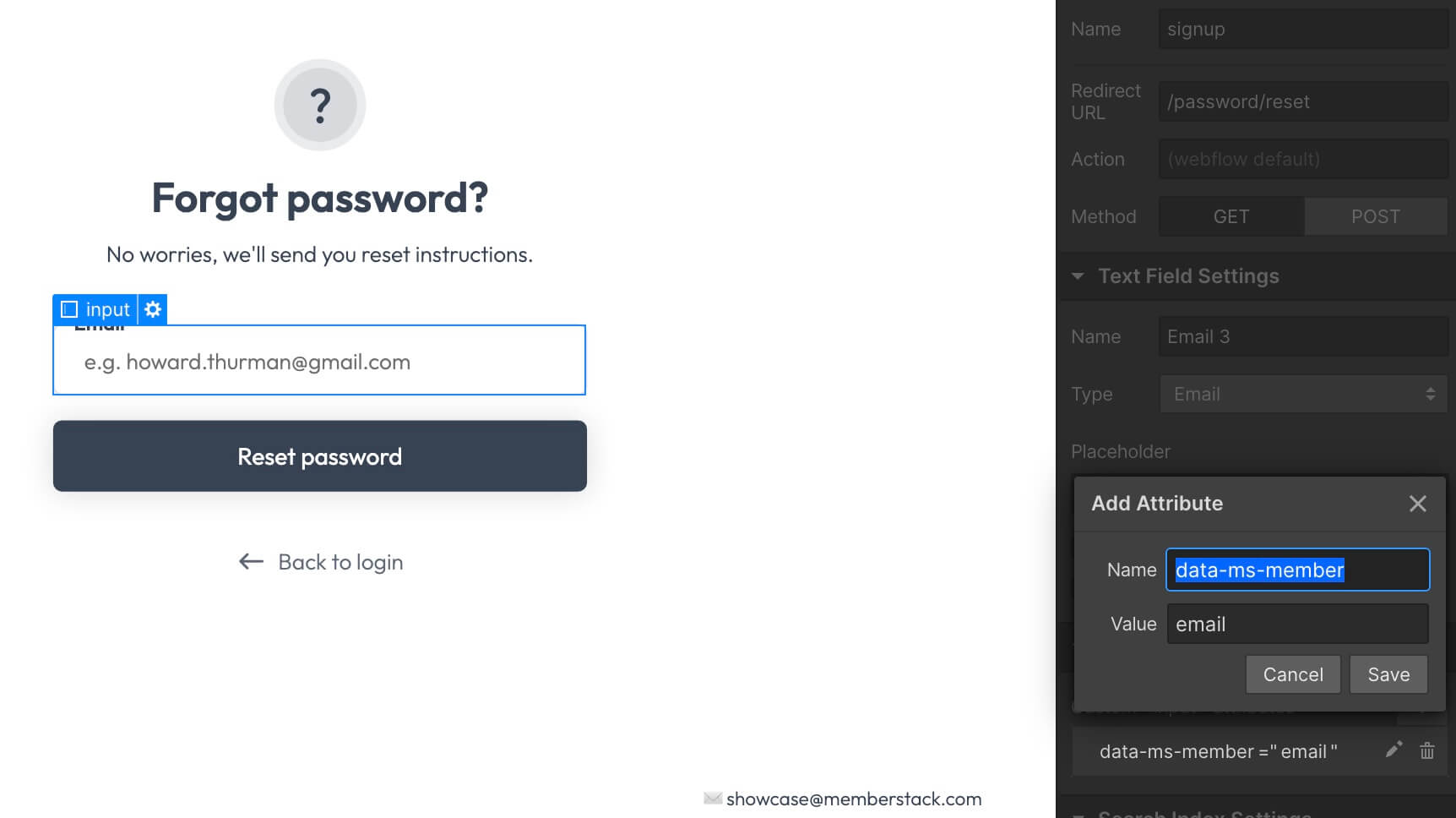
3. Fügen Sie ein E-Mail-Feld mit dem Attribut data-ms-member="email" hinzu

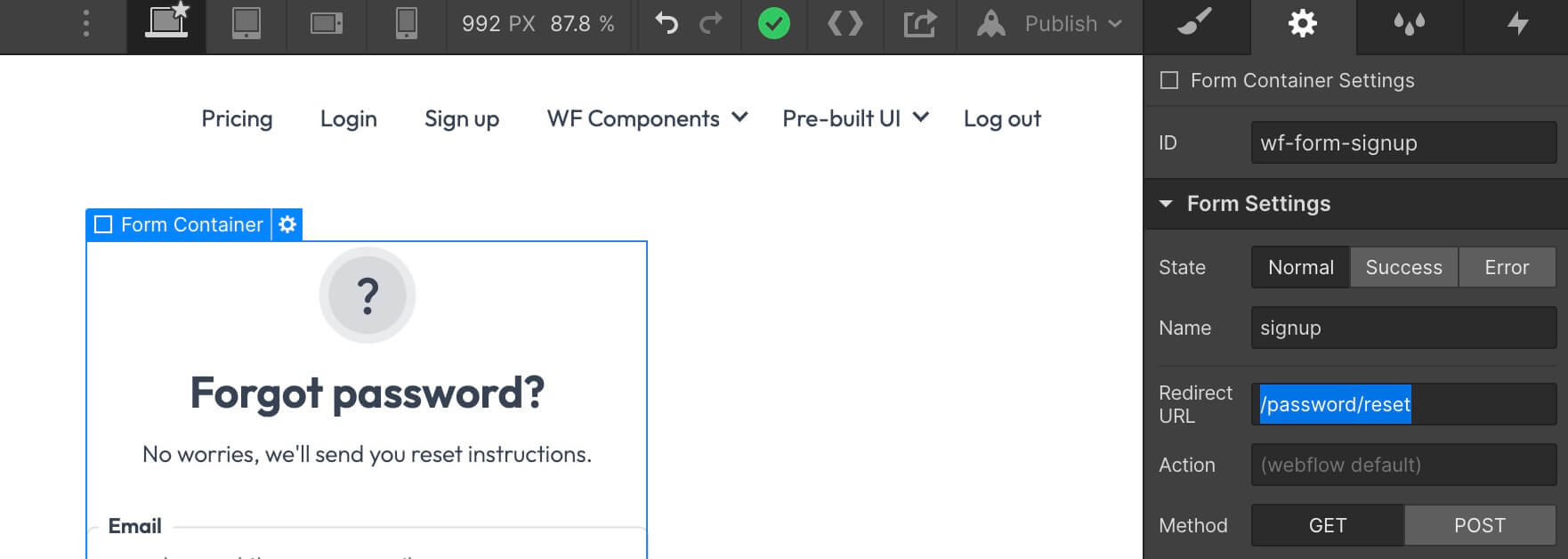
4. Legen Sie als Nächstes die Umleitung des Formulars auf etwas wie /password/reset oder /reset-password fest.
5. Duplizieren Sie Ihre Seite "Passwort vergessen" und stellen Sie sicher, dass der Slug mit der Weiterleitung übereinstimmt, die Sie im vorherigen Schritt festgelegt haben.

6. Dieses Formular löst eine E-Mail mit einem 6-stelligen Code aus. Sehen Sie sich diese andere Anleitung an, um die Rücksetzungs-E-Mail anzupassen.
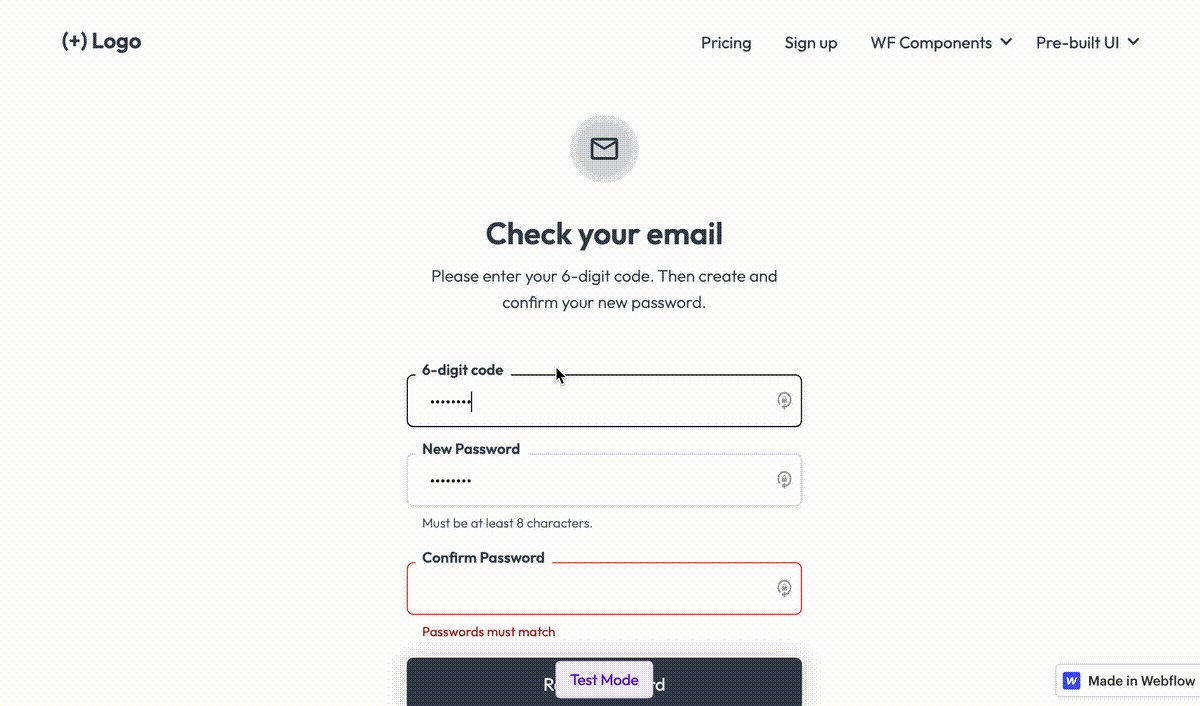
Seite 2 - Passwort zurücksetzen
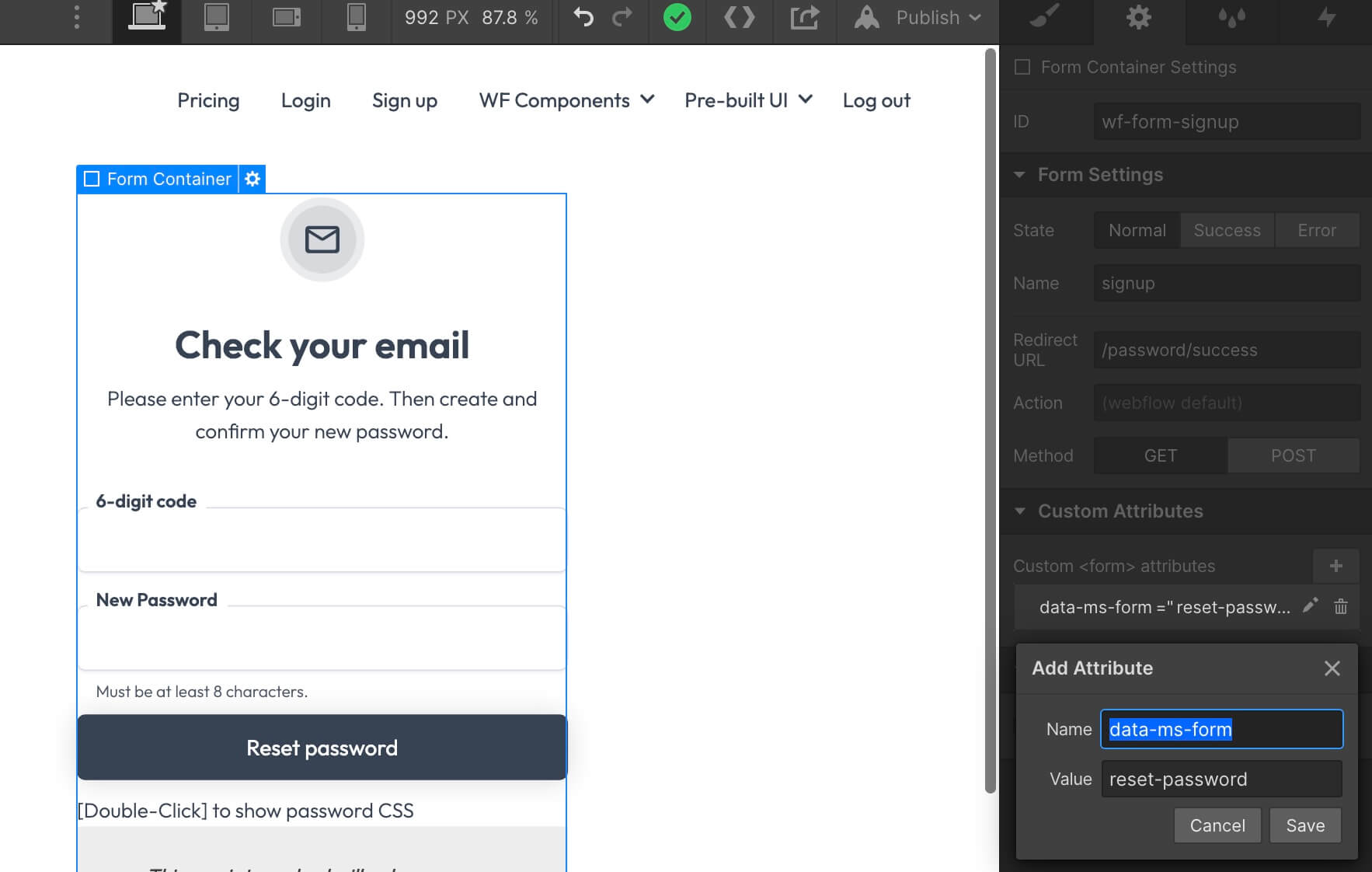
1. Geben Sie auf Ihrer neuen Seite dem Formular das Attribut data-ms-form="reset-password".

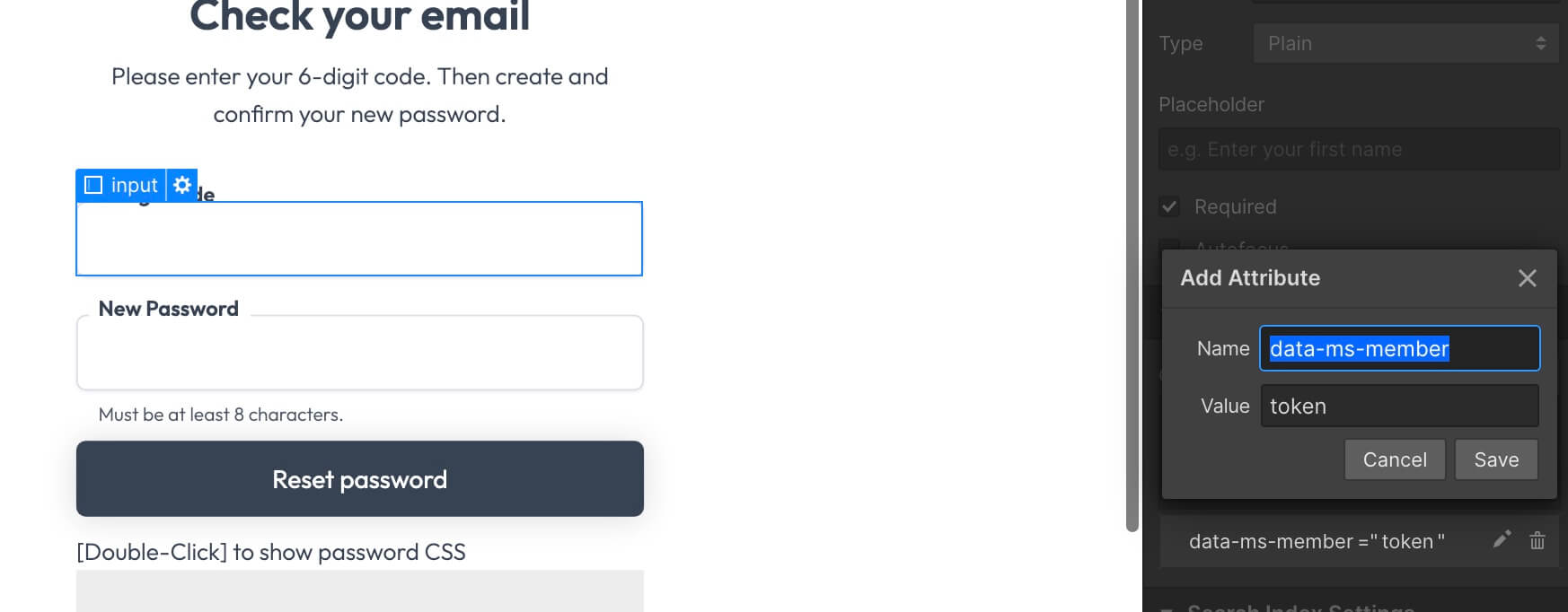
2. Fügen Sie eine Texteingabe mit der Bezeichnung "Code zurücksetzen" hinzu und geben Sie ihr ein Datenattribut von data-ms-member="token" .

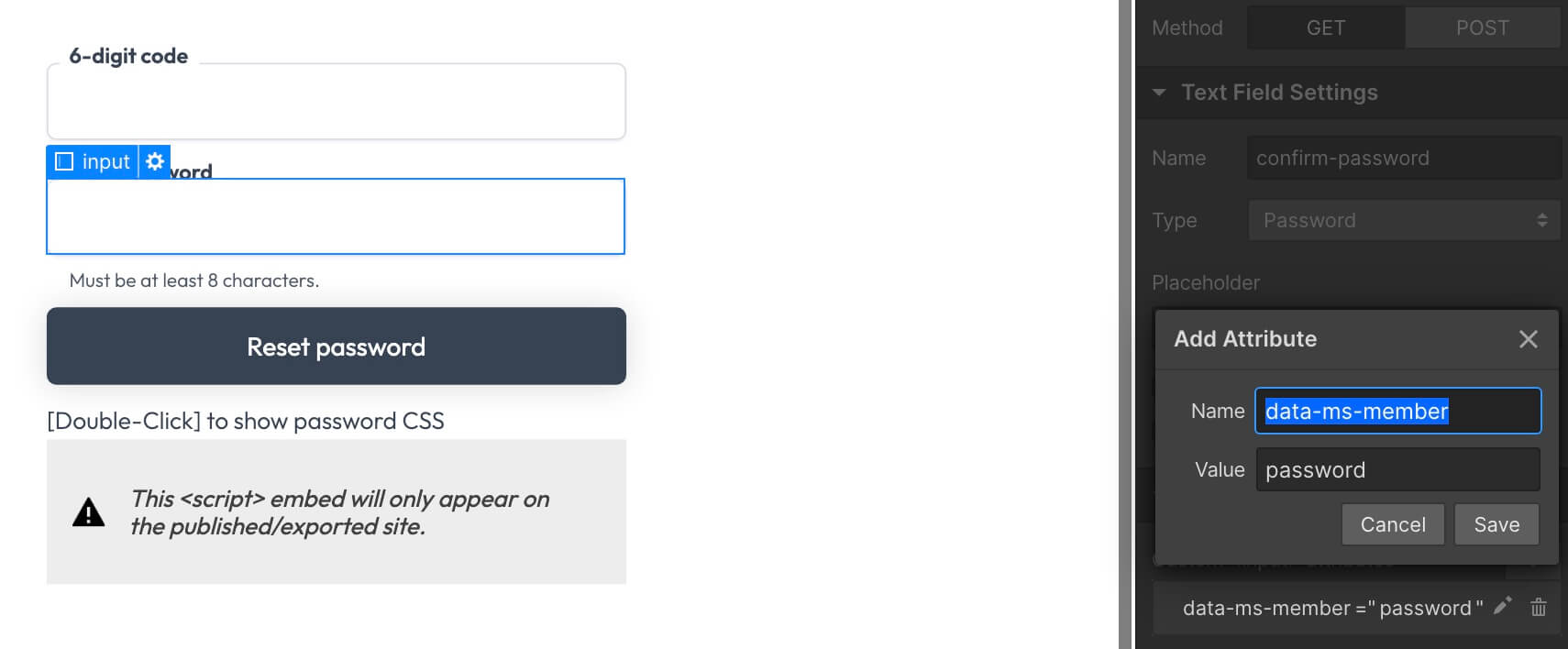
3. Fügen Sie eine Eingabe vom Typ password mit dem Datenattribut data-ms-member="password" hinzu.

4. Legen Sie die Umleitung des Formulars auf etwas wie /password/success oder /password-set fest.
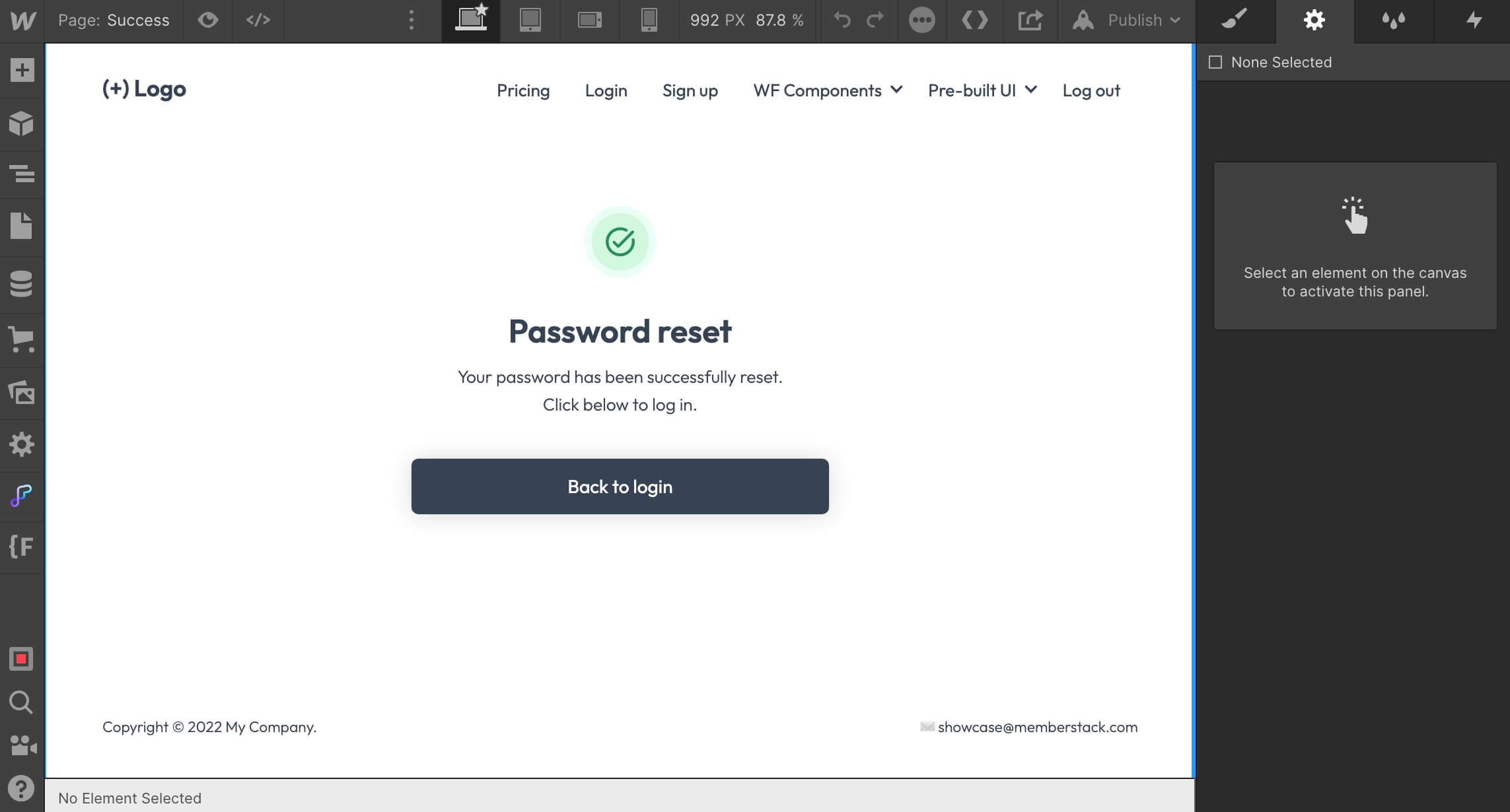
Seite 3 - Erfolg
- Erstellen Sie eine neue Seite mit demselben Namen/Slug, den Sie im vorherigen Schritt verwendet haben.
- Fügen Sie einige Seiteninhalte hinzu, um das Mitglied darüber zu informieren, dass sein Passwort erfolgreich zurückgesetzt wurde.
- Fügen Sie eine Schaltfläche hinzu, die zu Ihrer Anmeldeseite zurückführt.
⚠️ Sobald ein Mitglied ein neues Passwort erstellt hat, muss es sich weiterhin anmelden.