Key Benefits
Die Mitglieder sollen sich selbst verwalten
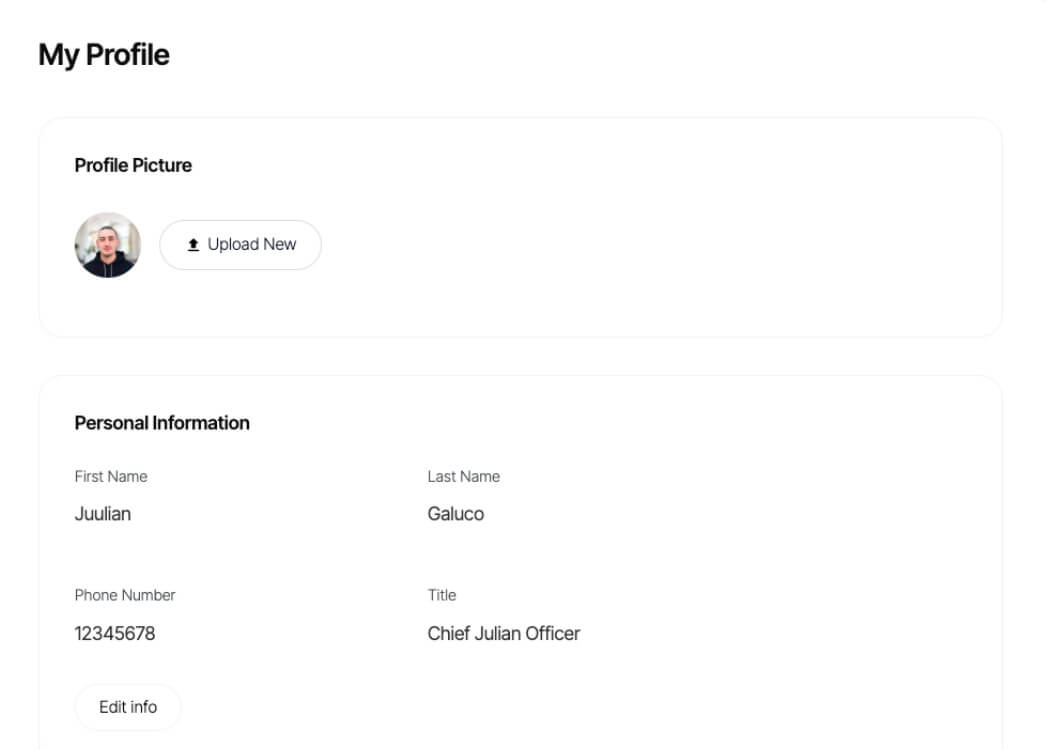
Bieten Sie Ihren Mitgliedern eine nahtlose und benutzerfreundliche Erfahrung. Mitglieder können ihre Profildaten, wie z. B. Kontaktdaten, Vorlieben oder persönliche Informationen, einfach aktualisieren, ohne dass sie manuell eingreifen oder den Kundendienst kontaktieren müssen.
Genaue Mitgliederdaten
Stellen Sie sicher, dass die Mitgliederdaten korrekt und aktuell bleiben, indem Sie den Mitgliedern die Möglichkeit geben, ihre Daten direkt einzugeben oder zu ändern, wenn sich etwas ändert.
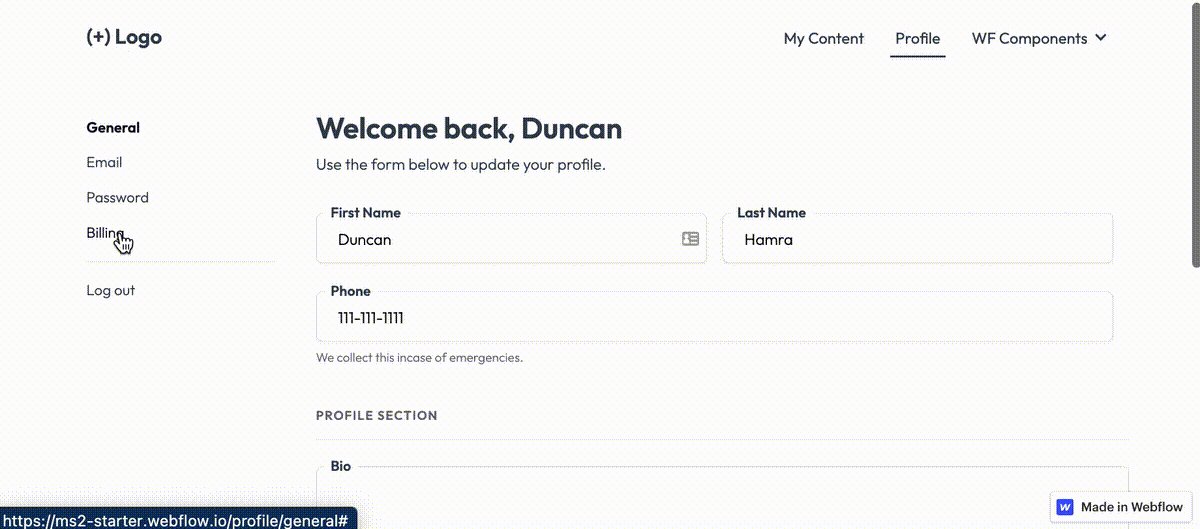
Wie man ein Profilformular mit Memberstack und Webflow integriert
Hier sind drei verschiedene Möglichkeiten, ein Profilformular mit Memberstack & Webflow zu integrieren.
A. Kopieren einer Webflow-Komponente (2 min)
Diese Methode ist die schnellste und am meisten empfohlene. Wir haben Hunderte von anpassbaren Komponenten, die Sie verwenden können, um loszulegen.
1. Pick from over 100+ free components or start with an unstyled Profile form.
2. Kopieren Sie das Formularelement und fügen Sie es in Ihr Projekt ein.
Alle Attribute und der benutzerdefinierte Code, die Sie benötigen, wurden bereits für Sie eingerichtet.
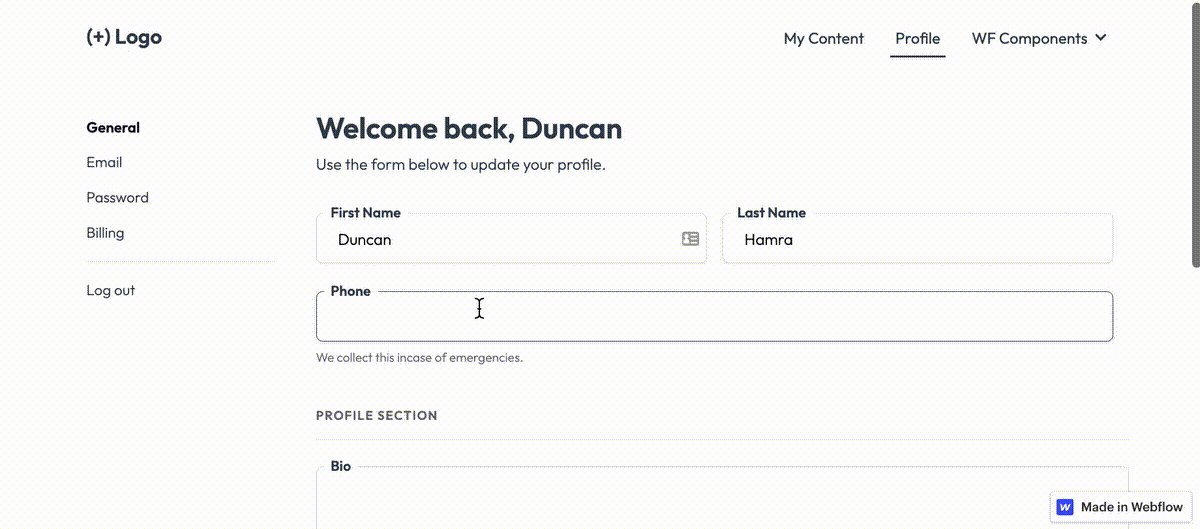
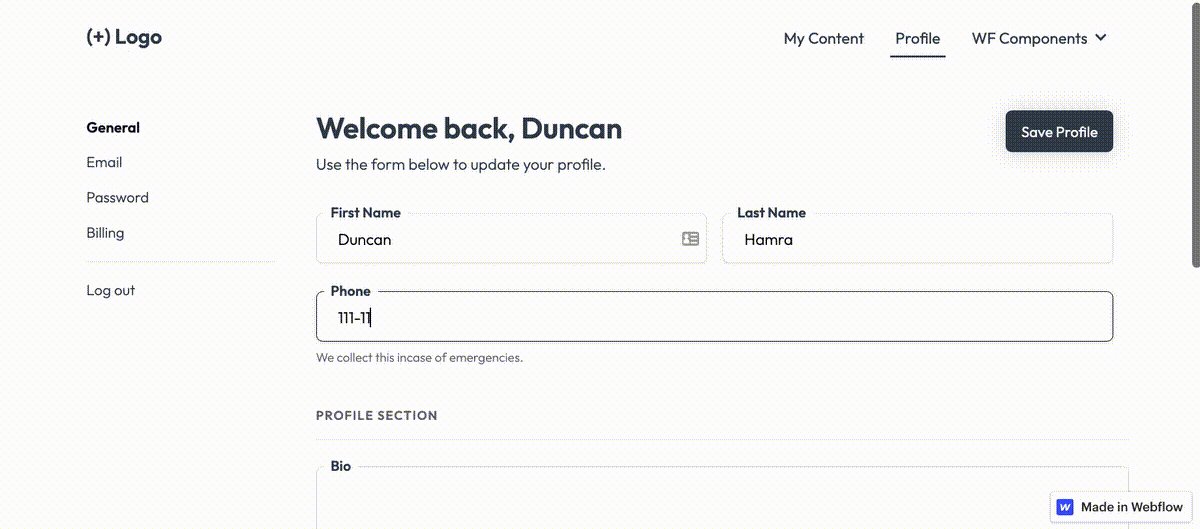
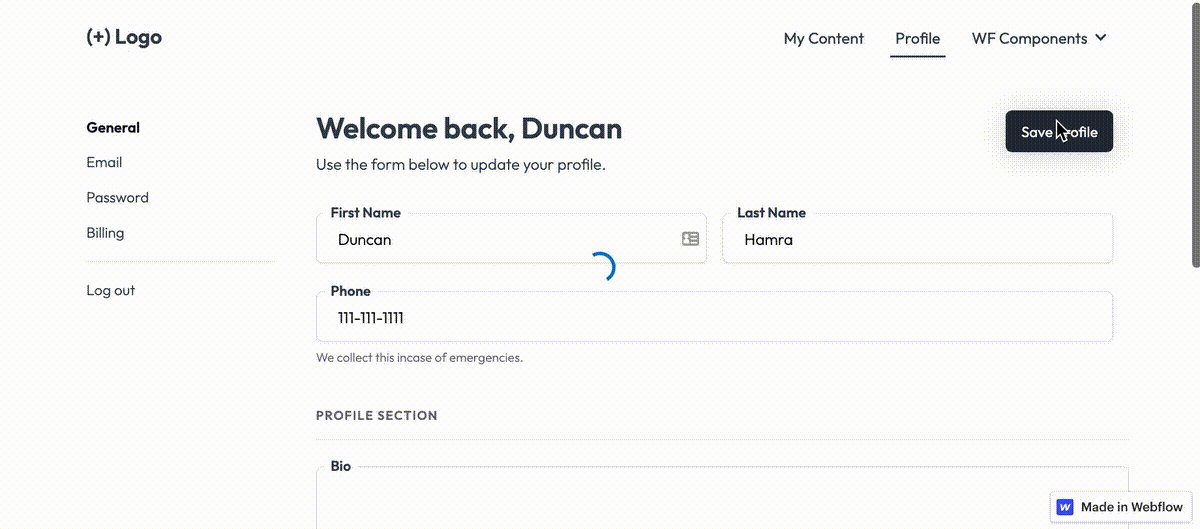
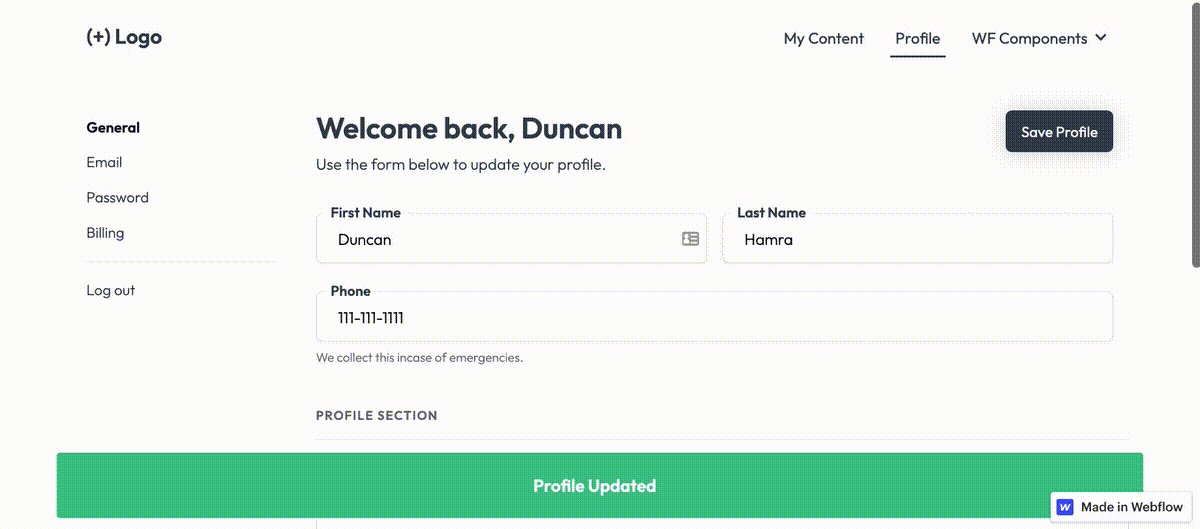
B. Eine Profilseite von Grund auf neu erstellen (6 Minuten)
Formular Eins → Benutzerdefinierte Felder aktualisieren

- Fügen Sie das Attribut data-ms-form="profile" in das Formularelement ein.
- Als Nächstes müssen Sie die verschiedenen Eingabefelder auf Ihrer Website gestalten. Namensfelder, Telefonnummern, Lebenslauf, Links, usw.
- Dann müssen Sie die entsprechenden benutzerdefinierten Felder in Memberstack erstellen. Hier ist ein Artikel, der Ihnen den Einstieg erleichtert... Benutzerdefinierte Felder erstellen.
- Fügen Sie die entsprechenden data-ms-member="fieldID"-Attribute zu Ihren Eingabeelementen hinzu.
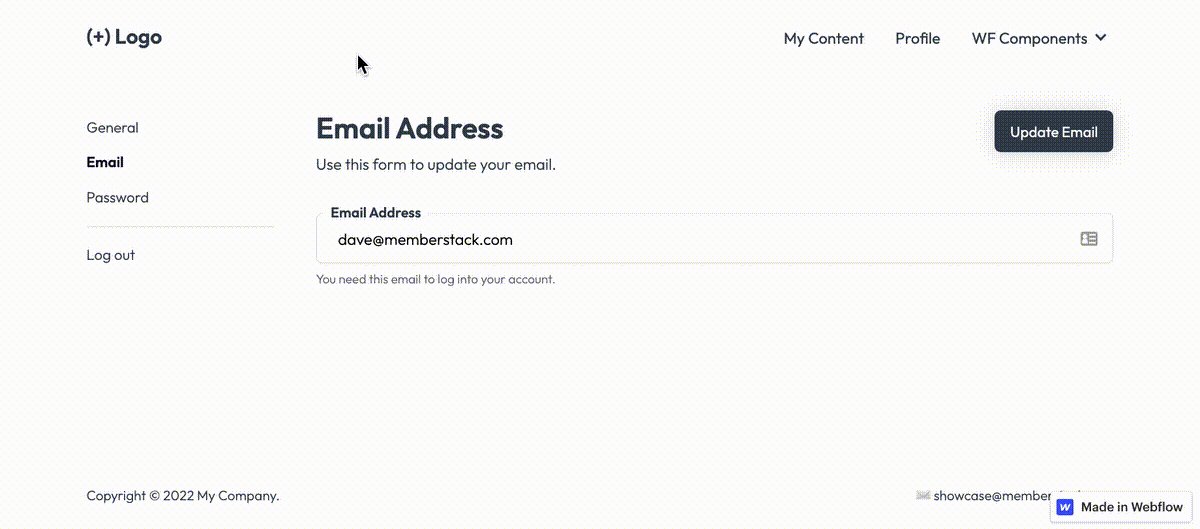
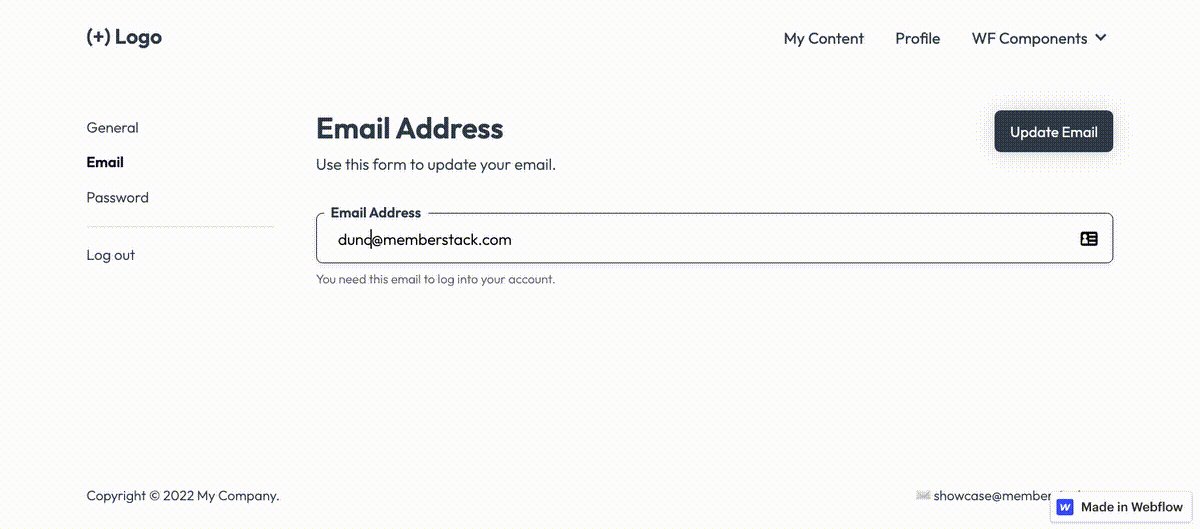
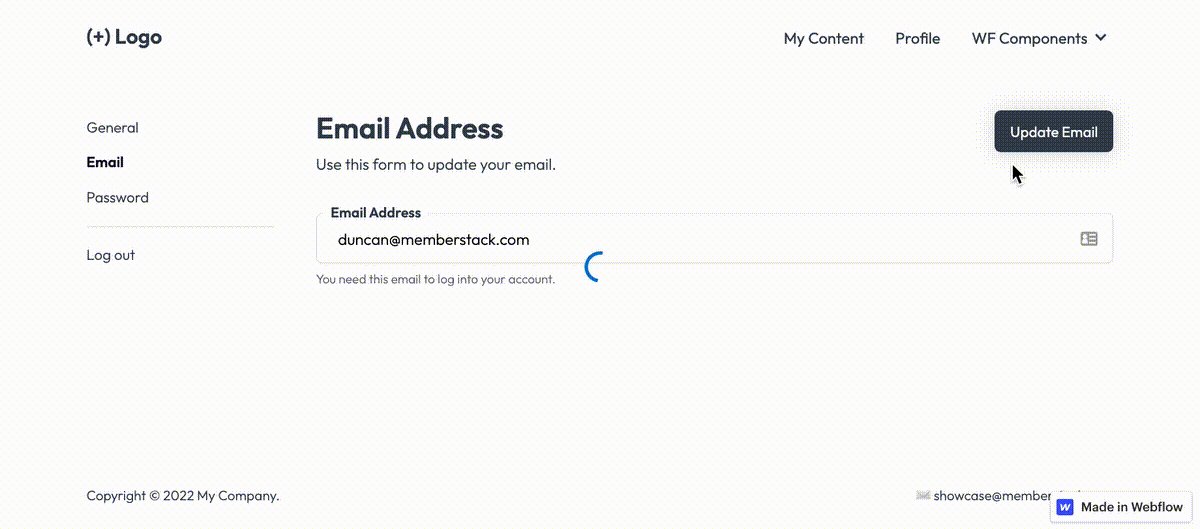
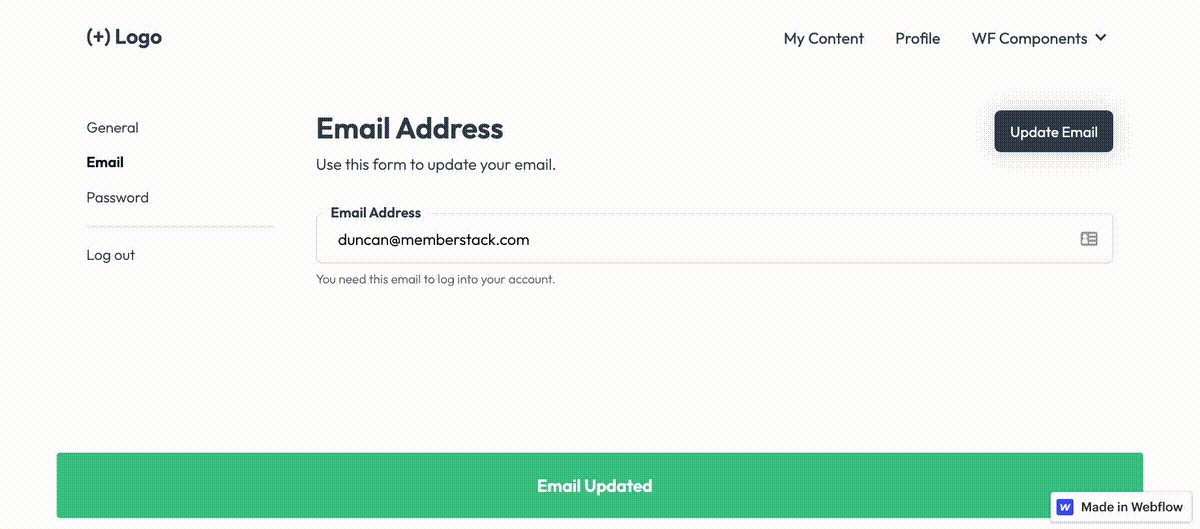
Formular Zwei → E-Mail aktualisieren

- Fügen Sie dem Formularelement das Attribut data-ms-form="email" hinzu.
- Fügen Sie das Attribut data-ms-member="email" zu einem Eingabeelement hinzu. Setzen Sie den Typ auf E-Mail.
💡 Jede Art von Profilformular kann auf einer eigenen Seite stehen oder sich eine Seite mit den anderen teilen. Das Layout ist Ihnen überlassen. Allerdings muss jedes Formular die richtigen Datenattribute haben.
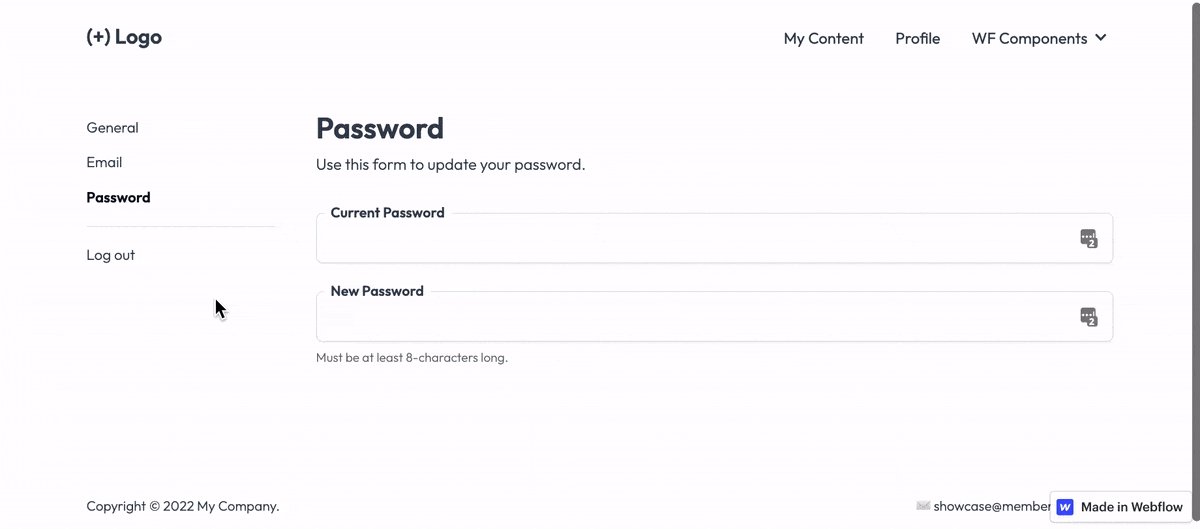
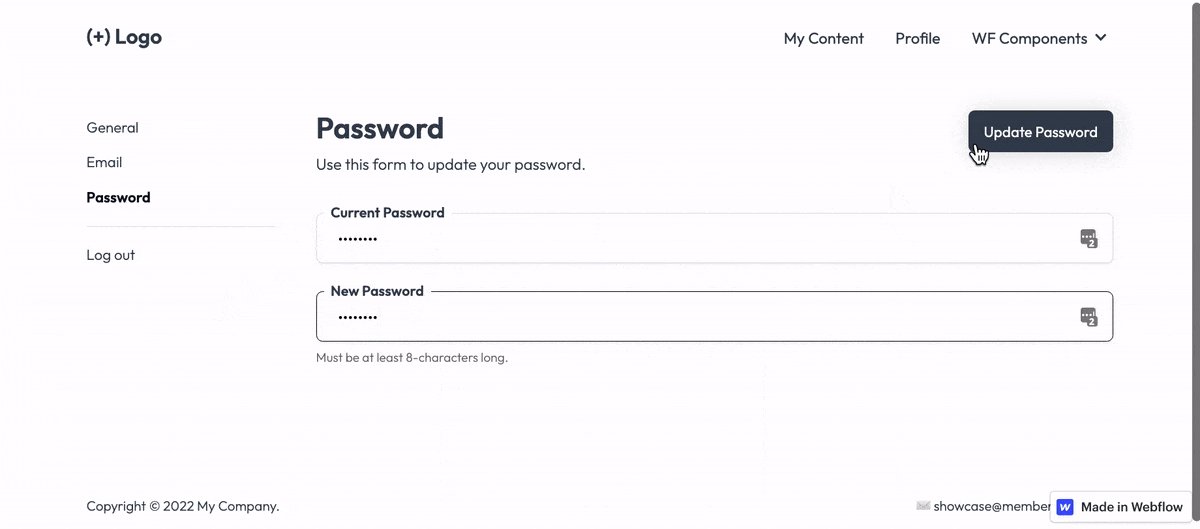
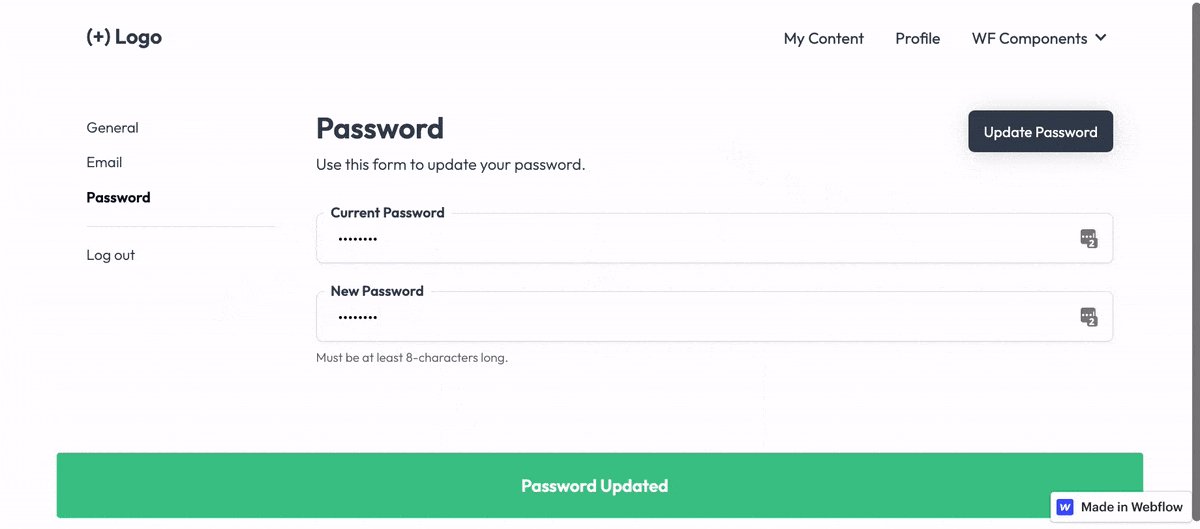
Formular Drei → Passwort aktualisieren

Sie benötigen die folgenden 3 Datenattribute.
- A das Attribut data-ms-form="password" für das Formularelement.
- A das Attribut data-ms-member="current-password" für die Eingabe des aktuellen Passworts des Mitglieds.
- A das Attribut data-ms-member="new-password" für das neue Passwort des Mitglieds.
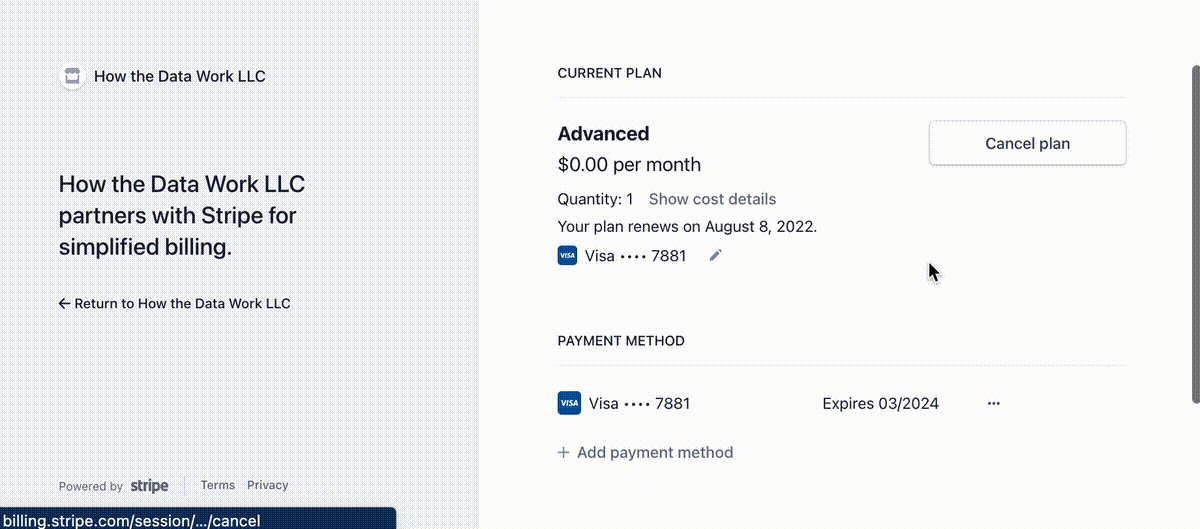
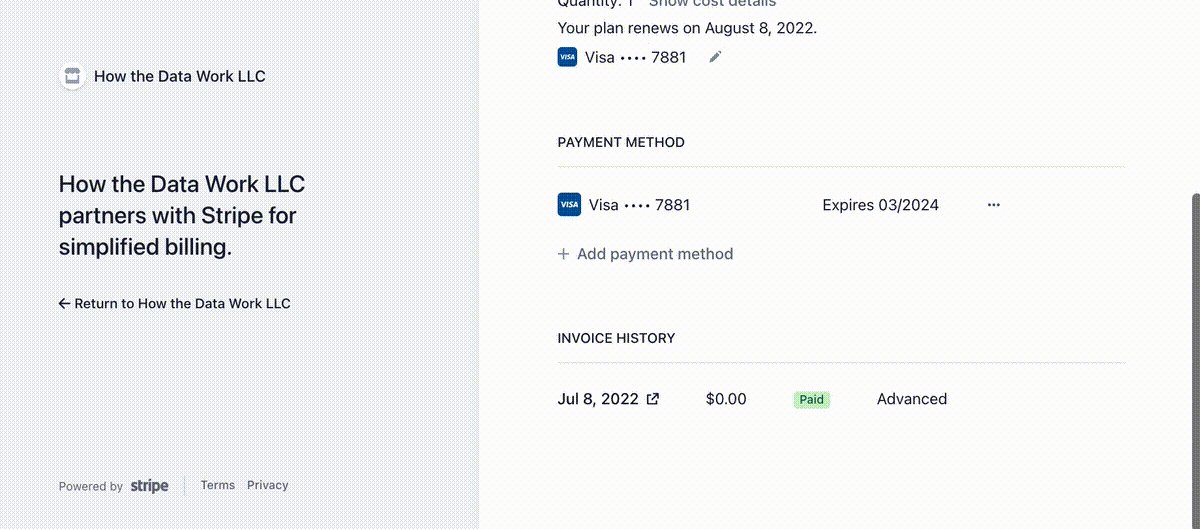
Formular Vier → Stripe Kundenportal

Wir haben einen Artikel, der das Stripe-Kundenportal und seine Verwendung hier erklärt.
C. Verwenden Sie das vorgefertigte Profilmodal (1 Minute)
Schritt 1 → Erstellen Sie einen Anmeldelink oder eine Schaltfläche auf Ihrer Website.
Schritt 2 → Fügen Sie das Attribut data-ms-modal="profile" zu Ihrem Link hinzu.