
Primäre Vorteile
Stetiger Einkommensstrom
Zuverlässige und stetige Einnahmequelle für Ihr Unternehmen. Bieten Sie monatliche oder jährliche Abonnementgebühren an und sichern Sie sich so einen konstanten Einkommensstrom.
Exklusiver Zugang
Ermöglichen Sie Ihren Kunden den Zugang zu exklusiven Inhalten und Funktionen, die für kostenlose Mitglieder nicht verfügbar sind. Dazu gehören Premium-Inhalte, frühzeitiger Zugang zu neuen Produkten oder Dienstleistungen sowie Rabatte und Sonderaktionen nur für Mitglieder.
Upsell-Möglichkeiten
Gelegenheit zum Upselling Ihrer Kunden auf höherpreisige Produkte oder Dienstleistungen. Bieten Sie eine Basismitgliedschaft mit eingeschränkten Funktionen und Vorteilen an, können Sie Kunden dazu verleiten, auf eine teurere Mitgliedschaftsstufe aufzusteigen, um zusätzliche Vergünstigungen und Vorteile zu erhalten.
Wie man bezahlte Mitgliedschaften erstellt
Wenn Ihre Website ausschließlich kostenlose Mitglieder oder eine Mischung aus kostenlosen und bezahlten Mitgliedern hat, sollten Sie sich auch diese Artikel ansehen!

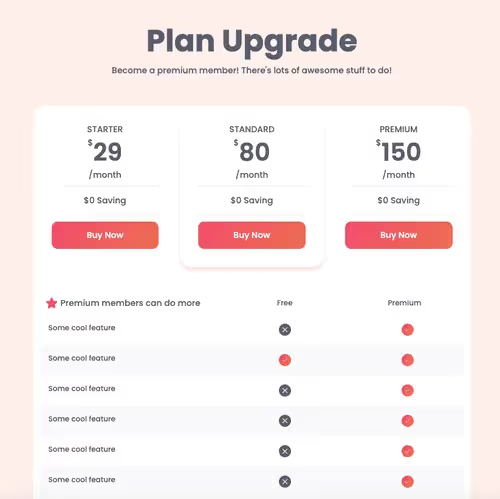
Planeinstellungen und Preistabellen
Erstellen Sie bezahlte Pläne und binden Sie sie in eine Preistabelle ein. Wir zeigen Ihnen, wie das geht. Überspringen Sie einen Schritt, wenn Sie ihn bereits abgeschlossen haben.
Memberstack installieren
1. Installieren Sie zunächst Memberstack in Ihrem Projekt.
Ein Anmeldeformular erstellen
2. Erstellen Sie ein Anmeldeformular, damit die Mitglieder sich anmelden und die Kasse starten können. Hinweis: Mitglieder müssen ein Konto haben, bevor sie einen Preis kaufen können.
Einen Plan erstellen
3. Sehen Sie sich dieses kurze Video an, um einen bezahlten Plan in Ihrem Memberstack-Dashboard zu erstellen. Erstellen Sie einen Plan für jede Art von Inhalt auf Ihrer Website (Basic, Premium, etc.) und erstellen Sie dann Preise für jede Preisoption, die für Kunden verfügbar ist (Basic Monthly, Basic Yearly, etc.).
Eine Preistabelle erstellen
4. Und schließlich müssen Sie eine Preistabelle erstellen oder kopieren, Ihre Anmeldeschaltflächen mit Ihrer Anmeldeseite verknüpfen und Ihre Memberstack-Datenattribute hinzufügen. Das Video unten erklärt, wie das geht.
Verwenden Sie das Attribut data-ms-price:update="PRICE_ID", damit die Mitglieder zwischen den Preisen wechseln können. Zum Beispiel, um von einem Basispreis auf einen Premiumpreis zu wechseln.
Verwenden Sie das Attribut data-ms-plan:add="PRICE_ID", damit Mitglieder mehrere Preise haben können. Dies ist ideal für einmalige Zahlungen, Kurse, digitale Produkte und a-la-carte-Dienste.
Umgang mit abgebrochenen Checkouts
Damit ein Mitglied die Kaufabwicklung abschließen kann, muss es zunächst ein Konto haben. Es ist also durchaus möglich, dass Mitglieder sich anmelden → die Kasse verlassen → und dann in der Zukunft zur Kasse zurückkehren.
Um diesen Menschen zu helfen, in Zukunft wieder zur Kasse zu gehen, sollten Sie Folgendes tun:
1. Als erstes sollten Sie die Standardumleitungen für die Anmeldung und den Login so einstellen, dass sie auf eine Preisseite verweisen. Jedes Mal, wenn sich jemand ohne Plan anmeldet oder einloggt, wird Memberstack ihn auf Ihre Preisseite umleiten. Das erste 1-minütige Video auf dieser Seite zeigt Ihnen wie.
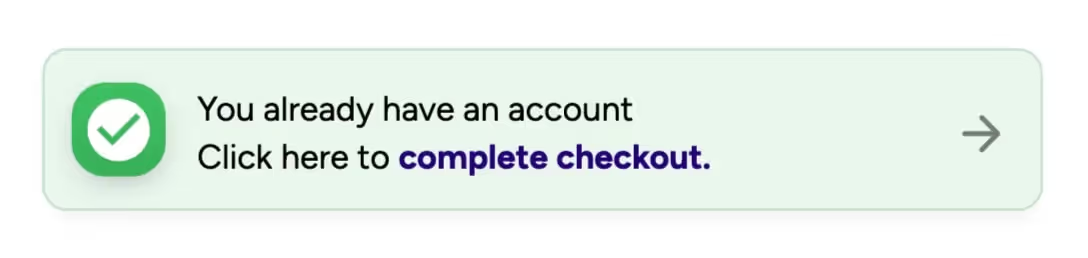
2. Als Nächstes fügen Sie dieses Element zu Ihrer Anmeldeseite hinzu. Es wird für Mitglieder angezeigt, die angemeldet sind und noch keine Pläne haben. Ich empfehle, die Nachricht mit Ihrer Preisseite zu verknüpfen.

Umgang mit fehlgeschlagenen Zahlungen und Stornierungen
Wenn jemand sein Abo kündigt oder eine Zahlung nicht leistet, wird sein Abo nicht mehr aktiv sein. Das bedeutet, dass sie den Zugang zu den geschützten Inhalten und Berechtigungen ihres bezahlten Plans verlieren.
Sie können Plan Logic verwenden, um das Mitglied automatisch zu einem kostenlosen Tarif hinzuzufügen, oder Sie können es wie ein Mitglied ohne Tarif behandeln lassen.
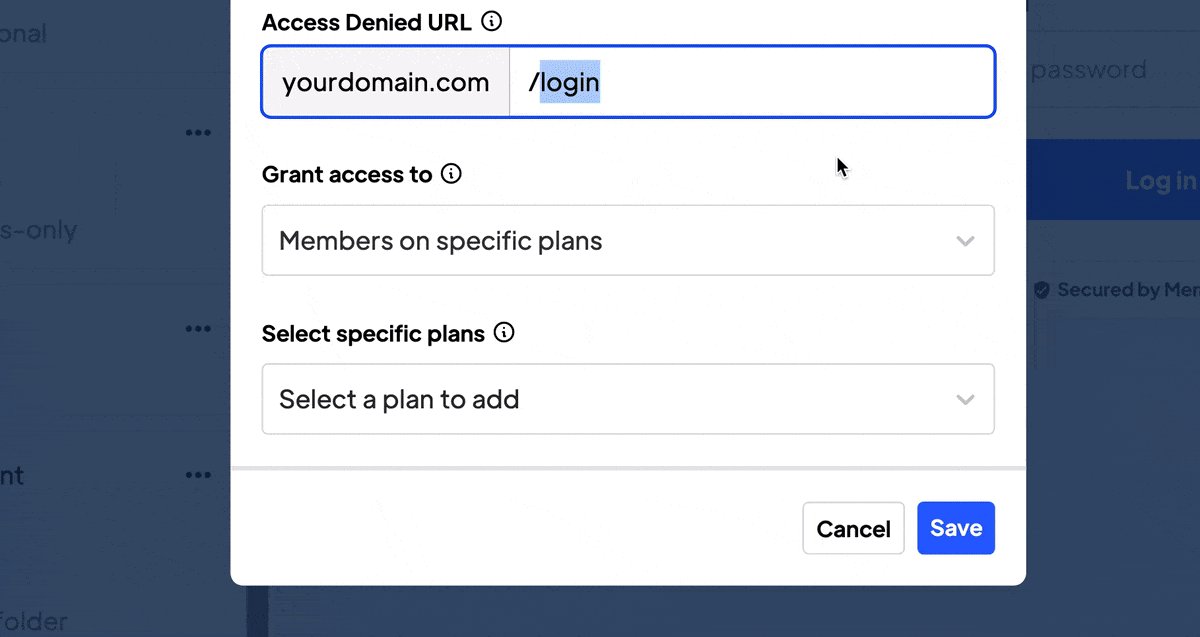
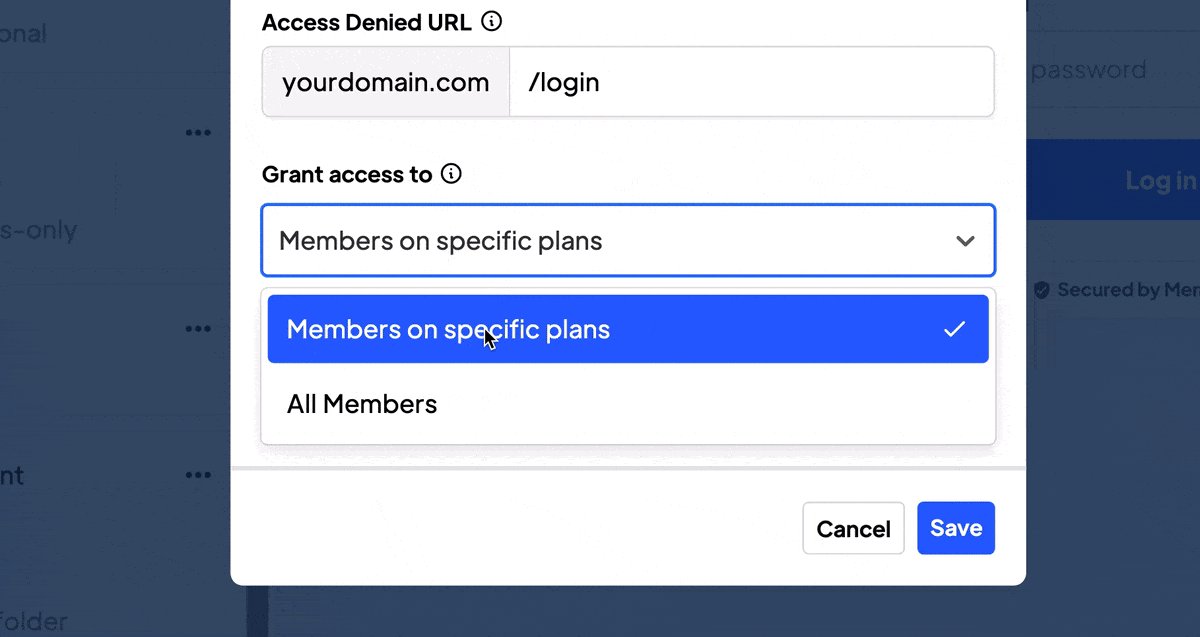
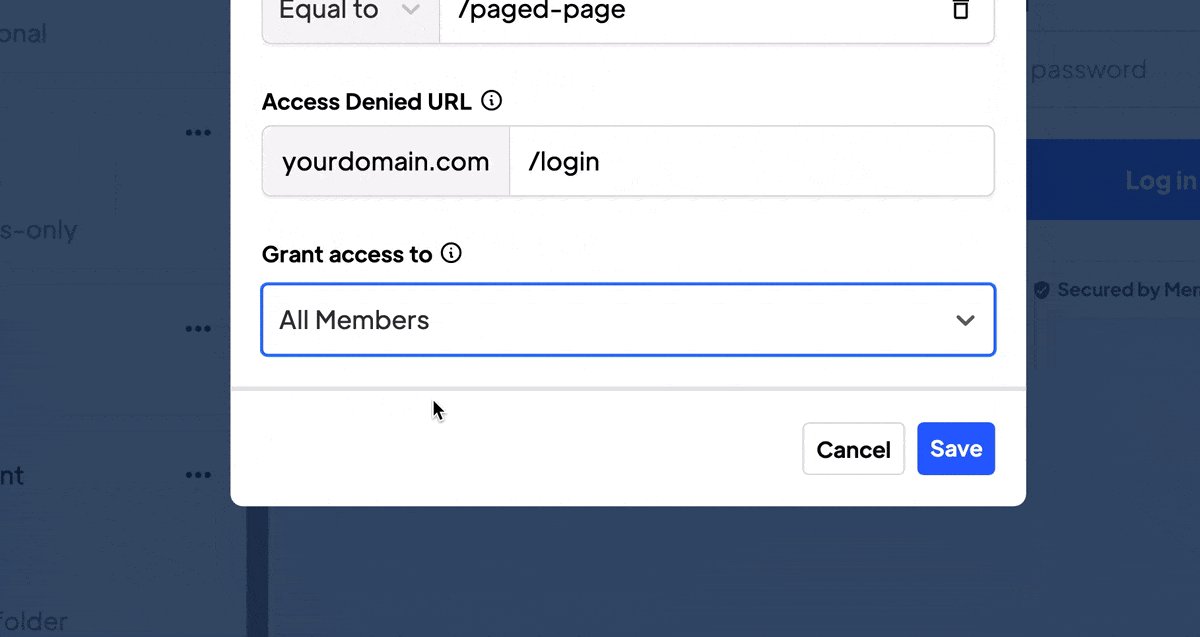
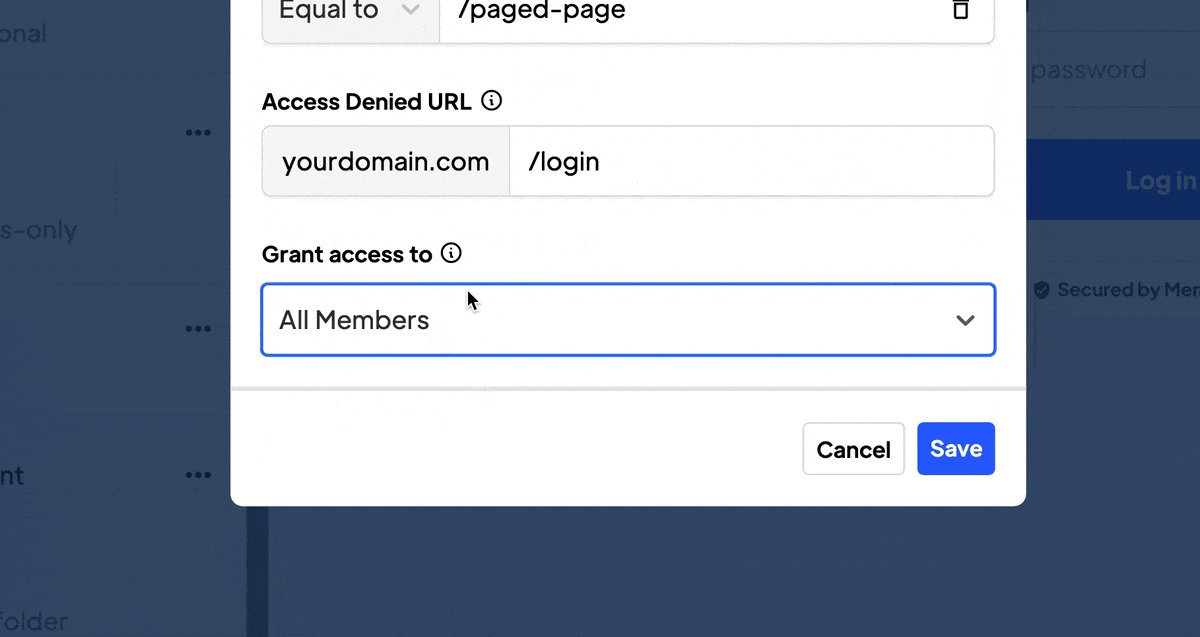
Es ist wichtig, dass die Mitglieder weiterhin Zugang zu ihren Profilen haben. Sie können Ihre geschützten Inhalte so anpassen, dass die Profileinstellungsseiten für alle Mitglieder zugänglich sind (unabhängig von ihrem Plan oder Planstatus).
Sie können dies tun, indem Sie den Zugang zu Ihren Profilseiten einschränken und den Zugang für "Alle Mitglieder" freigeben. Dadurch werden sie für jeden zugänglich, der ein Konto hat.

Möchten Sie mehr über Memberstack erfahren? Treten Sie unserer Slack-Community mit über 5.500 Mitgliedern bei!
Treten Sie der Memberstack-Community Slack bei und fragen Sie los! Erwarten Sie eine prompte Antwort von einem Team-Mitglied, einem Memberstack-Experten oder einem anderen Community-Mitglied.
Unserem Slack beitretenÄhnliche Merkmale
Rechnungsadressen sammeln
Füllen Sie die Rechnungs- und Lieferadressen Ihrer Kunden an der Kasse schnell und präzise aus.
Mehr erfahrenCoupon Links und Attribute
Wenden Sie Gutscheine automatisch an der Kasse an - so können Ihre Mitglieder leichter von Ihren Werbeaktionen profitieren.
Mehr erfahrenGrenzen der Mitglieder
Ideal für persönliche Veranstaltungen wie Konferenzen, Fitnesskurse und Seminare.
Mehr erfahrenStripe-Produkte importieren
Stellen Sie Ihr bestehendes Geschäft um? Verringern Sie die Abwanderung und behalten Sie Analysen bei, indem Sie Ihre bestehenden Stripe-Produkte in Memberstack importieren.
Mehr erfahrenGewerbliche Steuer-IDs sammeln
Erfassen Sie die Steuer-ID eines Kunden während der Kaufabwicklung, damit sie auf Rechnungen angezeigt wird. Alle Steuer-IDs werden in der Kopfzeile von Rechnungs- und Gutschrift-PDFs angezeigt.
Mehr erfahrenBenutzerdefinierte Verfallsdaten
Legen Sie benutzerdefinierte Verfallsdaten für kostenlose und kostenpflichtige Pläne fest!
Mehr erfahrenAlle Funktionen anzeigen →
Bauen Sie Ihre Träume
Memberstack ist 100% kostenlos, bis Sie bereit sind, zu starten - worauf warten Sie also noch? Erstellen Sie Ihre erste App und beginnen Sie noch heute mit der Entwicklung.



_logo_2012.svg.avif)































.png)
