← Alle Merkmale
Neue Mitglieder verifizieren
Überprüfen Sie neue Mitglieder bei der Anmeldung
Fordern Sie Ihre Mitglieder auf, ihre E-Mail zu verifizieren, bevor sie Zugang zu den Inhalten Ihrer Website erhalten - in einfachen Schritten!

Von 50.000 Teams und Agenturen genutzt
Memberstack wird jeden Tag von Millionen von Menschen genutzt.


_logo_2012.svg.avif)
















Primäre Vorteile
Verbesserte Sicherheit
Verringern Sie das Risiko des unbefugten Zugriffs auf Benutzerkonten.
Genaue Kontaktinformationen
Sicherstellen, dass die von den Mitgliedern angegebenen E-Mail-Adressen gültig und aktiv sind. Helfen Sie mit, eine Datenbank mit korrekten Kontaktinformationen zu pflegen, und verringern Sie so das Risiko, Nachrichten an nicht existierende oder veraltete Adressen zu senden = bessere Absprungraten.
So überprüfen Sie die E-Mail-Adresse eines Mitglieds
In diesem Artikel erfahren Sie, wie Sie A) die Mitglieder auffordern, ihre E-Mail-Adresse während der Anmeldung zu verifizieren, oder B) sie nach der Anmeldung auffordern, ihre E-Mail-Adresse zu verifizieren. So geht's...
Aktivieren der E-Mail-Überprüfung
Navigieren Sie zu den E-Mail-Einstellungen in Ihrem Memberstack-Dashboard.
Sie können diese Benutzeroberfläche nutzen, um Ihre E-Mails in der Vorschau anzuzeigen, zu übersetzen und zu kennzeichnen. Die Farbe und das Logo Ihrer Marke werden aus anderen Bereichen des Dashboards übernommen.

Verifizierung für den Zugriff auf Inhalte erforderlich
Klonen Sie dieses Webflow-Projekt, um eine einfache E-Mail-Überprüfungsseite zu kopieren und einzufügen.
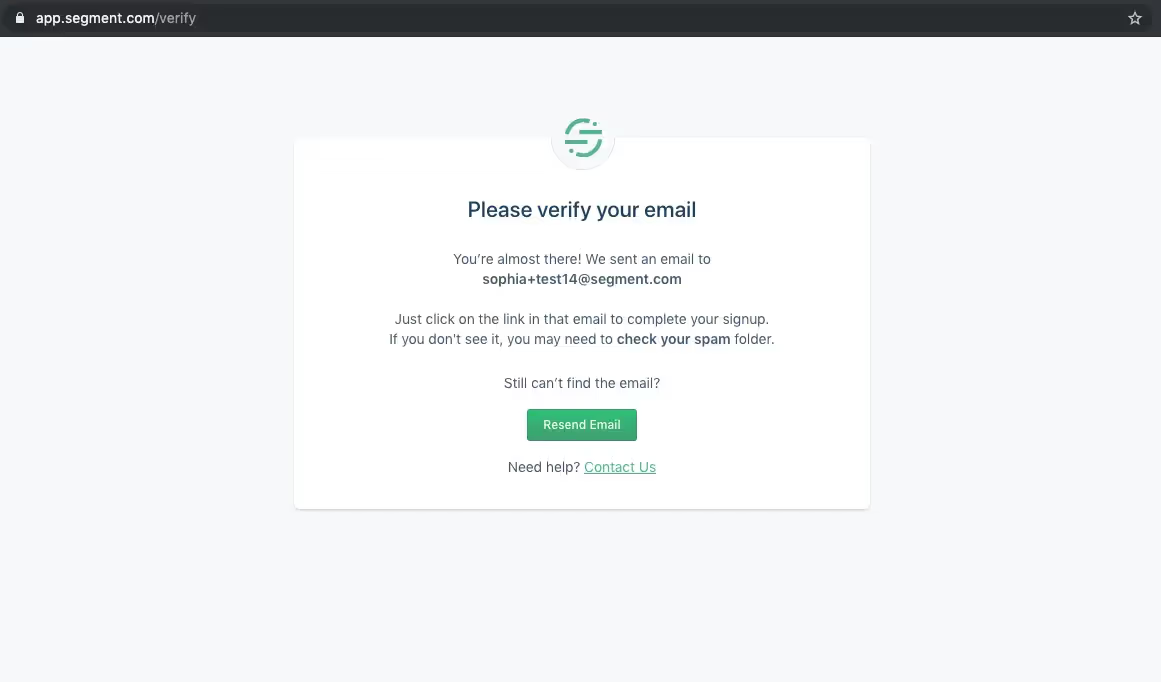
Klicken Sie auf den Schalter unten auf der Seite mit den E-Mail-Einstellungen, um zu verhindern, dass nicht verifizierte Mitglieder auf geschützte Inhalte zugreifen können. Erstellen Sie eine Seite "Bitte verifizieren Sie Ihre E-Mail" und geben Sie die URL der Seite in Memberstack ein. Wir leiten alle nicht verifizierten Mitglieder auf diese Seite um, wenn sie sich anmelden oder einloggen.

Überprüfung Erfolg Umleitung
Was passiert, nachdem ein neuer Kunde seine E-Mail verifiziert hat?
Standardmäßig leitet Memberstack jeden neuen Kunden zu seiner On Signup-URL weiter, nachdem er seine E-Mail-Adresse verifiziert hat. Sie können die Anmeldungs-URL anpassen, indem Sie Ihre Standard- und Plan-Level-Umleitungen aktualisieren.
Neugestaltung der Verifizierungs-E-Mail-Schaltfläche
Wir senden automatisch eine Bestätigungsnachricht an die Adresse, die sie bei der Anmeldung verwendet haben, aber sie können die Bestätigungs-E-Mail erneut senden, wenn sie sie nicht erhalten haben. Setzen Sie das folgende Datenattribut auf die Schaltfläche: data-ms-action="resend-verification-email".
Verifizierungsaufforderung nach der Anmeldung
Klonen Sie dieses Webflow-Projekt, um eine Überprüfungsaufforderung zu kopieren und einzufügen.
Deaktivieren Sie das Kästchen unten in den E-Mail-Einstellungen, um den Mitgliedern einen regelmäßigen Zugang zu Ihrer Website zu ermöglichen.
Sie können dann die folgenden Datenattribute verwenden, um Inhalte von verifizierten oder nicht verifizierten Mitgliedern anzuzeigen oder auszublenden.
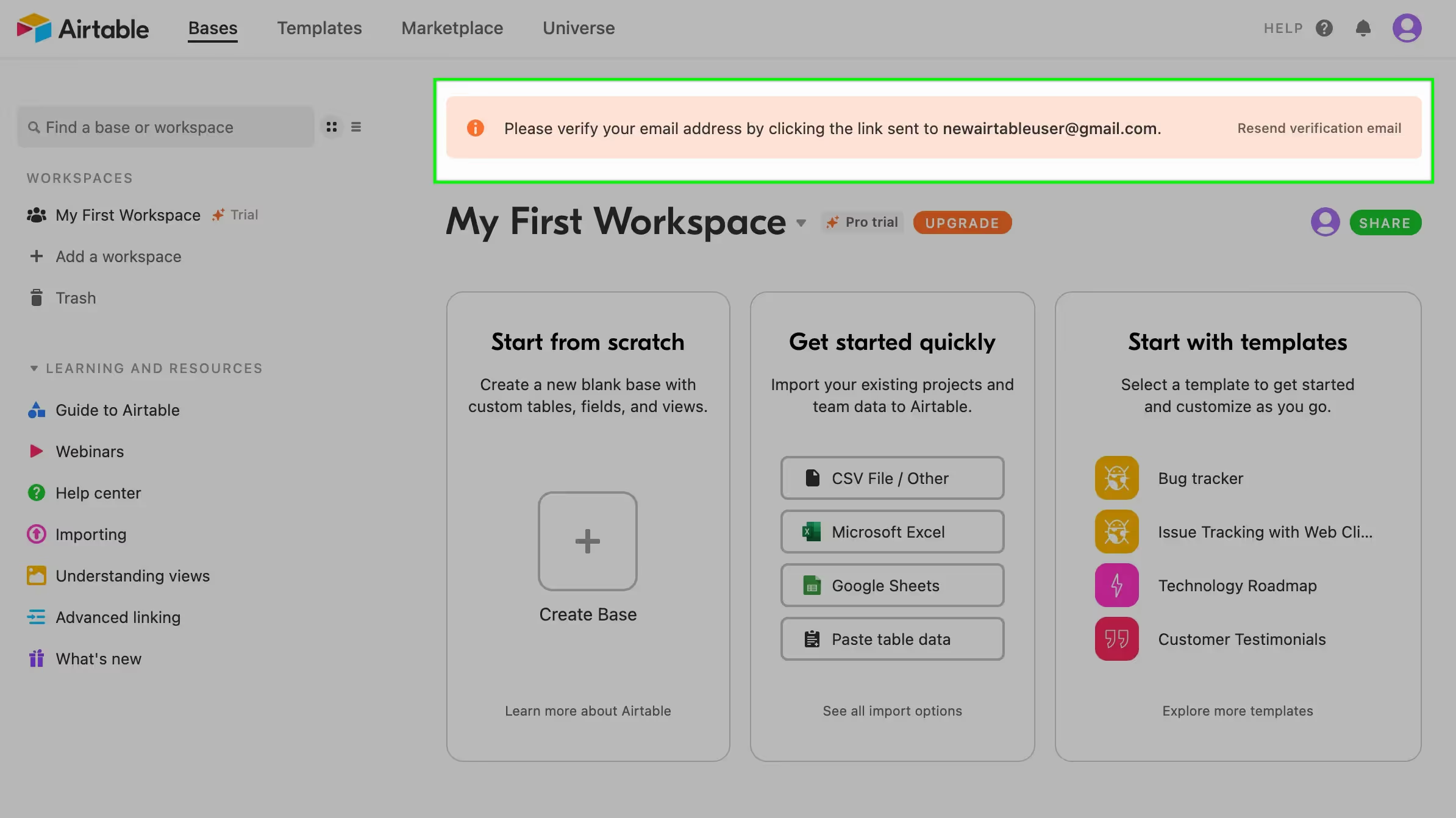
Verwenden Sie data-ms-content="!verified", um einem Mitglied, das NICHT verifiziert ist, ein Element anzuzeigen (siehe Abbildung unten).
Verwenden Sie data-ms-action="resend-verification-email", um Mitgliedern die Möglichkeit zu geben, sich selbst eine weitere Verifizierungs-E-Mail zu schicken (z. B. nützlich, wenn sie ein Konto vor mehreren Wochen erstellt haben).

Hinweis: Sie können auch data-ms-content="verified" verwenden, um einem Mitglied, das verifiziert ist, ein Element anzuzeigen. Diese Funktion ist weniger verbreitet.
Dashboard
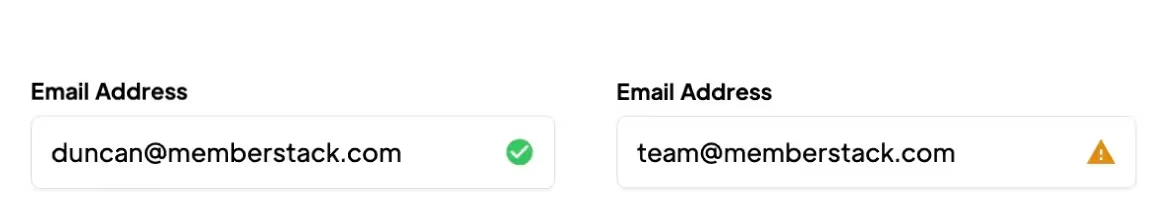
Sie können über das Dashboard überprüfen, ob ein Mitglied verifiziert wurde oder nicht.

White-Labeling
Sie können die "Absender"-Adresse ändern, indem Sie die Schritte in dieser Anleitung befolgen, um E-Mails von Memberstack zu kennzeichnen.
Möchten Sie mehr über Memberstack erfahren? Treten Sie unserer Slack-Community mit über 5.500 Mitgliedern bei!
Treten Sie der Memberstack-Community Slack bei und fragen Sie los! Erwarten Sie eine prompte Antwort von einem Team-Mitglied, einem Memberstack-Experten oder einem anderen Community-Mitglied.
Unserem Slack beitretenÄhnliche Merkmale
Team-Konten
Mehr erfahrenAbgebrochene Einkaufswagen-E-Mails
Senden Sie E-Mails über abgebrochene Warenkörbe/Kassenvorgänge, um Ihre Konversionsraten zu erhöhen!
Mehr erfahrenMehrere Mitgliedschaften
Lassen Sie Ihre Mitglieder sich für mehrere Mitgliedschaften gleichzeitig anmelden - Mitglieder können gleichzeitig Zugang zu kostenlosen und kostenpflichtigen oder kostenlosen und kostenpflichtigen oder kostenpflichtigen und kostenpflichtigen Mitgliedschaften haben!
Mehr erfahrenWillkommens-E-Mails
Automatisieren Sie den Prozess der Kontaktaufnahme mit neuen Mitgliedern und stellen Sie sofort eine Verbindung zu ihnen her - ohne zusätzliche Kosten.
Mehr erfahrenMetriken für Mitglieder
Behalten Sie über ein zentrales Dashboard den Überblick über die Gesamtzahl der Mitglieder, Anmeldungen, aktive Abonnements, einmalige Pläne, Probemitglieder, zahlende Mitglieder und mehr.
Mehr erfahrenPlan Logik
Erstellen Sie "Wenn-dann"-Anweisungen für die Verwaltung von Plänen auf Ihrer Website.
Mehr erfahrenAlle Funktionen anzeigen →
Bauen Sie Ihre Träume
Memberstack ist 100% kostenlos, bis Sie bereit sind, zu starten - worauf warten Sie also noch? Erstellen Sie Ihre erste App und beginnen Sie noch heute mit der Entwicklung.














.png)