← Alle Merkmale
Benutzerdefinierte Felder
Benutzerdefinierte Felder
Erfassen und speichern Sie alle Daten, die Sie über ein Webflow-Formular in die Profile Ihrer Mitglieder übertragen können.

Primäre Vorteile
Flexibility
Mit benutzerdefinierten Feldern können Sie spezifische Informationen erfassen, die von den Standardfeldern nicht erfasst werden können. Auf diese Weise können Sie die Datenerfassung für Ihre Kunden besser auf deren spezifische Bedürfnisse abstimmen.
Informierte Entscheidungsfindung
Benutzerdefinierte Felder können Ihnen Zugang zu wertvollen Informationen verschaffen, die Sie für fundiertere Entscheidungen nutzen können, z. B. Informationen über die Vorlieben oder das Verhalten Ihrer Kunden.
Bessere Kundenerfahrung
Verwenden Sie benutzerdefinierte Informationen, um Ihre Kundenerfahrungen zu personalisieren, z. B. durch gezielte Empfehlungen oder Werbeaktionen auf der Grundlage der Kundenpräferenzen.
Wie benutzerdefinierte Felder in Memberstack funktionieren
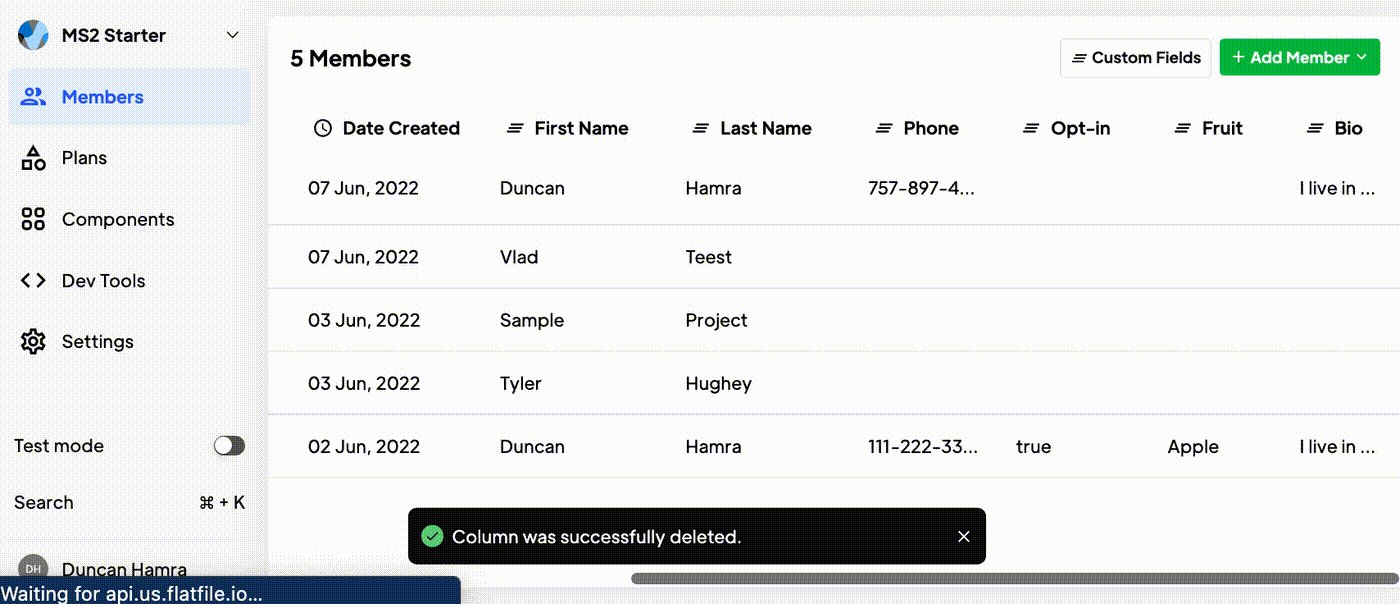
Benutzerdefinierte Felder sind Spalten mit Daten in Ihrer Mitgliederdatenbank. Sie können sie verwenden, um Informationen für Ihre Mitglieder zu sammeln und zu speichern. Sie können so viele benutzerdefinierte Felder haben, wie Sie möchten.
Wie man benutzerdefinierte Felder erstellt
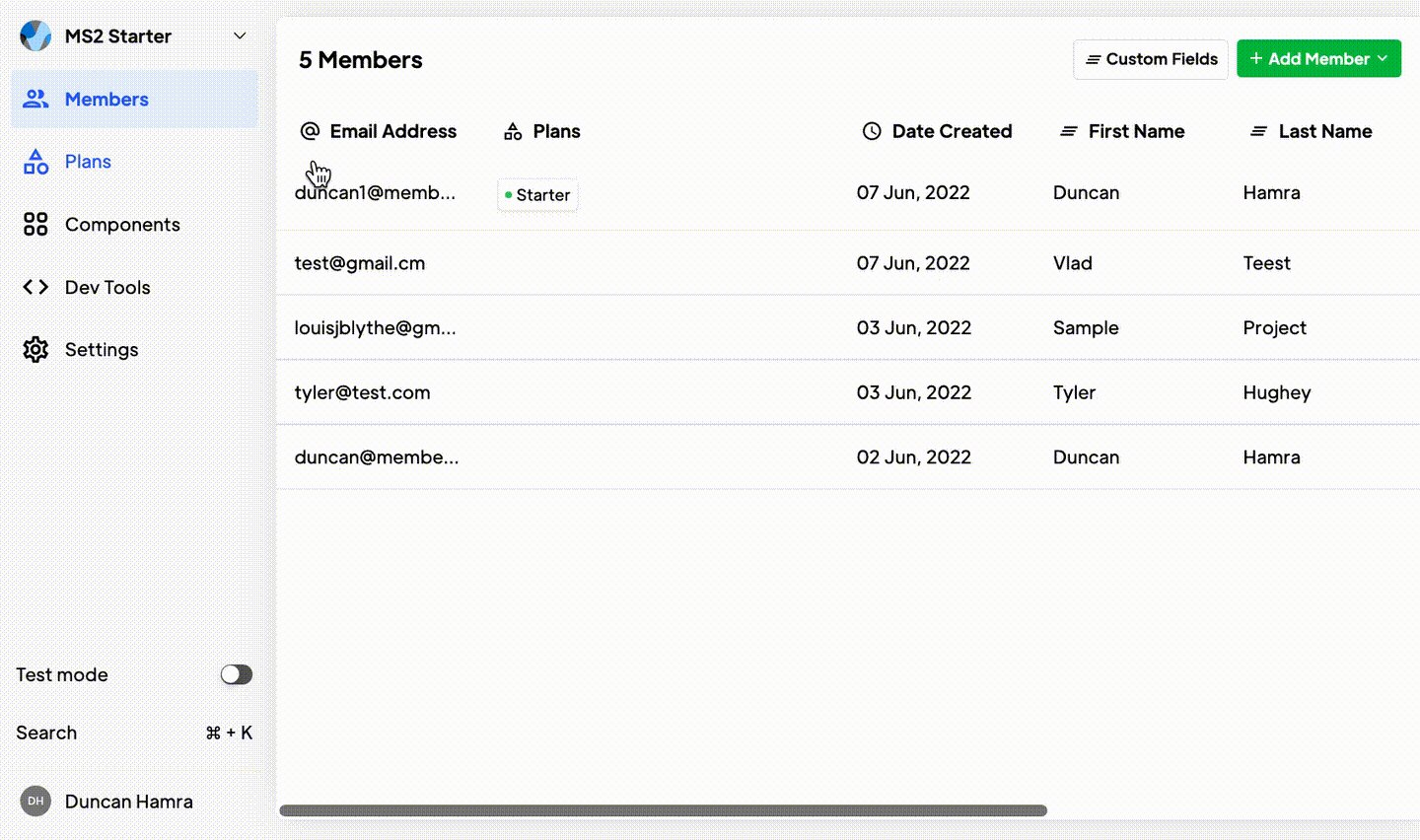
Schritt 1 → Navigieren Sie zur Seite Seite Mitglieder.
- Klicken Sie hier, oder klicken Sie auf "Mitglieder" in der oberen linken Ecke Ihres Projekts.
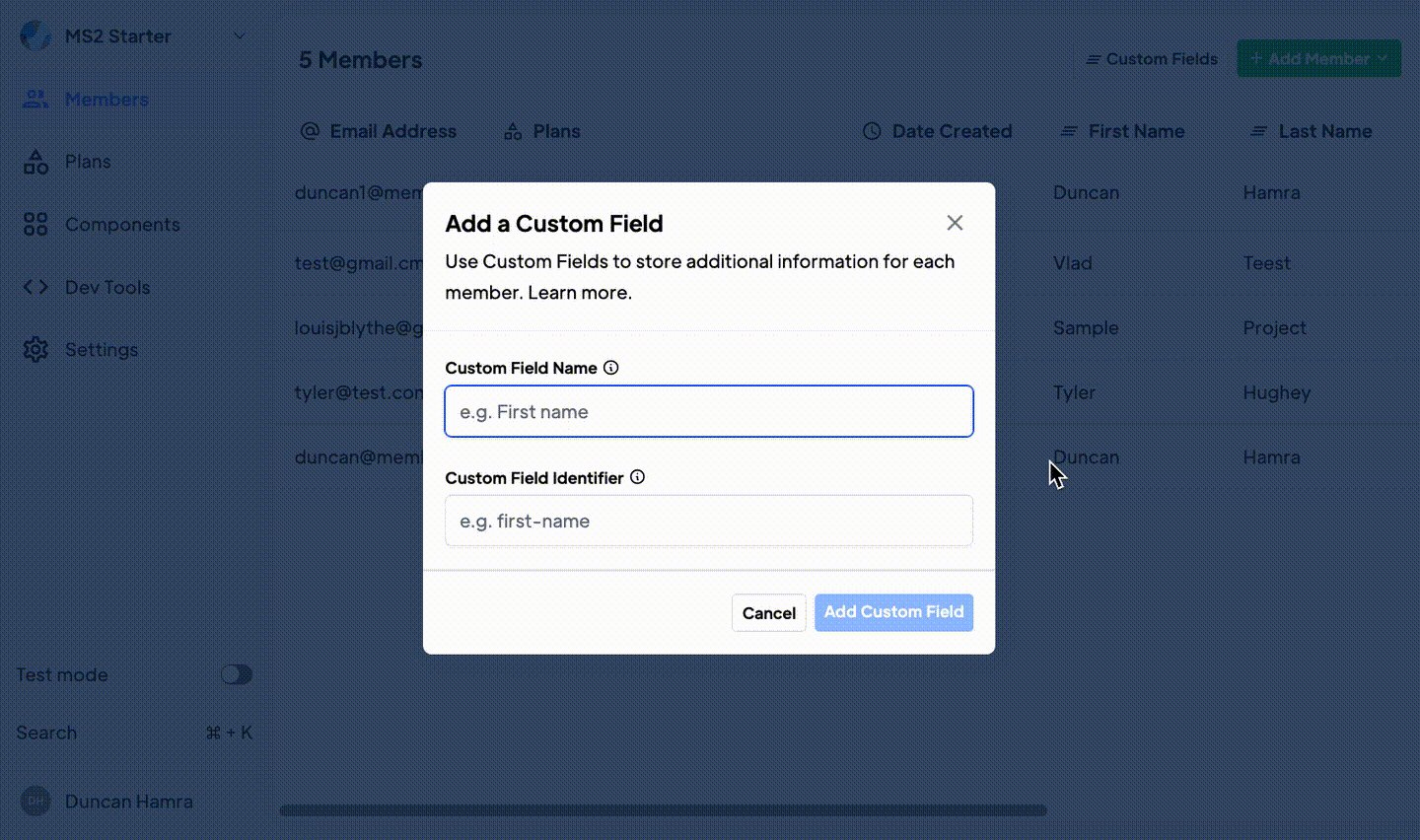
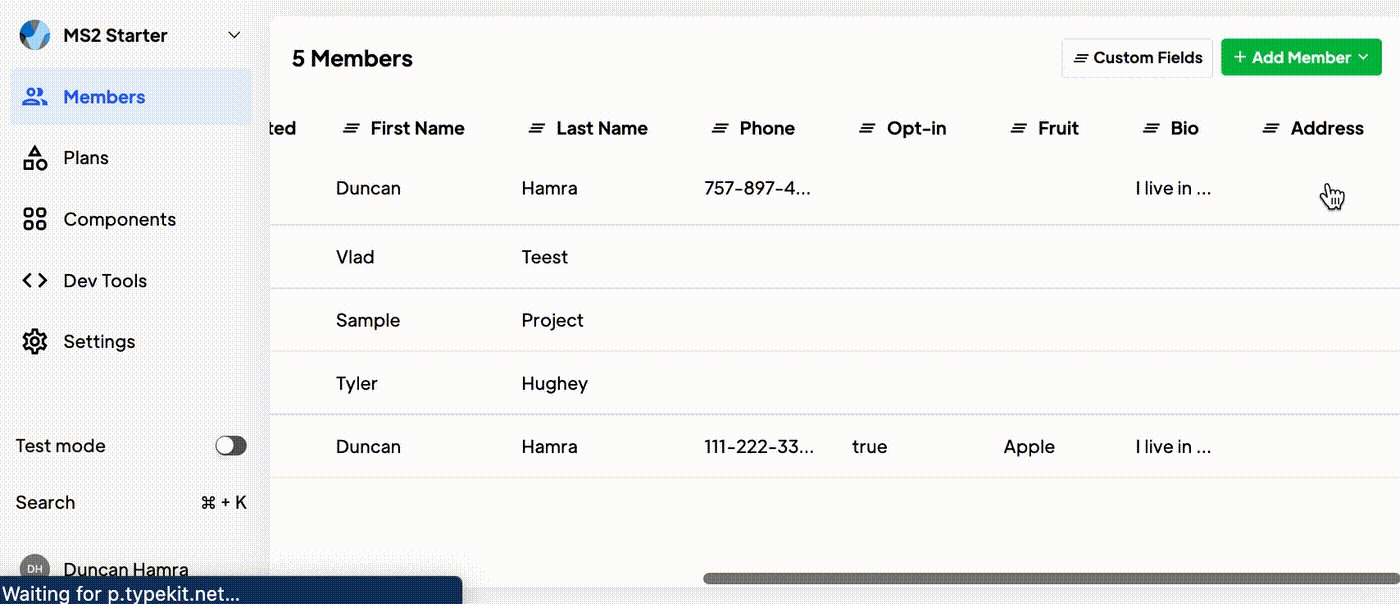
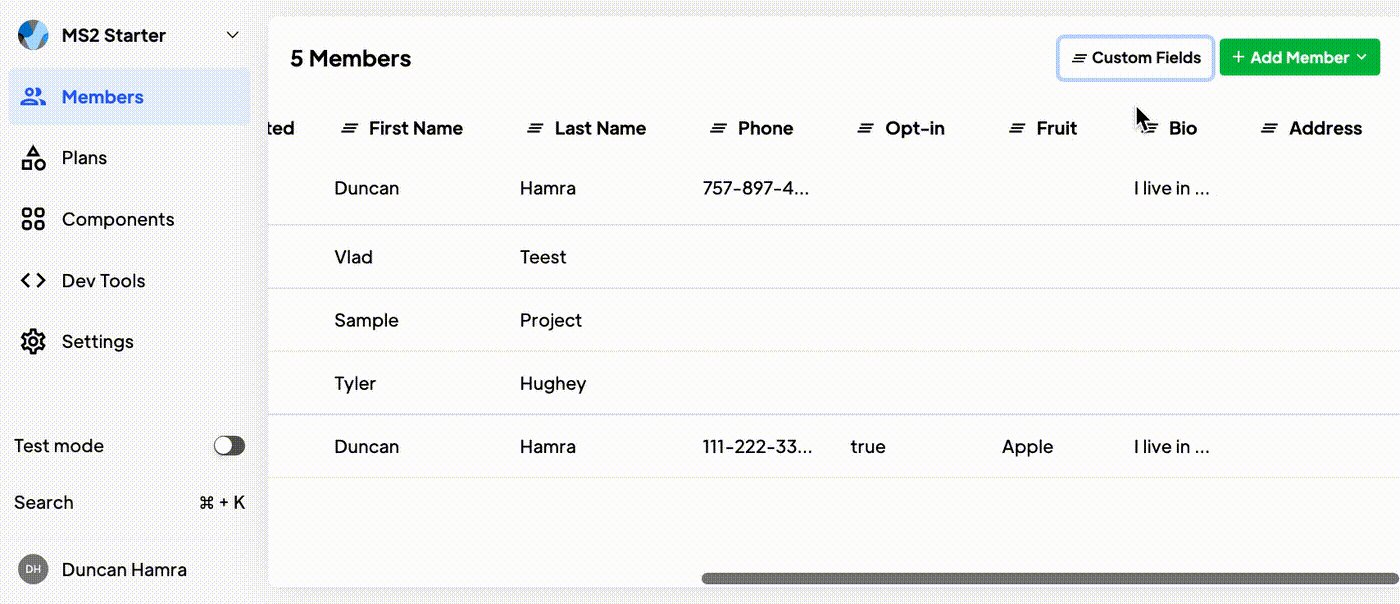
Schritt 2 → Klicken Sie oben rechts auf "Benutzerdefinierte Felder".

- Geben Sie Ihrem benutzerdefinierten Feld einen Namen. Dieser wird verwendet, um eine Feld-ID zu generieren und kann für Kunden sichtbar sein. Der Feldname und die Feldbezeichnung sollten identisch sein.
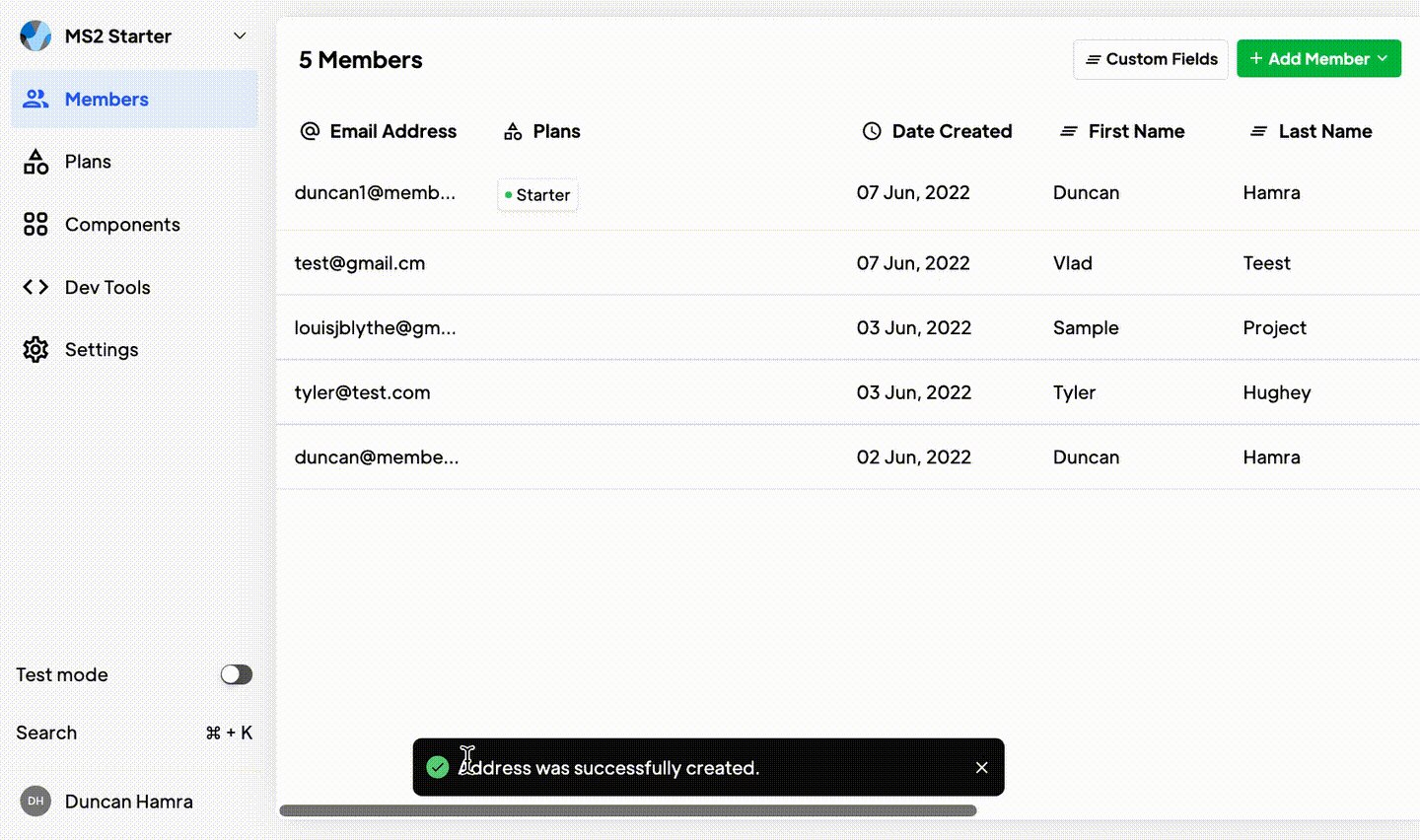
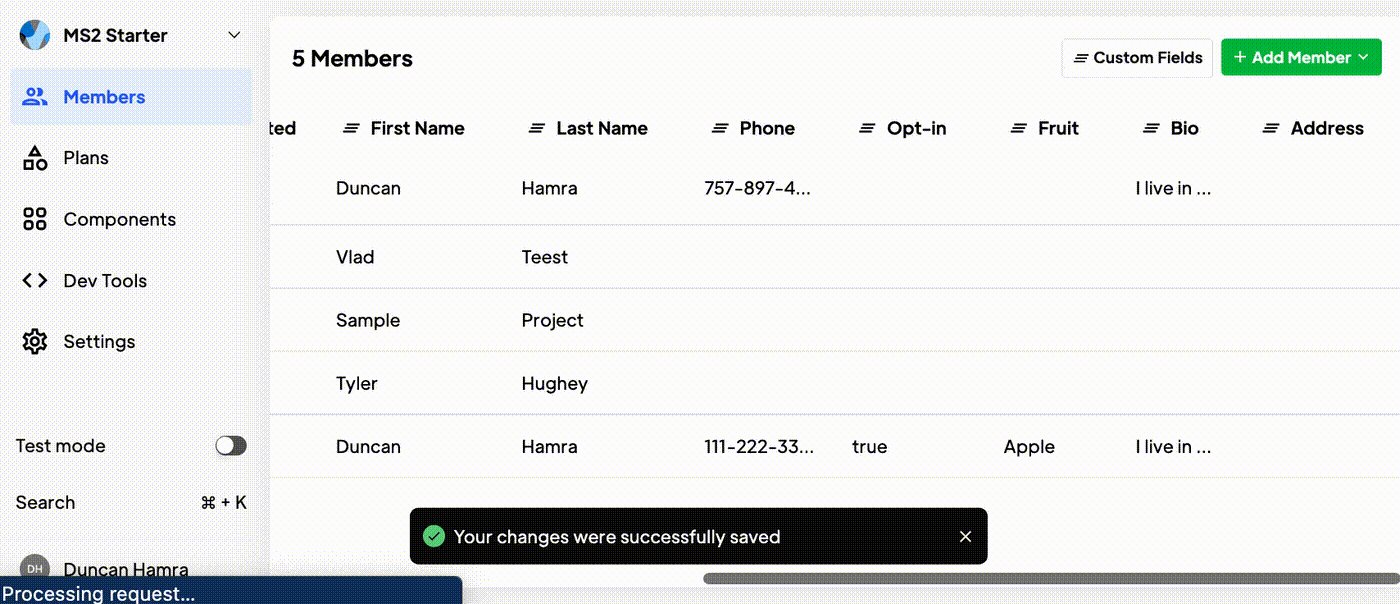
- Klicken Sie auf Speichern.
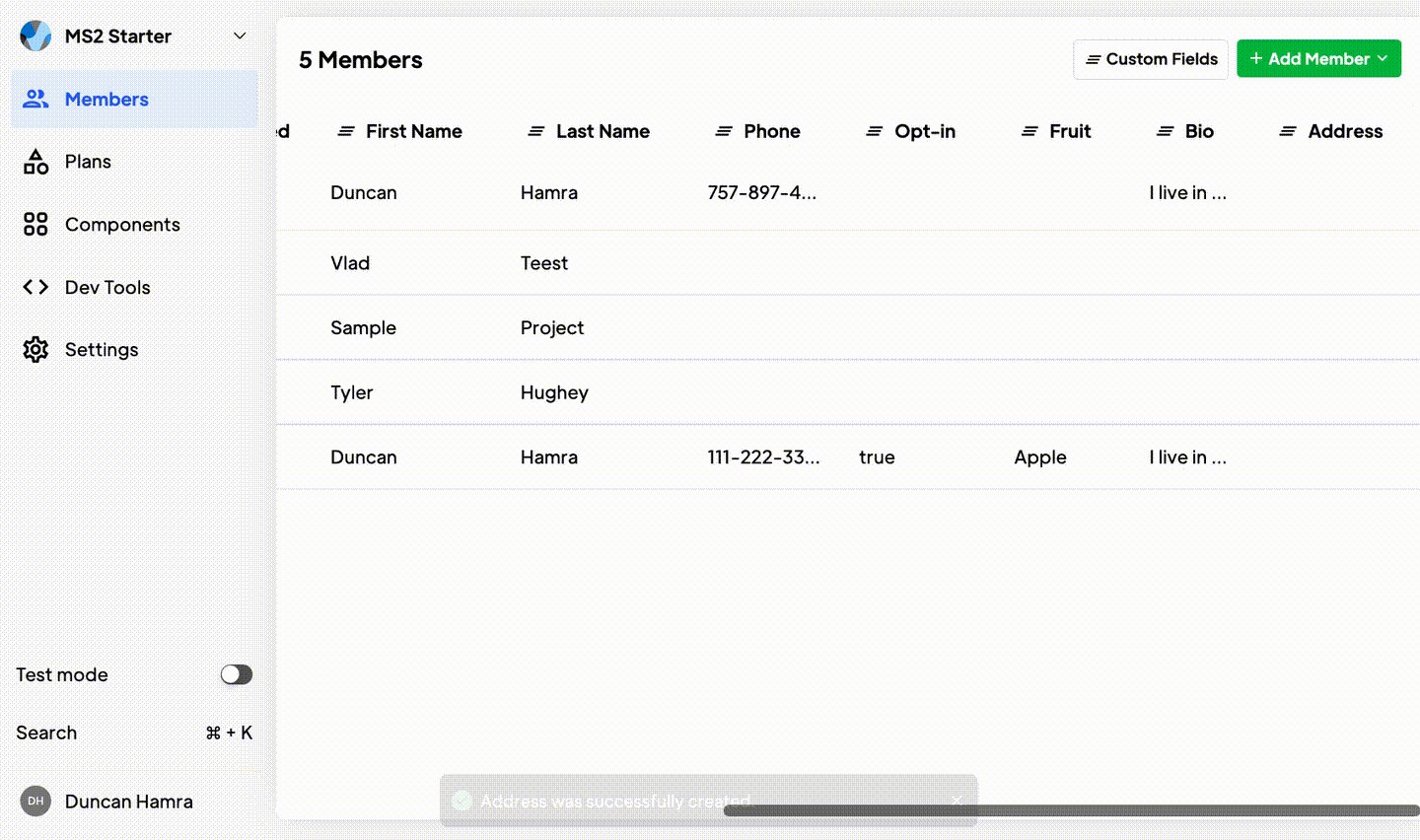
- Das Feld erscheint ganz rechts in Ihrer Mitgliedertabelle. Möglicherweise müssen Sie scrollen, um es zu sehen.
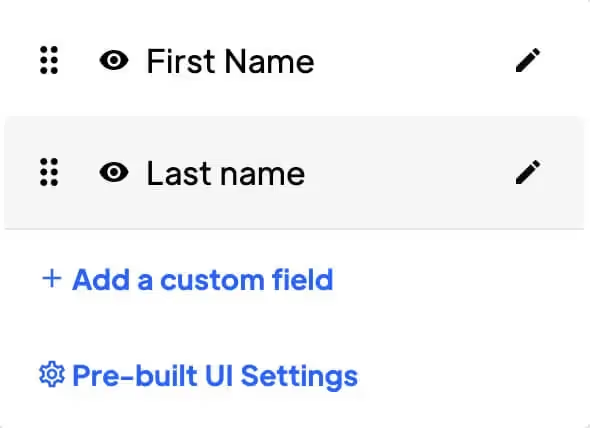
Wie man benutzerdefinierte Felder bearbeitet

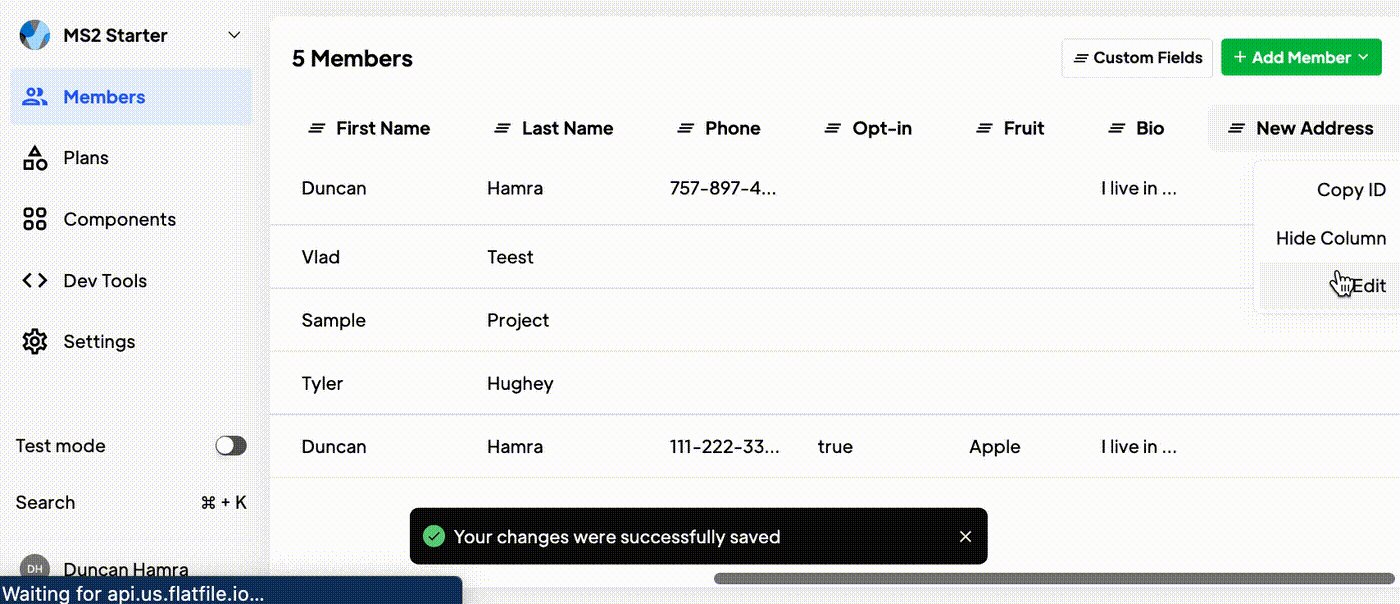
- Klicken Sie auf die Tabellenüberschrift des Feldes, das Sie bearbeiten möchten.
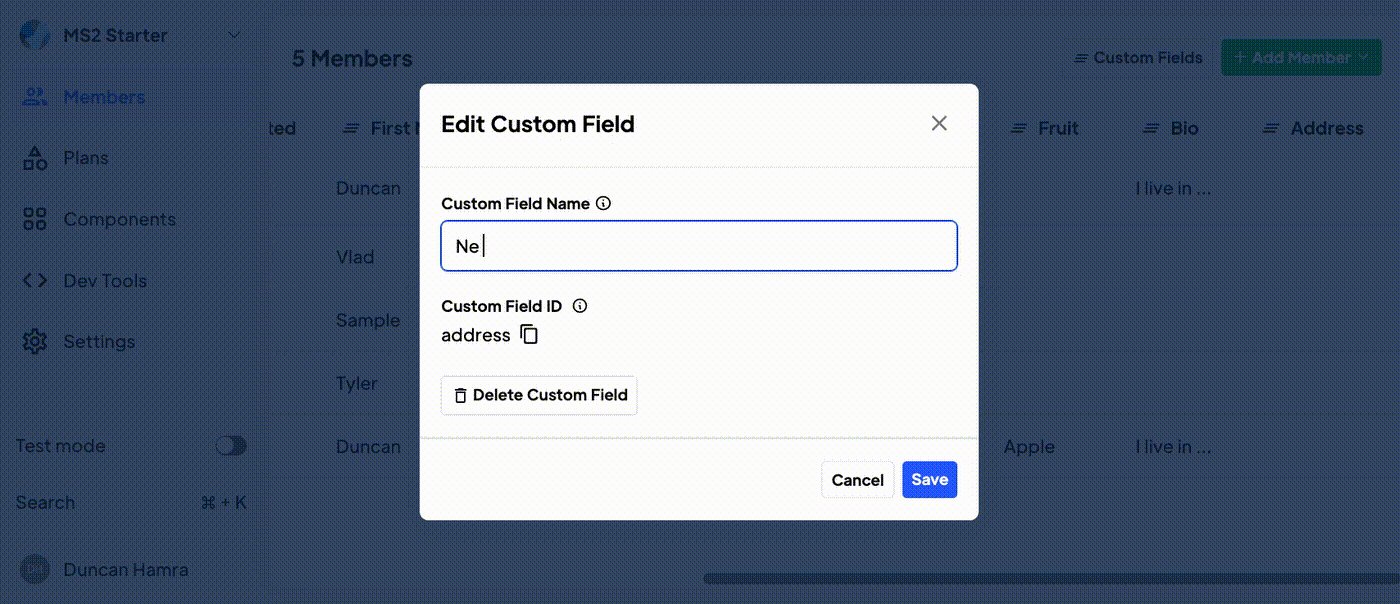
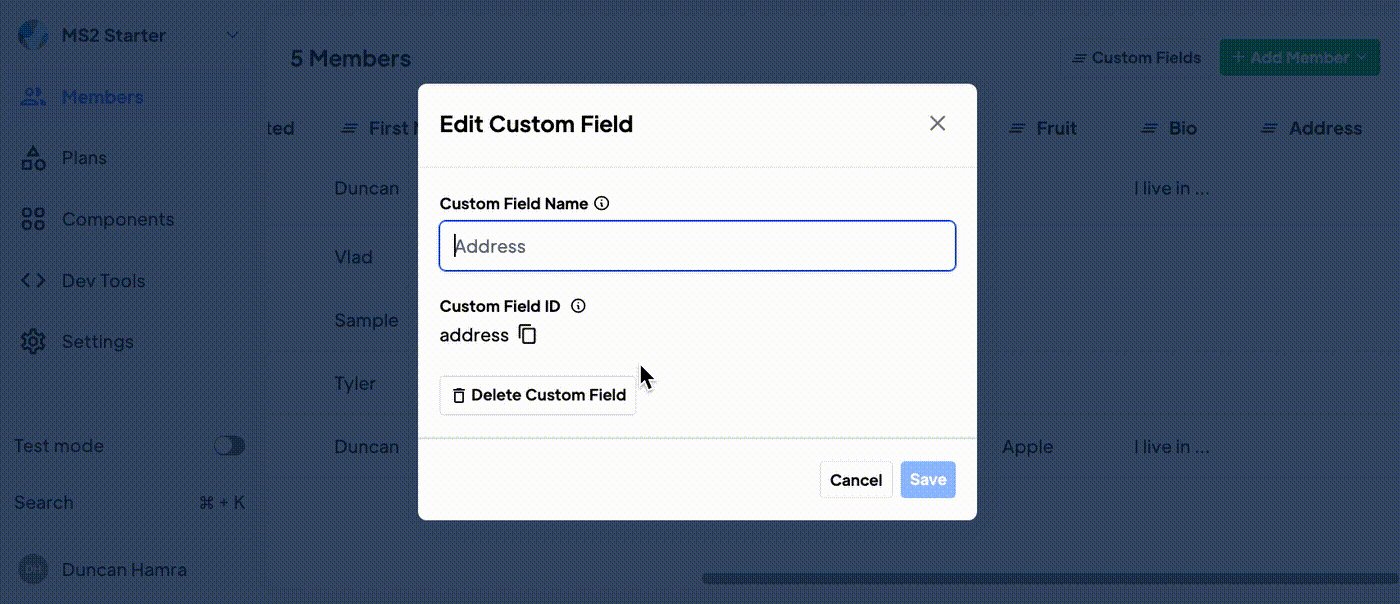
- Klicken Sie in der Dropdown-Liste auf "Bearbeiten".
- Von hier aus können Sie den Feldnamen aktualisieren. HINWEIS: Die Aktualisierung des Feldnamens wirkt sich nicht auf die Feld-ID aus, die zur Erfassung und Anzeige von Mitgliederdaten auf Ihrer Website verwendet wird.
Wie man benutzerdefinierte Felder löscht

- Klicken Sie auf die Tabellenüberschrift des Feldes, das Sie löschen möchten.
- Klicken Sie in der Dropdown-Liste auf "Bearbeiten".
- Klicken Sie auf "Benutzerdefiniertes Feld löschen".
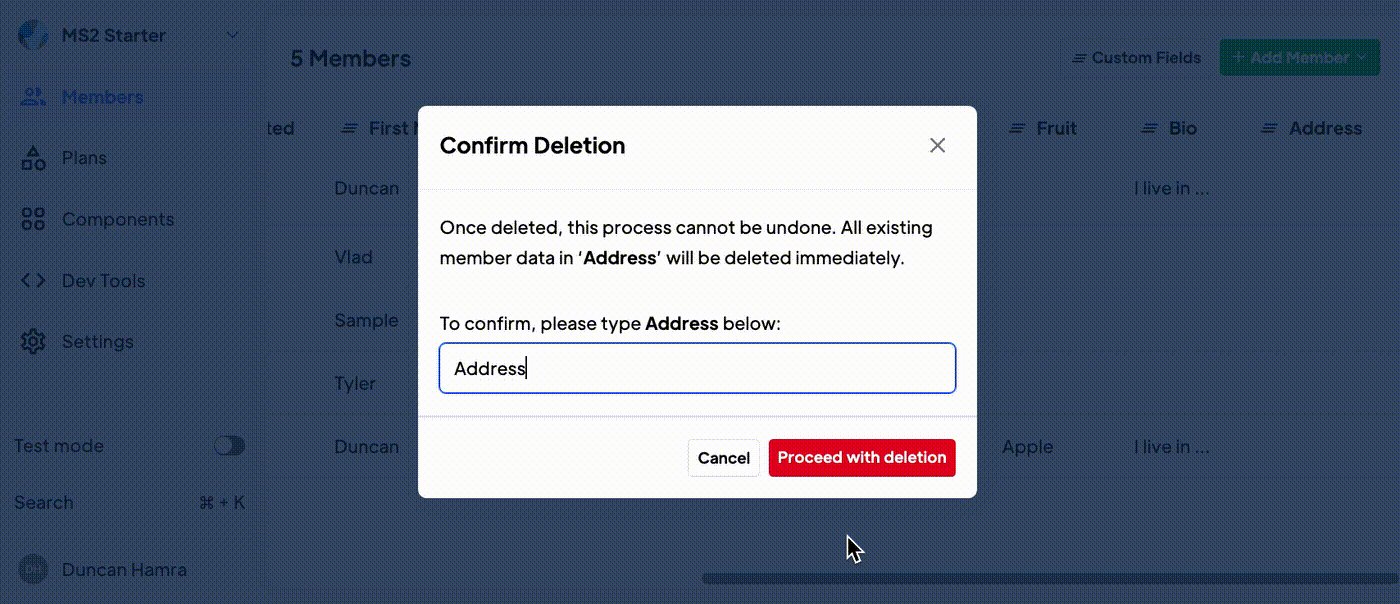
- Lesen Sie die Warnung, geben Sie den Namen des benutzerdefinierten Feldes ein und klicken Sie auf "Mit der Löschung fortfahren".
Möchten Sie mehr über Memberstack erfahren? Treten Sie unserer Slack-Community mit über 5.500 Mitgliedern bei!
Treten Sie der Memberstack-Community Slack bei und fragen Sie los! Erwarten Sie eine prompte Antwort von einem Team-Mitglied, einem Memberstack-Experten oder einem anderen Community-Mitglied.
Unserem Slack beitretenÄhnliche Merkmale
DNS Settings / Custom Domains
Enhance your user's trust, boost your SEO, and provide a seamless user experience. You can integrate your domain seamlessly, ensuring a cohesive and professional online presence.
Mehr erfahrenDomänenübergreifende Anmeldung
Ihre Mitglieder können sich einmal anmelden und dann frei zwischen Ihren verschiedenen Domains, auf denen Memberstack installiert ist, wechseln, ohne sich erneut anmelden zu müssen.
Mehr erfahrenPasswortlose Anmeldungen
Erstellen Sie ein vollständig benutzerdefiniertes passwortloses Anmelde- und Login-Formular für Ihre Mitglieder. Geben Sie ihnen die Möglichkeit, sich mit einem Passwort, einem magischen Link, einem sozialen Anbieter und mehr anzumelden!
Mehr erfahrenGleichzeitige Anmeldungen
Sie entscheiden, ob Mitglieder ihre Anmeldedaten gemeinsam nutzen oder sich mit demselben Konto auf mehreren Geräten anmelden können. Sie können diese Einstellung mit einem einzigen Schalter ein- oder ausschalten.
Mehr erfahrenE-Mail-Überprüfung
Fordern Sie die Mitglieder auf, ihre E-Mail-Adresse bei der Anmeldung zu verifizieren und/oder fordern Sie sie auf, ihre E-Mail-Adresse nach der Anmeldung zu verifizieren.
Mehr erfahrenLinkedIn Anmeldung
Erlauben Sie Ihren Mitgliedern, sich mit ihrem LinkedIn-Konto bei Ihrer Web-App anzumelden und einzuloggen.
Mehr erfahrenAlle Funktionen anzeigen →
Bauen Sie Ihre Träume
Memberstack ist 100% kostenlos, bis Sie bereit sind, zu starten - worauf warten Sie also noch? Erstellen Sie Ihre erste App und beginnen Sie noch heute mit der Entwicklung.



_logo_2012.svg.avif)































.png)
