
Dillion Megida
Was ist ein Custom Hook in React?
Mit React Hooks können Sie sich in den Zustand und den Lebenszyklus einer Komponente in funktionalen Komponenten einklinken. In früheren Versionen von React konnten Sie nur in einer Klassenkomponente auf den Zustand und den Lebenszyklus zugreifen. Hooks machen dies in funktionalen Komponenten möglich.
React verfügt über eingebaute Hooks wie useEffect, useState und viele mehr, die eine Menge Anwendungsfälle bieten. Manchmal möchte man jedoch einen benutzerdefinierten Hook.
Ein benutzerdefinierter Haken ermöglicht es Ihnen, eine gemeinsame Komponentenlogik zu erstellen, die in vielen Komponenten verwendet werden kann. Diese benutzerdefinierten Hooks verwenden auch die eingebauten Hooks, aber an einer Stelle. Sie sind wie Funktionen, denen das Präfix "use" vorangestellt ist (weil sie eingebaute Hooks verwenden und auch den Hook-Regeln folgen), die eine beliebige Anzahl von Argumenten akzeptieren und Werte und Methoden bereitstellen können, die von einer Komponente verwendet werden können.
Beispiele für benutzerdefinierte React-Hooks
Viele benutzerdefinierte React-Hooks wurden und werden noch immer für gängige Logik in Anwendungen entwickelt. Hier sind ein paar von ihnen:
- use-mouse-action: zum Abhören und Verarbeiten von Auf- und Ab-Maus-Aktionsereignissen
- use-clippy: zum Lesen und Schreiben in die Zwischenablage eines Benutzers
- @rehooks/online-status: zum Abonnieren von Online-/Offline-Ereignissen
- useDebounce React Hook: für die Entprellung eines sich schnell ändernden Wertes
- useToggle React Hook: zum Umschalten von Werten in das Gegenteil
Warum und wann Sie benutzerdefinierte Hooks in React verwenden sollten
Der Hauptvorteil beim Schreiben und Verwenden eines benutzerdefinierten Hooks besteht darin, dass Sie die gleiche Logik nicht an vielen Stellen Ihrer Anwendung wiederholen müssen. Wiederholungen verstoßen oft gegen die DRY-Regel und erschweren die Verwaltung Ihrer Anwendung. Benutzerdefinierte Hooks sind hilfreiche Dienstprogramme, die Sie bei der Wiederverwendung von Code-Logik unterstützen.
Der Hauptunterschied zwischen benutzerdefinierten Hooks und regulären Utility-Funktionen besteht darin, dass benutzerdefinierte Hooks in der Regel die Verwendung anderer eingebauter Hooks erfordern und den Regeln von Hooks folgen, während letztere eine reguläre Funktion ist, die überall verwendet werden kann. Sehen wir uns ein Beispiel an:
Angenommen, Sie möchten den Status der Netzwerkverbindung eines Benutzers verfolgen. Sie verfolgen einen Online-Status (mit dem useState-Hook) und aktualisieren ihn bei Bedarf auf true oder false. Sie erstellen auch einen Listener in useEffect für die Online- und Offline-Ereignisse, um den Status entsprechend zu aktualisieren.
Wenn Sie all diese Logik - Initialisierung des Status, Überprüfung des Netzwerkstatus auf der Grundlage eines Ereignisses, Aktualisierung des Verbindungsstatus - in einer einzigen Komponente ausführen, ist das in Ordnung. Aber diese Logik sieht sehr gewöhnlich aus und kann in Ihrer gesamten Anwendung verwendet werden. Ihre Anwendung wird schwieriger zu warten sein, wenn Sie diese Logik in vielen weiteren Komponenten wiederholen. Wenn Sie die Logik für den Verbindungsstatus ändern wollen, müssen Sie viele Stellen in Ihrer Anwendung aktualisieren. Daher die Notwendigkeit der Wiederverwendbarkeit des Codes.
Wann sollten Sie Custom Cooks verwenden? Immer dann, wenn Sie Logik komponentenübergreifend wiederverwenden möchten. Benutzerdefinierte Hooks verbessern Ihren Code und Ihre Anwendung im Allgemeinen. Es schafft eine schöne Trennung zwischen der Logik Ihres Codes und der Ansicht in der Komponente.
Verwendung eines benutzerdefinierten Hooks in React
Die Verwendung eines benutzerdefinierten Hooks ist einfach, hängt aber von den Daten ab, die der Hook bereitstellt, und von dem Argument, das er benötigt. Wenn der Hook ein Objekt bereitstellt, können Sie Werte mithilfe der Objektschlüssel wie folgt extrahieren:
Wenn es ein Array darstellt, wie useState, können Sie Werte unter Verwendung eines anderen Namens extrahieren:
Dann können Sie die gleichen Dinge in Ihrer Anwendung tun und die Methoden bei Bedarf auslösen.
Es ist zu beachten, dass ein benutzerdefinierter Haken nicht als globaler Status dient. Das bedeutet, dass Sie den Status nicht komponentenübergreifend nutzen können. Wenn Sie einen benutzerdefinierten Hook in einer Komponente verwenden, sind alle Zustände und Daten auf diese Komponente beschränkt.
Bauen Sie Ihren eigenen benutzerdefinierten Haken
Jetzt wissen wir, was Hooks sind, welchen Nutzen sie haben und wann wir sie verwenden sollten. Im nächsten Schritt werden wir lernen, wie wir unsere eigenen Hooks erstellen können. Wir werden zwei Hooks erstellen:
- useOnlineStatus-Hook, mit dem wir, wie bereits erläutert, Zugriff auf den Verbindungsstatus des Browsers des Benutzers erhalten
- useClickOutside-Haken, der es uns ermöglicht, Aktionen durchzuführen, wenn die Außenseite einer Komponente angeklickt wird
Als erstes erstellen wir unseren Projektordner mit create-react-app:
Erstellen Sieein Hooks-Verzeichnis, src/hooks, und fügen wir unsere Hooks hinzu.
useOnlineStatus-Haken
Erstellen Sie im Verzeichnis hooks eine Datei useOnlineStatus.js mit dem folgenden Code:
Lassen Sie mich das erklären:
- wir haben den Online-Status des Verbindungsstatus initialisiert
- navigator.onLine gibt je nach dem Status der Netzwerkverbindung des Browsers true oder false zurück
- die Online- und Offline-Ereignisse werden auf dem Dokument ausgelöst, wenn sich der Status der Netzwerkverbindung ändert (z. B. wenn Sie Ihr WLAN ein- oder ausschalten)
- und der Handler handleStatusChange, der den Online-Status mit dem neuen Status aktualisiert
- haben wir ein Objekt mit zwei Eigenschaften ausgesetzt: online und setOnline
Mit setOnline kann eine Komponente wählen, ob sie den Online-Status manuell aktualisieren möchte. Wie Sie auch hier feststellen werden, haben wir kein JSX verwendet. Es handelt sich um eine Funktion, die über eingebaute Hooks Zugriff auf den Lebenszyklus von React hat.
Sehen wir uns nun den Hook im Einsatz an. Importieren Sie in App.js den Hook:
Dann benutzen Sie es:
Als Nächstes starten Sie den Server mit npm run start und die Website wird auf localhost:3000 live geschaltet.
Um den Haken zu testen, werden wir ein paar Dinge tun:
- die Browser-Konsole öffnen
- die Website aktualisieren
- Wifi ausschalten
- Wifi einschalten
Und hier ist das Ergebnis:

useClickOutside-Haken
Erstellen Sie im Verzeichnis hooks eine neue Datei namens useClickOutside.js mit dem folgenden Code:
Schauen wir mal, was hier passiert:
- wir erstellen die Hook-Funktion, die ein ref-Argument akzeptiert
- wir initialisieren den Status isClicked auf false
- wir erstellen einen Mousedown-Ereignis-Listener
- Der Mousedown-Event-Handler prüft, ob das referenzierte Element das aktuelle Element enthält, das angeklickt wurde, und aktualisiert, falls dies zutrifft, den Status isClicked.
- dann legen wir den Wert und die Methode aus dem Hook offen
Schauen wir uns nun an, wie es in App.js verwendet wird:
Da wir die Daten mit einem Array exportiert haben, können wir die Werte während der Destrukturierung umbenennen. Anstelle von isOutsideClicked haben wir also isDivOutsideClicked verwendet, wodurch die Funktion noch spezifischer für das Zielelement ist.
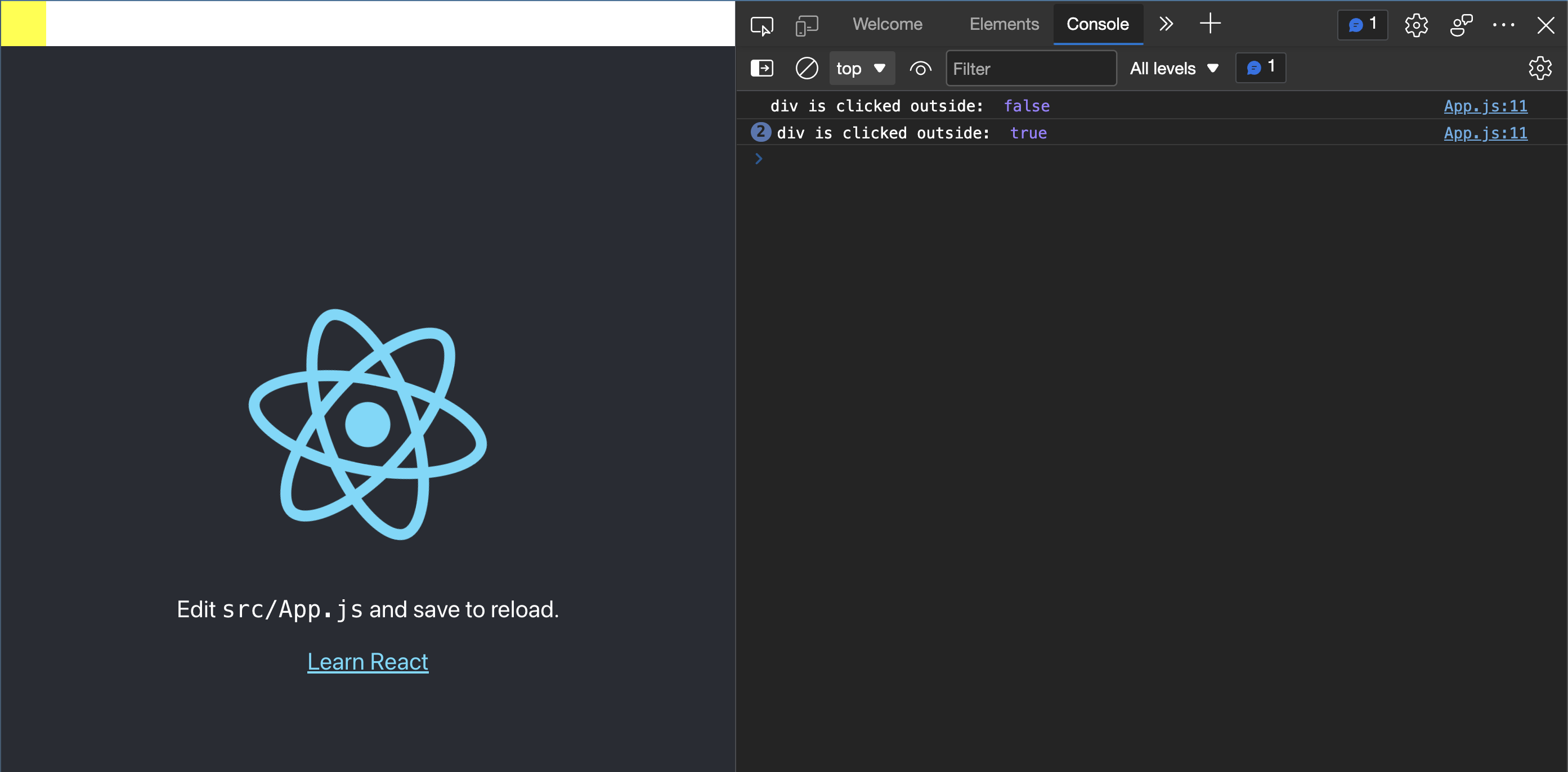
Zurück im Browser, wenn wir außerhalb des gelben Kastens klicken, können wir in der Konsole sehen, dass außerhalb geklickt wurde.

Die komplette Codebasis finden Sie in diesem Repository: https://github.com/dillionmegida/custom-hooks-examples
Einpacken
Anhand von benutzerdefinierten Hooks haben wir gesehen, wie allgemeine Logik in unseren Anwendungen in Hooks abstrahiert werden kann. Dies hilft, unseren Code zu verbessern und unsere Anwendung wartbar zu machen.
In diesem Beitrag haben wir uns mit der Bedeutung von benutzerdefinierten Haken befasst, mit der Frage, wann man sie verwenden sollte, und mit zwei Tutorials, die zeigen, wie man sie erstellt.
Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
