
Ovidiu
How to create a calculator in a Webflow form
Memberscripts needed
https://www.memberstack.com/scripts/add-numbers
Tutorial
Cloneable

Why/Use Cases
- Add up number inputs from multiple fields inside a form.
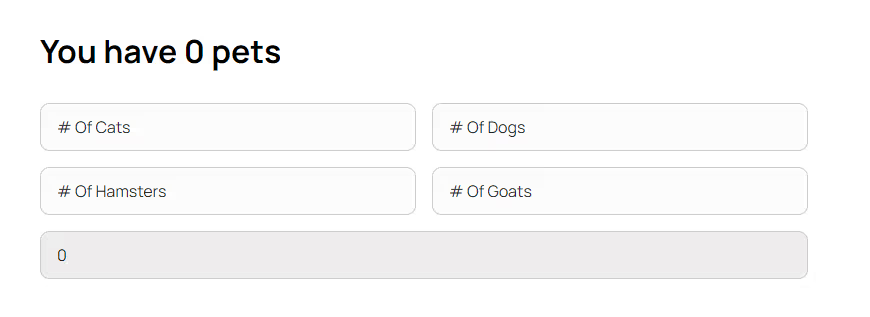
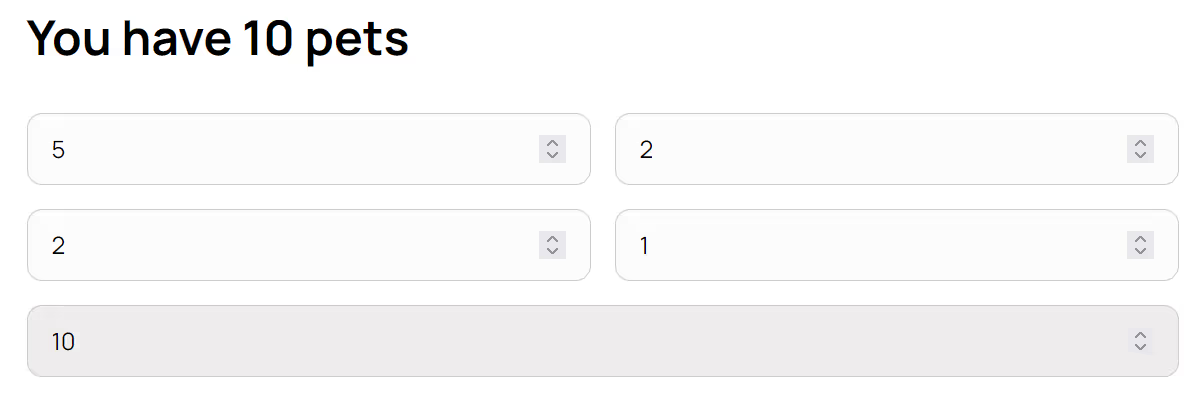
Creating a calculator in a Webflow form
Whatever your goals may be, if you’re asking users for multiple numerical inputs in a form, you may find it useful to add those up and present the total to the user, which is exactly what this guide will help you achieve.
To create a calculator in your Webflow form, we’re going to use MemberScript #131 – Add Up Number Inputs. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
Once you’ve got your form built and styled, add this attribute to every field that you want to add up:
· ms-code-add-number=”VALUE”
The value is used as an identifier to link which fields you want to add up. For example, if you’re making two different additions inside the same form or across two forms on the same page, you’ll want to differentiate between them.
In that case, if you’re counting pets in one form and something completely normal such as teeth in another, you’ll have two different attribute values for each form:
· ms-code-add-number=”pets” – this gets added to all the pet fields (e.g. no. of cats, no. of dogs, gazelles, etc.)
· ms-code-add-number=”teeth” – this gets added to all the teeth fields (e.g. no. of healthy teeth and no. of worryingly black teeth)
Now select the text that will display the total value (just the value) or the form field that you’ve designated for displaying totals and add the following attribute to it:
· ms-code-show-number=”teeth”
Making it work
Now that you’ve got everything set up in Webflow, all you need to do is add the MemberScript #131 custom code to your page, before the closing body tag.
Schlussfolgerung
That’s everything, you can now go ahead and test the calculator on your live site.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you create a calculator inside a Webflow form.
Take me to Cloneable!
Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
