How to Automatically Format Numerical Inputs in Webflow forms
Memberscripts needed
https://www.memberstack.com/scripts/automatically-format-form-inputs
Tutorial
Cloneable
https://webflow.com/made-in-webflow/website/auto-formatting-form-fields
Why/When would need to automatically format numerical inputs...
- Improved User Experience: Automatically formatting inputs, like phone numbers or currency, helps users enter data correctly and effortlessly.
- Data Consistency: Ensures that the numerical data entered by users is consistent, which is crucial for data processing and analysis.
- Error Reduction: Minimizes the chances of errors in data entry, which can be critical in forms related to financial transactions, bookings, or registrations.
How to Automatically Format Numerical Inputs in Webflow Forms
Automatically formatting numerical inputs in Webflow forms improves the user experience by reducing uncertainty and error while inputting information. This feature is especially useful for forms that specifically formatted numerical data, such as financial information, phone numbers, or measurements.
Implementing Automatic Numerical Formatting in Webflow
Webflow’s numerical form fields (such as a phone field) don’t include any automatic formatting by default. To add automatic numerical formatting, you’d normally need to write custom code to monitor the user input on your fields. That’s why we created a free MemberScript for you that has all the custom code you need. We’ll show you how to add automatic numerical formatting using that MemberScript in this article.
1. Choose Form Fields for Formatting
Choose which form fields on your Webflow site would benefit from automatic numerical formatting. Consider how you’d like them to be formatted and make note for when we configure the script.
2. Add Automatic Formatting to Your Fields
With the MemberScript, you'll add automatic formatting to the fields you chose earlier. Follow the tutorial for Memberscript #33 - Automatically Format Form Inputs to add formatting. An advantage of this MemberScript over other general formatting custom code is it allows you to add a prefix along with a custom format.
3. (Optional) Optimize Page Load
Any scripts you add to a Webflow page are loaded alongside the page. If you’re trying to get your page load time as low as possible, you can generally make your site load faster by optimizing your scripts. In this case, you can optimize MemberScript #33 by removing the lines for formats you’re not using.
Conclusion
Automatically formatting numerical inputs in Webflow forms is a practical and user-friendly feature that improves data accuracy and user experience. By following these instructions and including the MemberScript on your Webflow site, you can streamline the data entry process for your users.
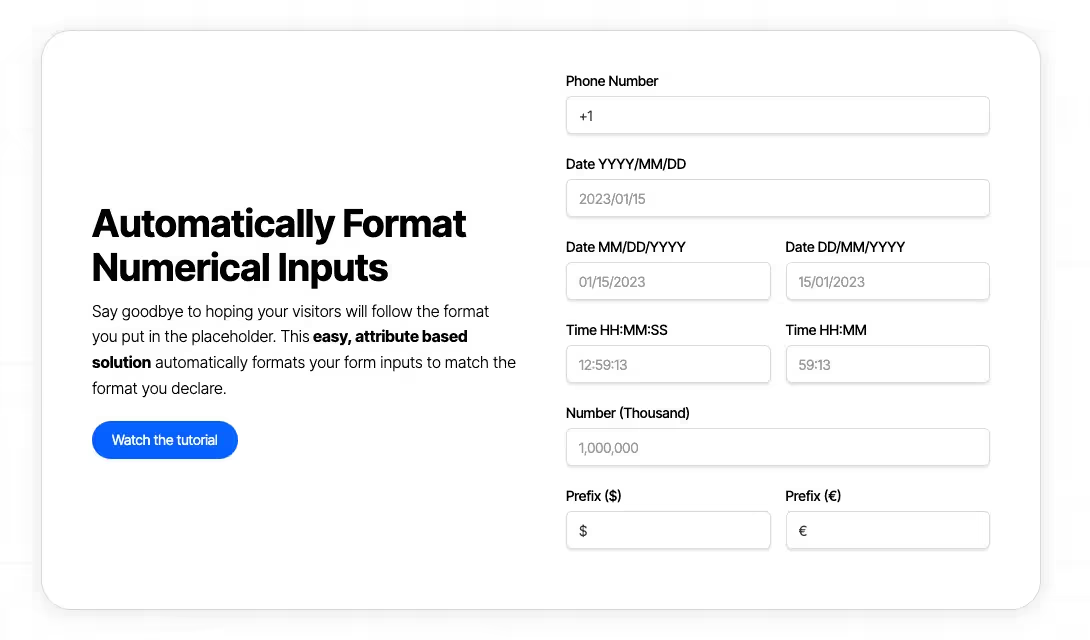
Take a look at our cloneable to see the example used in MemberScript #33’s tutorial. It uses various common numerical formats in a form to show you what the script can do!

Take me to the Scripts
https://www.memberstack.com/scripts/automatically-format-form-inputs
Add memberships to your Webflow project in minutes.
Over 200 free cloneable Webflow components. No sign up needed.
Add memberships to your React project in minutes.


.webp)







.png)