
Ovidiu
How to Add a Time Picker Input to your Webflow Form
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/time-picker-input

Why/When would you need to Add a Time Picker Input to your Webflow Form?
- Improve the user experience by displaying a stylized time picker inside forms when you need to collect time information from your users, while also standardizing the input to make it easier for you.
If you need to collect the time from users in your form, we’ve got just the thing.
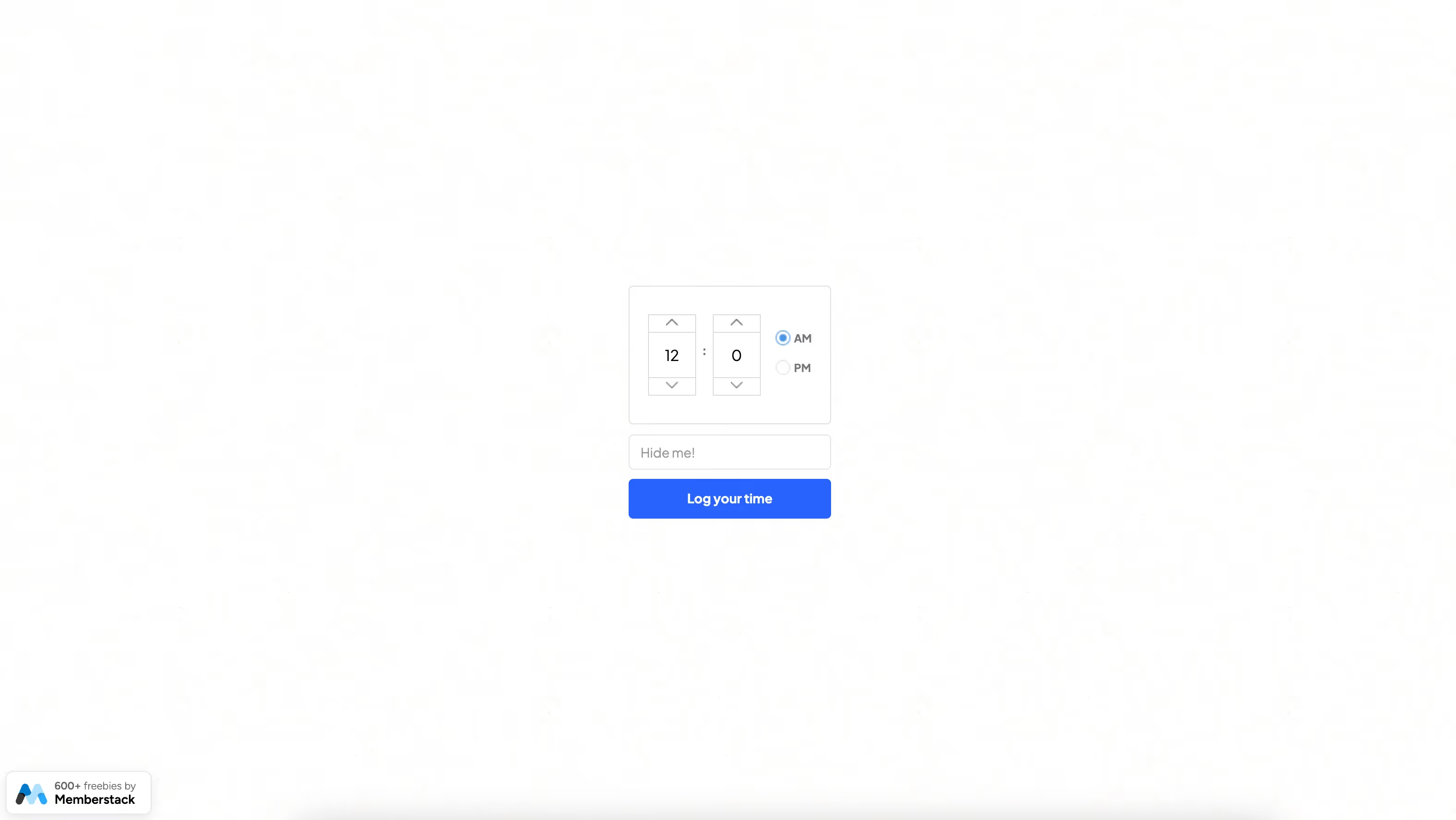
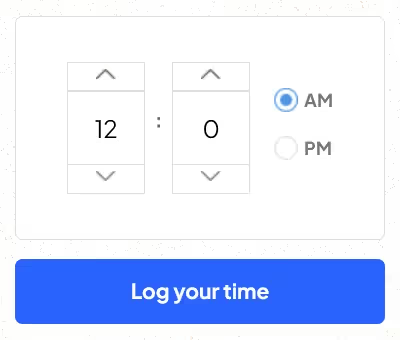
MemberScript #57 shows a time picker inside your form which allows users to pick a time. This will then auto-fill a hidden field with the converted 24-hour time and relay the information back to you when the form is submitted.
Adding a time picker input to a Webflow form
To add a time picker input to a Webflow form, we’re going to use MemberScript #57 – Time Picker Input. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
The first thing you’ll need to do is build out the form itself and style it however you want.
Now you’ll want to add an empty div block inside your form with the following attribute:
- ms-code-timepicker=”box”
That div block will display the time picker itself.
As mentioned above, you’ll also need a text input field that the time picker will auto-fill with the user’s input. Go ahead and create that and add the following attribute to it:
- ms-code-timepicker=”input”
After that, you can go ahead and set this field to hidden, since its only purpose is to get the time from the picker and send it back to you, so it shouldn’t be visible to the user.
Making it work
Now that you’ve got the form set up and you’ve added the time picker and its hidden field, all you need to do is add the MemberScript #57 custom code to your page, before the closing body tag.
You’ll notice this line in the custom code:
- showMeridiem: true
If you don’t use AM/PM, you can go ahead and remove that line.
Schlussfolgerung
That’s everything, you can now go ahead and test form’s time picker.
If you want to use our demo project to get you started, just click the button below to add it to your Webflow site.

Our demo can help you add a time picker to your form which auto-fills a hidden input field with the time selected in the picker.
Take me to the Scripts!
Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
