
Ovidiu
How to Add a Phone Number Field to your Webflow Form (with Country Select)
Memberscripts needed:
Tutorial:
Cloneable:
https://webflow.com/made-in-webflow/website/phonenumber-input
Why/When would need to Add a Phone Number Field to your Webflow Form?
- Make it easier for users to fill in their phone numbers without worrying about their country codes.
- Reduce friction and improve your users’ experience.
The less friction introduced in users’ experiences, the better – that’s UX 101. If you’re asking your visitors for their phone numbers, a good way to make it as easy as possible and as error-proof as possible for them is to give them a country selector and perhaps even better, to have it pre-filled with their correct country codes.
That’s exactly what we’ll be doing below and – spoiler alert – it’s super easy and quick.
Adding a phone number field to Webflow forms
To add a phone number field to a Webflow form, we’re going to use MemberScript #41 – Perfect Phone Number Inputs. Follow the link to get the code you’ll need to add to your page and watch a video tutorial on how to set everything up.
Setting it up
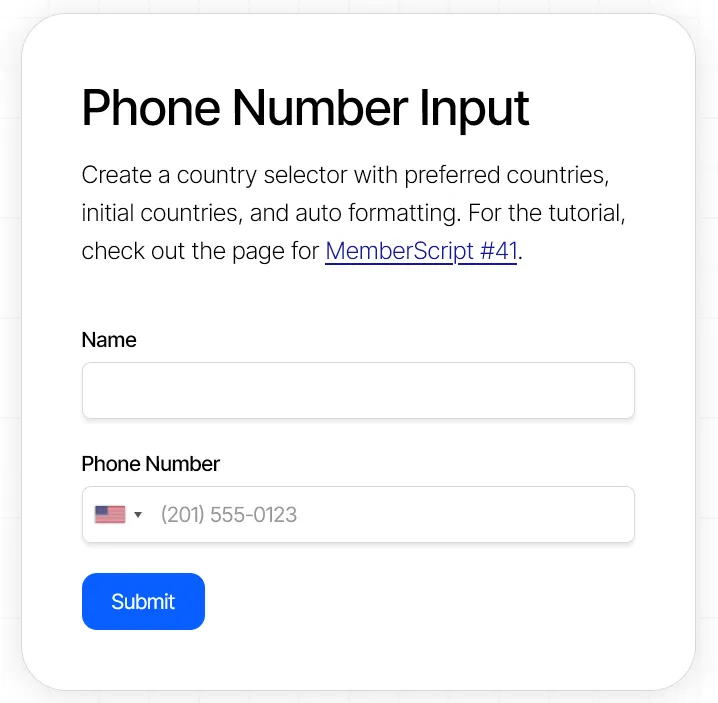
The first thing you’ll need to do is build out the form itself and style it however you want.
Next up, select the phone number field and add the following attribute to it:
- ms-code-phone-number=”ca,gb,us”
In our example above, the attribute’s value consists of a list of 3 ISO standard two-letter country codes. These represent the preferred countries that will show up at the top of the list.
You can go ahead and replace those country codes with whatever you think is more appropriate for your target audience and you can also remove some of them or add as many as you like.
Making it work
Now that you’ve got the form set up, all you need to do is add the MemberScript #41 custom code to your page, before the closing body tag.
For this MemberScript, we’ve got two pieces of code, depending on your use case:
- Code with IP lookup – this will use users’ IP address to pre-fill their country code (but don’t use this with profile forms, it won’t work well).
- Code without IP lookup – this will work well with profile forms and it won’t pre-fill users’ country codes based on their IPs.
Schlussfolgerung
That’s everything, you can now go ahead and test your form’s phone number field.
If you want to use our demo project to get you started, just click the image below to add it to your Webflow site.

Our demo can help you with adding an auto-formatting international phone number input with a selector, autolocation and preferred countries.
Take me to the Scripts!
Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
