
Shuib Abdullah
Die 10 besten Webflow-Integrationen, die Sie kostenlos klonen können!
Obwohl Webflow keinen eigenen App-Store hat, können die Benutzer Apps problemlos integrieren, ohne die Leistung zu beeinträchtigen.
In diesem Artikel habe ich 10 Integrationen zusammengestellt, mit denen Sie Ihr nächstes Projekt starten können.
Mitgliederstapel
Memberstack ist ein einfaches Authentifizierungs- und Zahlungstool für Webflow-Entwickler. Es integriert sich nahtlos in Ihr Website-Design und bietet Zahlungen, Authentifizierung und Benutzerverwaltung. Einer der größten Trends des Jahres 2022 sind Online-Kurse. Die Einführung von Mitgliedschaften in Ihrem Unternehmen ist eine großartige Idee! Memberstack lässt sich problemlos in Webflow integrieren, d. h. Sie können Websites, Dashboards und vieles mehr erstellen, die nur für Mitglieder zugänglich sind. Ein dienstleistungsbasiertes Unternehmen online zu bringen, ist gerade viel einfacher geworden.
-p-1080.png)
Aber das ist noch nicht alles. Memberstack bietet eine Reihe von Optionen zur Auswahl. Sie können mit Zapier integrieren, um Benutzerdaten an andere Stellen zu senden, oder sogar die Memberstack-API für die Integration in eine Web-App verwenden.
Schauen Sie sich diese Anleitung von Duncan, Mitbegründer und Designer bei Memberstack, an: https://support.memberstack.com/hc/en-us/articles/4409514720795-Tutorial-Webflow-Memberstack
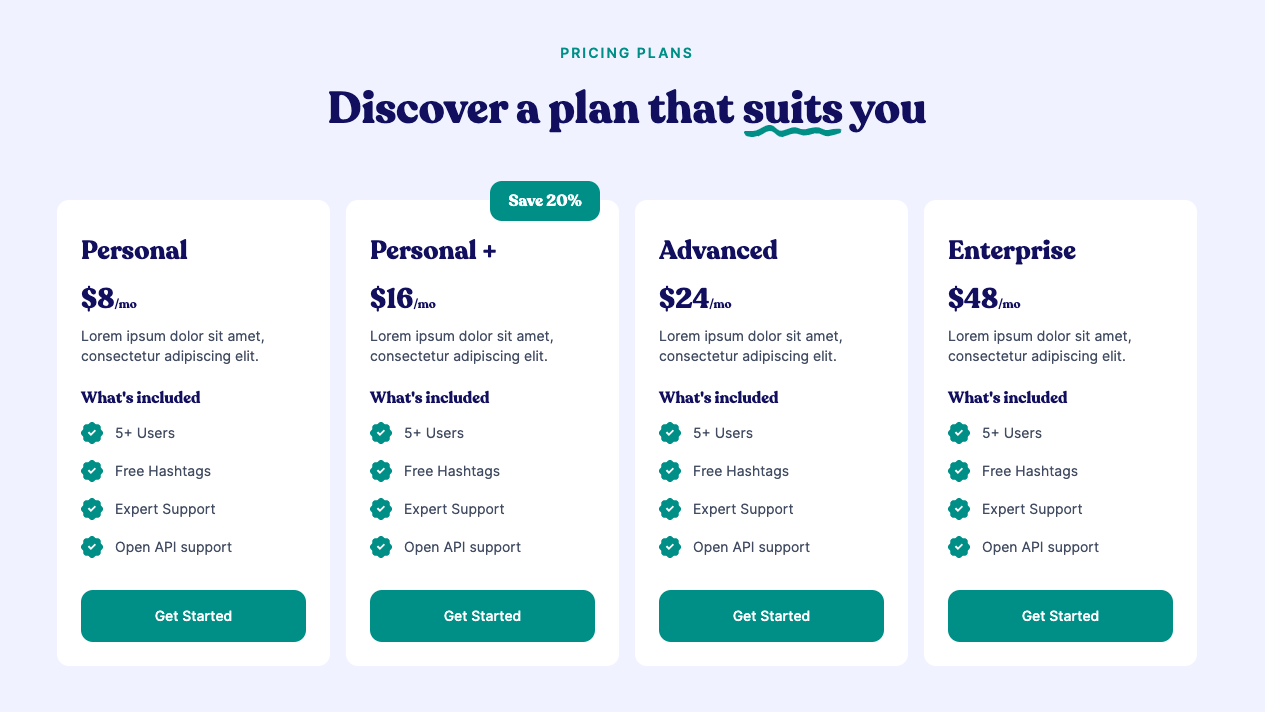
Ich habe ein klassisches Beispiel für einen häufigen Anwendungsfall verlinkt, eine Preistabelle mit Memberstack. Wunderschön in Webflow gestaltet, können Sie die Benutzerauthentifizierung einfach einrichten. Sie können dies kostenlos direkt in Ihr Webflow-Projekt klonen:

Ein weiteres unterhaltsames Beispiel für die Verwendung von Memberstack, einer virtuellen Konferenz, die geklont werden kann. Ermöglicht es Benutzern, sich für eine Veranstaltung oder Konferenz zu registrieren:
https://showcased.webflow.io/projects/virtual-register
Zapier
Automatisierung ist ein grundlegender Aspekt bei der Skalierung eines Unternehmens. Zapier ist ein Tool, das durch die Erstellung miteinander verbundener "Zaps" funktioniert. Die Zaps verknüpfen verschiedene Apps und Dienste miteinander und schaffen so einen intelligenteren Arbeitsablauf, der Ihnen Zeit und Mühe spart. So kann Zapier beispielsweise nach einem bestimmten Auslöser, z. B. einem Tweet, automatisch einen personalisierten Tweet versenden. Das Tolle daran ist, dass Sie diesen benutzerdefinierten Tweet nur einmal einrichten müssen und Zapier den Rest übernimmt.

Mit Webflow können Sie die Zapier-Integration nutzen, um über 1000 Apps zu verbinden und Aktionen wie Formularübermittlungen und Produktbestellungen zu automatisieren. Hier ist ein Tutorial aus der Webflow University, das Sie durch einen beliebten Zap führt, der Webflow-Formularübermittlungen an eine andere App sendet: https://university.webflow.com/integrations/zapier#send-webflow-form-submission-to-another-app
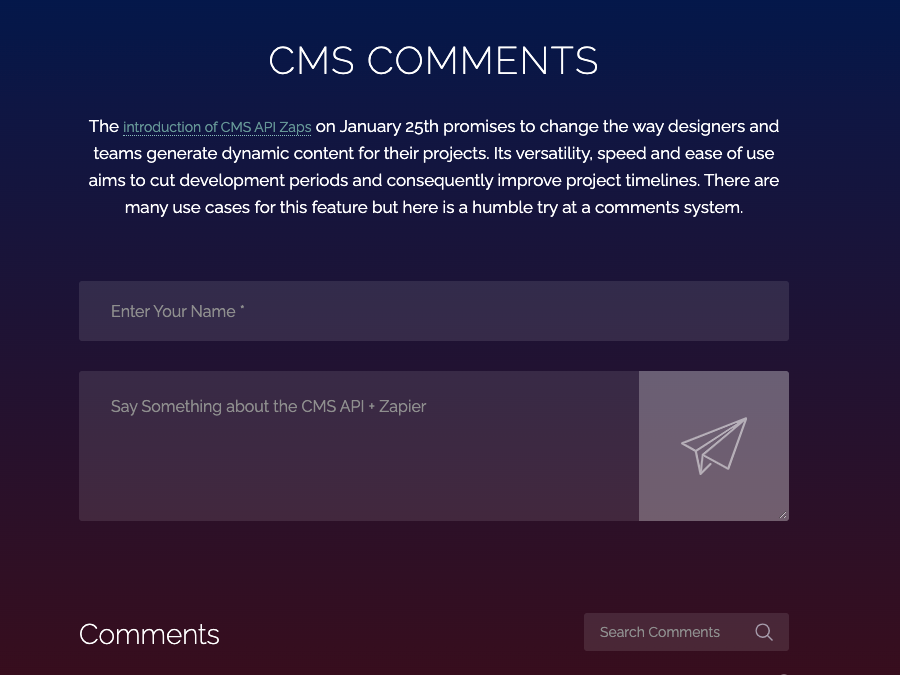
Und hier ist ein CMS-Kommentarsystem, das mit Zapier und Google Sheets geklont werden kann. Dieses klonbare System ermöglicht es Nutzern, Kommentare auf der Webseite zu posten, die dann nach der Überprüfung auf der Seite gerendert werden. Sehen Sie es sich hier an: https://webflow.com/website/cms-comments?ref=showcase-search&searchValue=Zapier

Shopify
Shopify wickelt Zahlungen, eine sichere Kasse und sogar den Versand ab. Diese Integration ist also eine gute Option, wenn Sie Zahlungen und Kassen abwickeln möchten. Eine Shopify-Integration ermöglicht Ihnen die Erstellung eines vollständig benutzerdefinierten Online-Shops, ohne auf eine vorgefertigte Shopify-Vorlage angewiesen zu sein. Designer profitieren besonders davon, da sie direkt von Figma und Webflow aus arbeiten können.
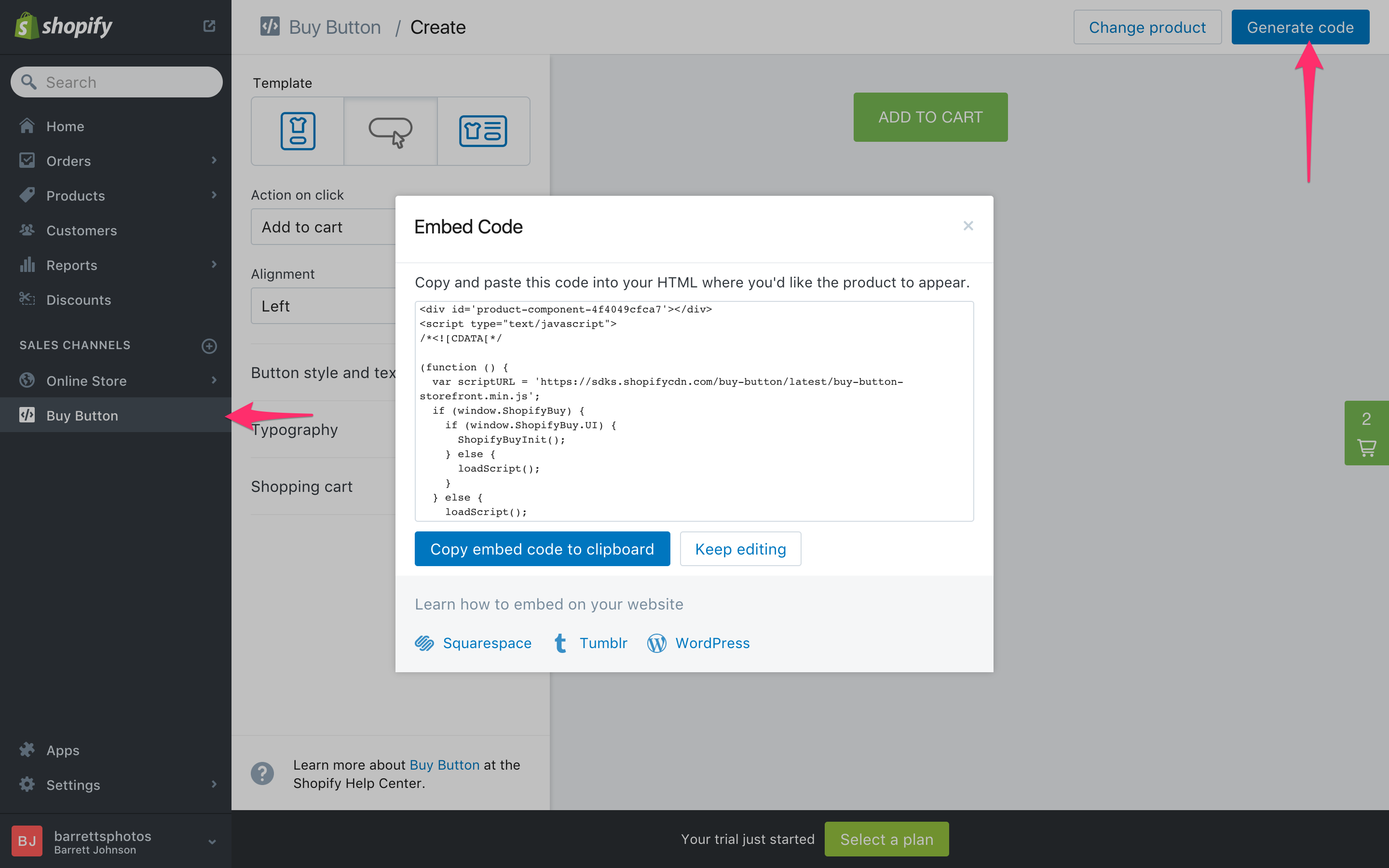
Wenn Sie ein JavaSript-Entwickler sind, werden Sie mit dieser speziellen Integration vertraut sein, da sie den Shopify Buy Button verwendet. Damit diese Integration funktioniert, benötigen Sie ein Shopify-Konto und eine Sammlung von Produkten. Folgen Sie dann einfach dieser kurzen Anleitung: https://university.webflow.com/integrations/shopify,

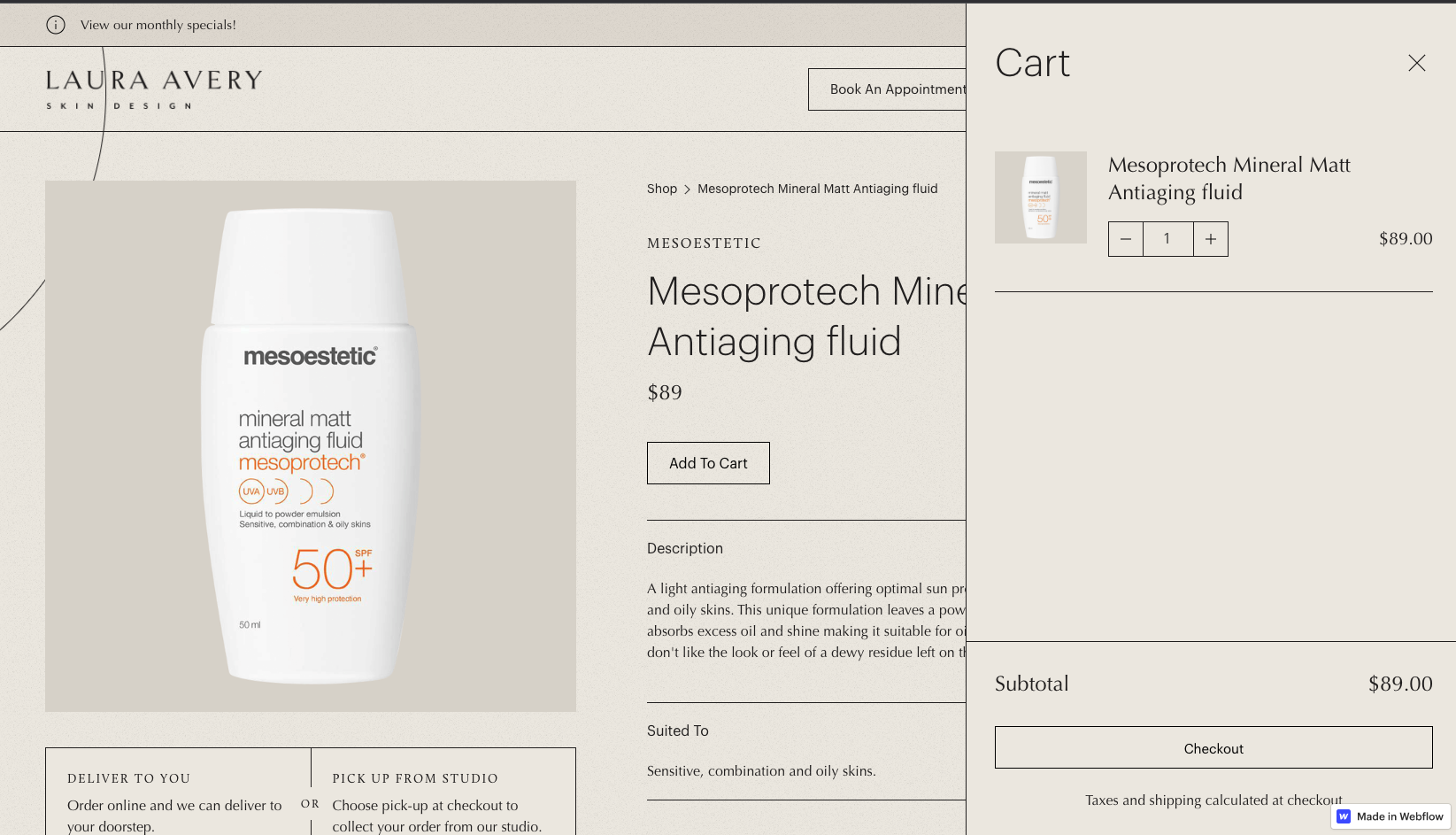
Wenn Sie auf der Suche nach einer eleganten E-Commerce-Vorlage sind, könnten diese Cloneables das Richtige für Sie sein. Beide nutzen die Webflow Shopify Buy Button Integration.
- E-Commerce-Shop für Hautpflegeprodukte: https://webflow.com/website/Client-Ecommerce-Shop?ref=showcase-search&searchValue=Shopify
- A Süßwarengeschäfte: https://webflow.com/website/muddybites?ref=showcase-search&searchValue=Shopify

MailChimp
MailChimp ist ein leistungsfähiges E-Mail-Marketing-Tool, das es Ihnen leicht macht, mit Ihren Nutzern in Kontakt zu treten. Immer mehr Unternehmen setzen eine Art von E-Mail-Marketingstrategie ein, und MailChimp ist dabei ganz vorne mit dabei. Mit regelmäßigen, auf die Marke ausgerichteten Newslettern können Unternehmen mit ihrem Publikum in Kontakt treten. E-Mail-Newsletter eignen sich hervorragend für kleine Unternehmen, die gerade erst anfangen, oder für etablierte Marken, die ihre Reichweite vergrößern und neue Zielgruppen ansprechen möchten.
Nachdem Sie Ihre schöne, individuell gestaltete Website mit Webflow entworfen und erstellt haben, möchten Sie neue Nutzer anziehen und an sich binden. Mit der Webflow- und MailChimp-Integration können Sie Ihr Anmeldeformular mit einer MailChimp-Liste verbinden, um Kontakte zu sammeln und zu segmentieren. Hier finden Sie eine Anleitung, die Ihnen zeigt, wie Sie dies in 3 Minuten tun können: https://university.webflow.com/integrations/mailchimp-form-integration
Sehen Sie sich die Integration von Webflow und Mailchimp in Aktion mit diesem Cloneable an. Sie können dieses Element überall auf Ihrer Website einfügen: https://showcased.webflow.io/projects/free-newsletter-sign-up-landing-page
Der Datenschutz im Internet ist von größter Bedeutung, daher wird empfohlen, ein Kontrollkästchen für die GDPR (General Data Protection Regulation) einzubauen. Sehen Sie es sich an: https://showcased.webflow.io/projects/e-mail-sign-up-gdpr
Gegensprechanlage
Sie haben also MailChimp für Ihr Webflow-Projekt eingerichtet, aber was ist, wenn ein Website-Besucher eine spezielle Frage hat? Das Ausfüllen eines Kontaktformulars ist für manche Leute nicht gerade bequem. An dieser Stelle kommt die Integration von Webflow und Intercom Acquire ins Spiel. Intercom hilft Ihnen bei der Erfassung und Umwandlung von Leads in Kunden durch Echtzeit-Chat. Entwickler können ganz einfach Antworten auf häufig gestellte Fragen (FAQ) verfassen, so dass sie nicht eine ganze FAQ-Seite erstellen müssen. Geschäftsinhaber und Support-Teams sparen außerdem Zeit, da sie nicht mehrere verschiedene E-Mails verwalten müssen.

Kopieren Sie einfach ein JavaScript-Codefragment von Intercom und fügen Sie es ein. Um mit Intercom zu beginnen, sehen Sie sich das 3-Minuten-Tutorial von Webflow auf ihrem Youtube-Kanal an: https://www.youtube.com/watch?v=2LhR2mxS0Aw&ab_channel=Webflow
PureVPN ist nur eines der Unternehmen, die Intercom aktiv nutzen. Die Nutzer müssen nicht mehr mit einer KI sprechen, sondern können sofort mit einer echten Person chatten.

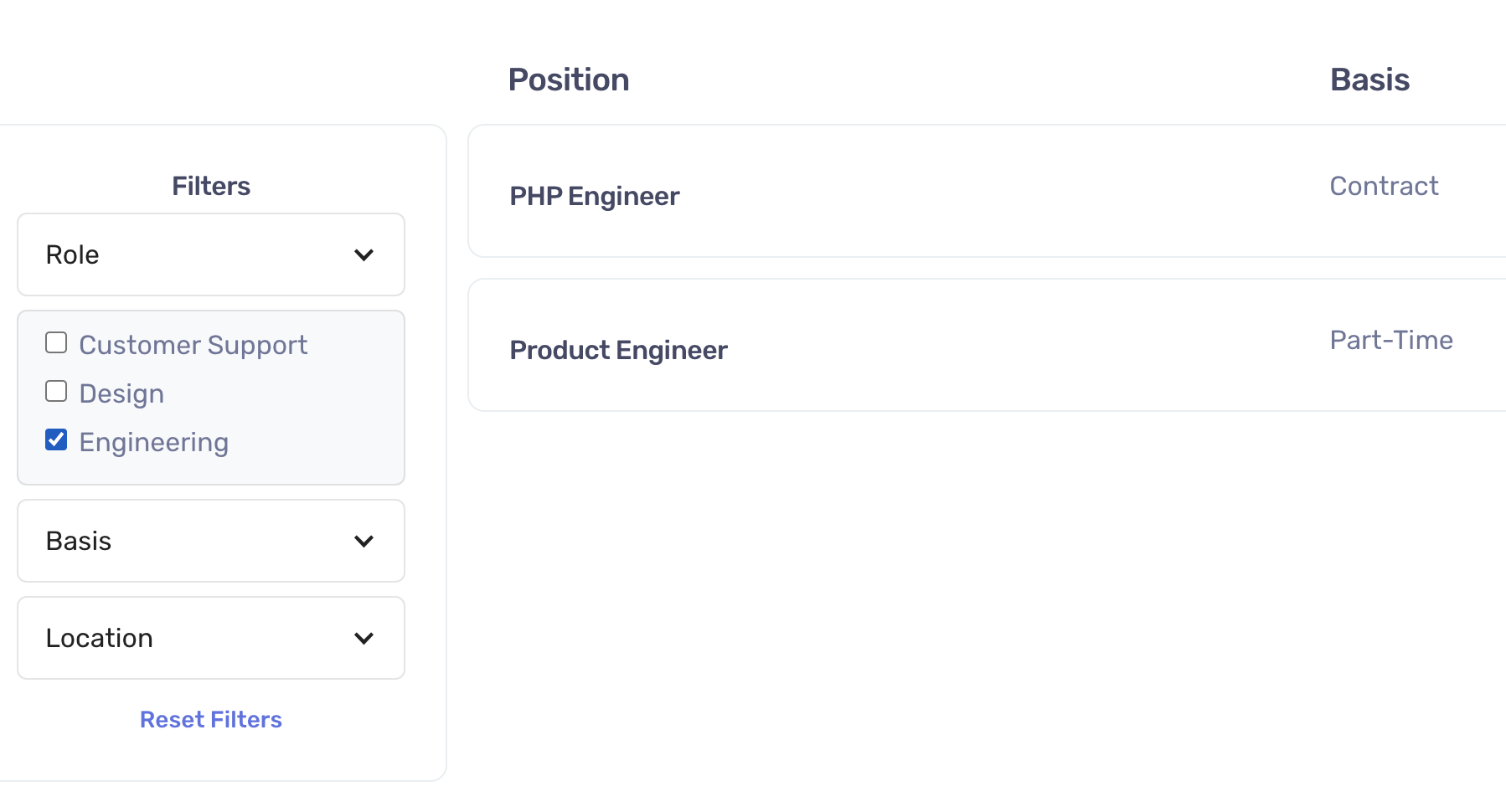
Jetboost
Jetboost ist ein schickes Tool, das speziell für Webflow-Projekte entwickelt wurde. Im Kern handelt es sich um ein Suchfilter-Tool, das die On-Page-Suche in Echtzeit unterstützt. Ohne eine einzige Zeile Code zu schreiben, können Entwickler dynamische Filterung, Sortierung und erweiterte Paginierung implementieren. Dies ist besonders nützlich für inhaltslastige Websites, auf denen regelmäßig Artikel veröffentlicht werden. Jetboost bietet verschiedene Zahlungspläne an. Egal, ob Sie ein Saas-Produkt entwickeln oder an einem Nebenprojekt basteln - es gibt eine Option für Sie. Sehen Sie sich die Preisseite hier an: https://www.jetboost.io/pricing
Die Ein-Seiten-Suche ist ihre beliebteste Funktion, diese klonbare perfekt zeigt die Echtzeit-Feedback, wie Sie in der Suchleiste eingeben:https://webflow.com/website/cms-on-page-search
Mit Jetboost.io können Sie mehrere Filter in Ihren Referenz- und Multi-Referenz-Feldern in Ihren Sammlungslisten einrichten. Kontrollkästchen, Schaltflächen und Linkblöcke werden alle unterstützt.
Schauen Sie sich dieses Klonable an, um es in Aktion zu sehen: https://webflow.com/website/cms-on-page-search

Eine der leistungsfähigsten Funktionen von Jetboost ist die Echtzeit-CMS-Filterung. Damit können Benutzer Ihre Inhalte ganz einfach durchsuchen.
Klonen Sie diese Vorlage hier: https://showcased.webflow.io/projects/shuttercrate-template-or-jetboost
Google Analytics
Google Analytics liefert Ihnen wertvolle Informationen und Metriken über die wichtigsten Verhaltensweisen der Nutzer. Für Websites gehören dazu die Anzahl der Seitenaufrufe, die Demografie und der Nutzerfluss, die alle mit Diagrammen dargestellt werden können. So können Unternehmen nachverfolgen, wie lange die Besucher auf der Website verweilen und wie viele die Seite verlassen, ohne auf andere Links zu klicken.
Die Fülle der von Google Analytics gesammelten Daten kann Webflow-Designern und -Entwicklern dabei helfen, sich auf die Seiten der Website mit den meisten Interaktionen zu konzentrieren. Es hilft auch Marketing-Teams herauszufinden, wohin sie ihr Marketing richten sollen, indem sie die Wirksamkeit einer bestimmten Marketing-Kampagne messen.
Unten finden Sie einen Link zu einem Youtube-Video, in dem Sie erfahren, wie Sie Google Analytics in Webflow integrieren können. Es kann ein oder zwei Tage dauern, bis die Daten erfasst werden. Berücksichtigen Sie dies, bevor Sie Ihr Google Analytics-Dashboard überprüfen.
https://www.youtube.com/watch?v=Cc_lfLO5DM4&t=12s&ab_channel=Webflow
Ein cleveres Beispiel für diese Integration ist das Saas-Produkt Smpley. Das Unternehmen erstellt Low-Code-Dashboards mit Google Analytics. Sie können hier sehen, wie sie Memberstack, Google Analytics und Webflow in ein Dashboard implementiert haben: https://www.smpley.com/
Google Sheets
Mit Google Sheets kann jeder in Ihrem Tweet Kalkulationstabellen direkt im Browser bearbeiten - eine spezielle Software ist nicht erforderlich. Sie können die Änderungen sehen, während sie vorgenommen werden, und die Änderungen werden automatisch gespeichert. Dies kann einen einfachen Arbeitsablauf für Startups oder Einzelpersonen bieten, die eine bequeme Datenbank suchen, die sie mit ihrem Webflow-Projekt verbinden können. Ein gängiger Arbeitsablauf unter Webflow-Entwicklern ist die Verbindung von Google Sheets mit einer Webflow-Formularübermittlung. Auf diese Weise können die Nutzerdaten in einer Tabelle gespeichert werden, die für den Rest des Teams leicht zugänglich ist. Eine weitere Option ist das Hinzufügen von Webflow-CMS-Elementen (wie Blog-Posts) aus neuen Zeilen in einem Google Sheet. Diese Workflows sind allesamt Automatismen, die mit Zapier eingerichtet werden können. Wie man das macht, erfahren Sie hier: https://zapier.com/apps/google-sheets/integrations/webflow
Für eine Live-Demo schauen Sie sich diesen Webflow an, der sich klonen lässt: https: //showcased.webflow.io/projects/bl-showcase-google-sheets-integration. Füllen Sie einfach das Formular aus, gehen Sie auf die Google Sheet-Seite und beobachten Sie, wie die Tabelle mit Ihrer Eingabe aktualisiert wird.
Sie können Google Sheets auch direkt in Ihre Webflow-Seite einbetten. Auf diese Weise können Designer die Tabelle vollständig und pixelgenau in Webflow anpassen, so dass der Inhalt allein über Google Sheets gesteuert werden kann. Ein Live-Beispiel dafür finden Sie unter: https://google-spreadsheet-cloneable.webflow.io/#sample
Airtable
Wenn Sie auf der Suche nach einer leistungsfähigeren und fortschrittlicheren Datenbankplattform sind, dann ist Airtable genau das Richtige für Sie. Airtable ist eine cloudbasierte App, die Ihre Arbeit beschleunigt, indem sie Ihre Daten, Arbeitsabläufe und Teams in einer einzigen Tabelle verbindet. Entwickler haben festgestellt, dass es sehr intuitiv ist, da es ihnen erlaubt, auf komplizierte SQL-Tabellen zu verzichten und den gesamten Entwicklungsprozess zu rationalisieren.

Mit der Webflow-Integration können Designer und Entwickler besser synchronisiert werden, d. h. Daten werden nahtlos abgerufen, freigegeben und gefiltert. Ich persönlich verwende Airtable bei einem Kundenprojekt, um eine Jobbörse mit Webflow CMS zu integrieren. Dies ist ein großartiges Beispiel für die Integration von Airtable mit Webflow. In diesem Video können Sie sich die vollständige Vorgehensweise ansehen: https://www.youtube.com/watch?v=yCeDIya6QGI&t=33s&ab_channel=MarcLG
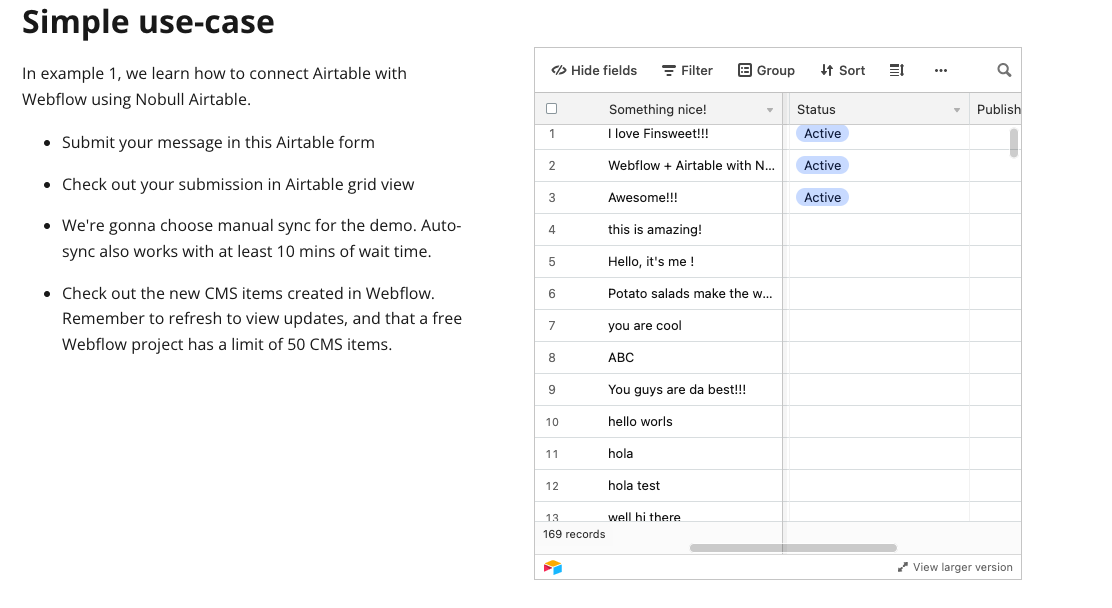
Dieses von Finsweet erstellte Cloneable zeigt 3 verschiedene Szenarien, in denen Sie die Webflow-Airtable-Integration verwenden können. Die Verbindung eines Airtable-Formulars mit dem Webflow-CMS, die Migration von CMS-Daten nach Airtable und die Sortierung von Blogs auf der Grundlage ihrer Seitenaufrufe.
https://webflow.com/website/nobull-airtable-demo?ref=showcase-search&searchValue=Airtable

Schriftform
Zu guter Letzt ist vielleicht eines der wichtigsten Werkzeuge im Arsenal eines Entwicklers. Ein Formularersteller, und Typeform ist eines der vielseitigsten. Die Integration von Typeform in Ihre Webflow-Website bedeutet, dass Sie Kontaktformulare, Quizfragen und sogar Umfragen entwerfen und erstellen können.
Diese leistungsstarke Integration ermöglicht es Webflow-Entwicklern, mehrstufige Formulare als Komponenten zu erstellen. Verwenden Sie den Survey Builder, um nützliches Feedback von Ihren Nutzern zu sammeln. Entwerfen Sie einfach Ihr Formular, kopieren Sie den Code und exportieren Sie ihn in Webflow. Hier ist ein kurzes Video-Tutorial, das Ihnen zeigt, wie es geht: https://www.typeform.com/help/a/embed-your-typeform-360029249212/
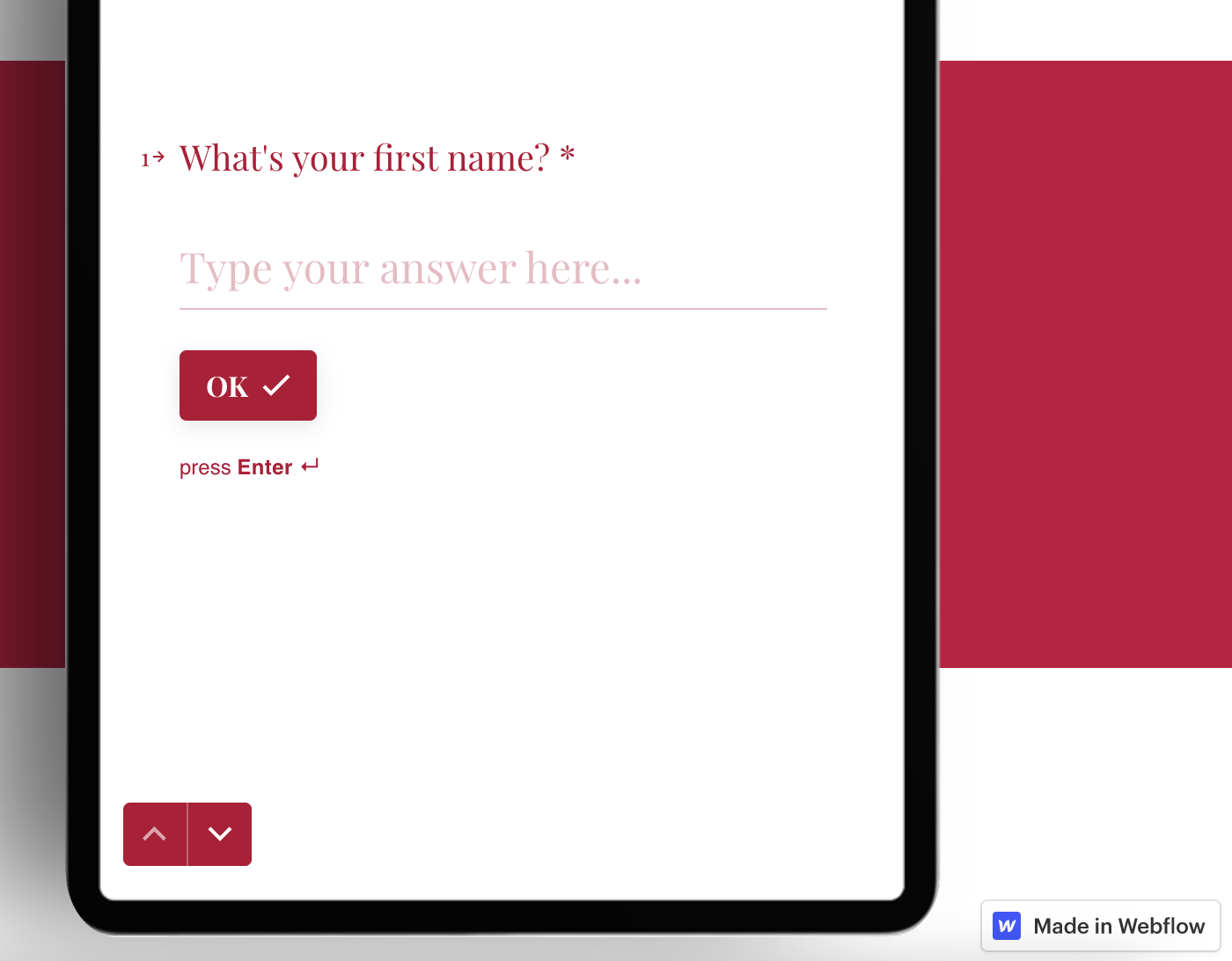
Das folgende Cloneable ist ein zweiteiliges Newsletter-Anmeldeformular, das die Hauptfunktion von Typeform veranschaulicht:
https://typeform-ipad.webflow.io/

Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
