Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.
In meinem letzten Beitrag habe ich das Konzept des serverlosen Arbeitens und seine Vorteile vorgestellt. Wenn Sie aus Tools wie Zapier und Make herausgewachsen sind oder sich einfach für Low-Code-Skripting mit APIs von Drittanbietern interessieren, dann ist die Umstellung auf Serverless eine einfache und unkomplizierte Möglichkeit, damit zu beginnen.
In diesem Beitrag zeige ich Ihnen Schritt für Schritt, wie Sie die Macht der Cloud-Funktionen nutzen können, um Ereignisse in Memberstack zu automatisieren und neue Mitglieder in Airtable zu synchronisieren.
#TL,SMTC - (Zu lang, zeig mir den Code)
👀 Sie haben es eilig? Forken Sie die Cloud-Funktion und klonen Sie die Airtable-Basis
Ich werde über folgende Themen berichten:
- Einführung in Napkin.io
- Abonnieren von Webhook-Ereignissen in Memberstack 2.0
- Bewährte Praktiken beim Einrichten einer Airtable-Datenbank
- Einführung in das Node.js SDK von Airtable
- Erfassen neuer Memberstack-Mitglieder in Airtable
Am Ende dieses Tutorials haben Sie Ihre eigene Automatisierungsfunktion in Ihrer eigenen Cloud laufen, und das Beste daran ist, dass Sie sich keine Gedanken über Server, Backends oder komplexe Tools machen müssen!
Dies ist ein Low-Code-Tutorial, aber Sie sollten dennoch über grundlegende Kenntnisse von JavaScript und APIs verfügen. wenn Sie diesen Code in der Produktion verwenden, sollten Sie sicherstellen, dass Sie den Code von Zeit zu Zeit im Auge behalten können. Wenn nicht, halten Sie einen Entwickler bereit.
Und schließlich, wenn Sie es noch nicht getan haben, melden Sie sich für ein Memberstack 2.0 Konto an. Wir sind in der offenen Beta-Phase und der Einstieg ist kostenlos. Ich empfehle auch, unserer Slack-Community beizutreten. Sie können mich (@nicolas) bei allen Fragen erreichen, die Sie auf dem Weg dorthin haben.
Nachdem wir das nun hinter uns gebracht haben, können wir mit dem Bau beginnen.
Erste Schritte mit Napkin
Unser erster Schritt ist die Erstellung eines Kontos auf Napkin.io.
Napkin ist bei weitem mein bevorzugter "Functions-as-a-Service"-Anbieter (FAAS). Das Ärgerliche an AWS und Google Cloud ist, dass ihre Plattformen mit einer Lernkurve einhergehen. Sogar Firebase Cloud Functions sind lästig zu konfigurieren. Bei Napkin gibt es praktisch keine Konfiguration.
Sie müssen keine Entwicklungsumgebungen einrichten oder Tools installieren - mit dem kostenlosen Plan von Napkin erhalten Sie 25k API-Aufrufe/Monat. Mit dem PRO-Tarif, dem einzigen kostenpflichtigen Tarif, der angeboten wird, erhalten Sie 500k API-Aufrufe. Napkin verfügt sogar über einen visuellen Editor, mit dem Sie Ihre Funktionen direkt im Browser schreiben können! Das macht das Schreiben und Bereitstellen von Funktionen zu einem Kinderspiel!

Wenn Sie mit der Anmeldung fertig sind, können Sie Ihre erste Funktion erstellen, denn das Erstellen von Funktionen ist ziemlich einfach. Das liegt daran, dass es das Einzige ist, was Sie auf der Plattform tun können. Wir lieben Einfachheit, nicht wahr?
Als nächstes werden Sie aufgefordert, Ihre Funktion zu benennen. Geben Sie ihr einen Namen, der mit der Aufgabe zusammenhängt. Ich habe meine Funktion zum Beispiel "memberstack-new-member" genannt. Sobald Sie Ihre Funktion benannt haben, fügen Sie etwas Code ein. Fügen Sie den folgenden Code in den Editor Ihrer Funktion ein:
Klicken Sie nun auf "Ausführen", um einen Test durchzuführen. Öffnen Sie die Registerkarte "Antwort" in der unteren Konsole und Sie sollten die Ausgabe sehen:
.avif)
Wenn alles funktioniert, klicken Sie auf die grüne Schaltfläche "Bereitstellen" in der oberen rechten Ecke. Jetzt ist Ihre Funktion live! Das war's - Sie haben gerade Ihre erste serverlose Funktion geschrieben! 🎉
Verwenden wir nun diese Funktion, um einen Webhook von Memberstack abzufangen.
Kopieren Sie die URL der Funktion oben in der Mitte Ihres Bildschirms. Sie werden diese im nächsten Schritt benötigen.
Abonnieren von Webhooks in Memberstack
Mit Memberstack 2.0 können Sie Webhooks abonnieren, um auf Ereignisse zu warten, die in Ihrem Konto stattfinden. Derzeit bieten wir Webhooks für:
- Mitgliederereignisse (erstellt, aktualisiert und gelöscht)
- Mitgliederplan-Ereignisse (hinzugefügter Plan, aktualisierter Plan, ersetzter Plan und gekündigter Plan)
- Zahlungsereignisse für Mitglieder (Zahlung fehlgeschlagen und Zahlung gelungen)
Um Webhooks zu aktivieren, navigieren Sie zum Abschnitt Dev Tools im Dashboard und klicken Sie auf "Add New Endpoint". Ein wichtiger Hinweis: Sie können in Memberstack zwischen dem Live-Modus und dem Testmodus wechseln. Ich empfehle, für dieses Tutorial den Testmodus zu verwenden.
.avif)
Geben Sie Ihrem Webhook einen Namen (es ist hilfreich, etwas mit dem Ereignis, auf das Sie warten, und der Anwendung, die den Webhook empfängt, zu verbinden). Fügen Sie als Nächstes die Funktions-URL, die Sie aus Napkin kopiert haben, in den Abschnitt URL ein. Klicken Sie abschließend auf Speichern & Veröffentlichen.
.avif)
Memberstack ist nun bereit, jedes Mal, wenn ein neues Mitglied erstellt wird, Nutzdaten an diese Ziel-URL zu senden. Denken Sie daran, dass dies nur im Testmodus gilt. Sie müssen Webhooks im Live-Modus konfigurieren, um auf Ereignisse in Produktionsanwendungen zu warten.
Kehren wir nun zu Napkin zurück und aktualisieren unsere Funktion.
Die Funktion für den Datenempfang vorbereiten
Wir werden die Nutzlast der Daten untersuchen, die Memberstack sendet, wenn ein neues Mitglied erstellt wird. Ersetzen Sie Ihren gesamten vorhandenen Code durch den folgenden Ausschnitt:
Was ist hier los?
Im Grunde exportieren wir einen Funktionshandler, der ein Anfrageobjekt(req) und ein Antwortobjekt(res) enthält. Memberstack sendet Webhooks als POST-Anfragen, so dass wir sicherstellen wollen, dass unsere Funktion einen Fehler auslöst, wenn die Anfragemethode(req.method) nicht gleich POST ist. Wenn die Methode eine POST-Anforderung ist, wird der Code weiter ausgeführt.
Als Nächstes wollen wir sicherstellen, dass wir die richtigen Ereignistypen verarbeiten, was wir im Body der Anfrage(req.body) finden. Der Body der Anfrage enthält neben dem Ereignis auch eine Nutzlast von Mitgliedsdaten. Wir geben einen Fehlerstatuscode zurück, wenn das Ereignis nicht member.created entspricht .
Wenn es sich bei der Methode um eine POST-Anforderung handelt und der Ereignistyp member.created ist, hat die Funktion die Mindestanforderungen erfüllt, die wir zur Verarbeitung des Codes benötigen. Wir können jetzt sicher davon ausgehen, dass die Mitgliedsdaten an die Nutzdaten angehängt werden, die wir aus dem Anfragekörper extrahiert haben:
Mit diesem neuen Code sind wir bereit, einen neuen Mitgliedshaken zu fangen. Gehen wir zurück zum Memberstack-Dashboard und erstellen ein neues Mitglied zu Testzwecken.
Der Haken ist gefangen
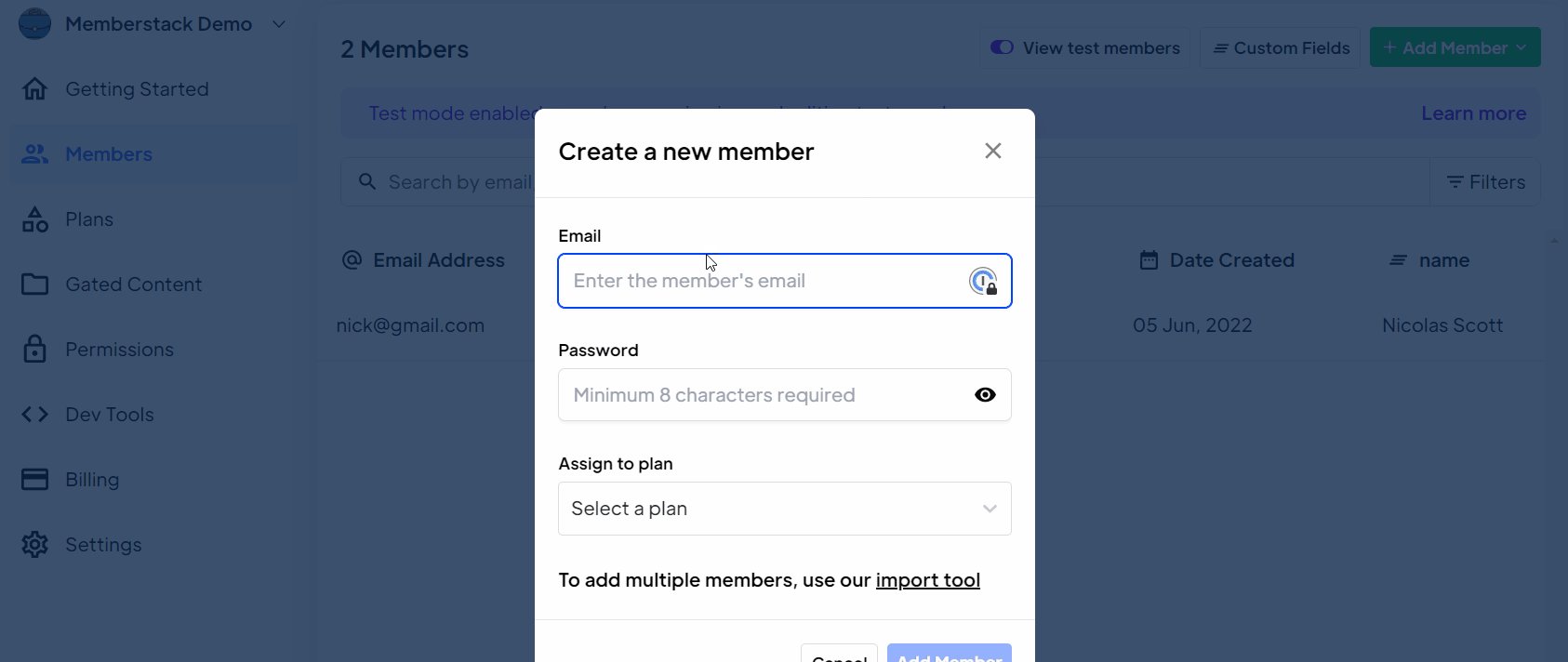
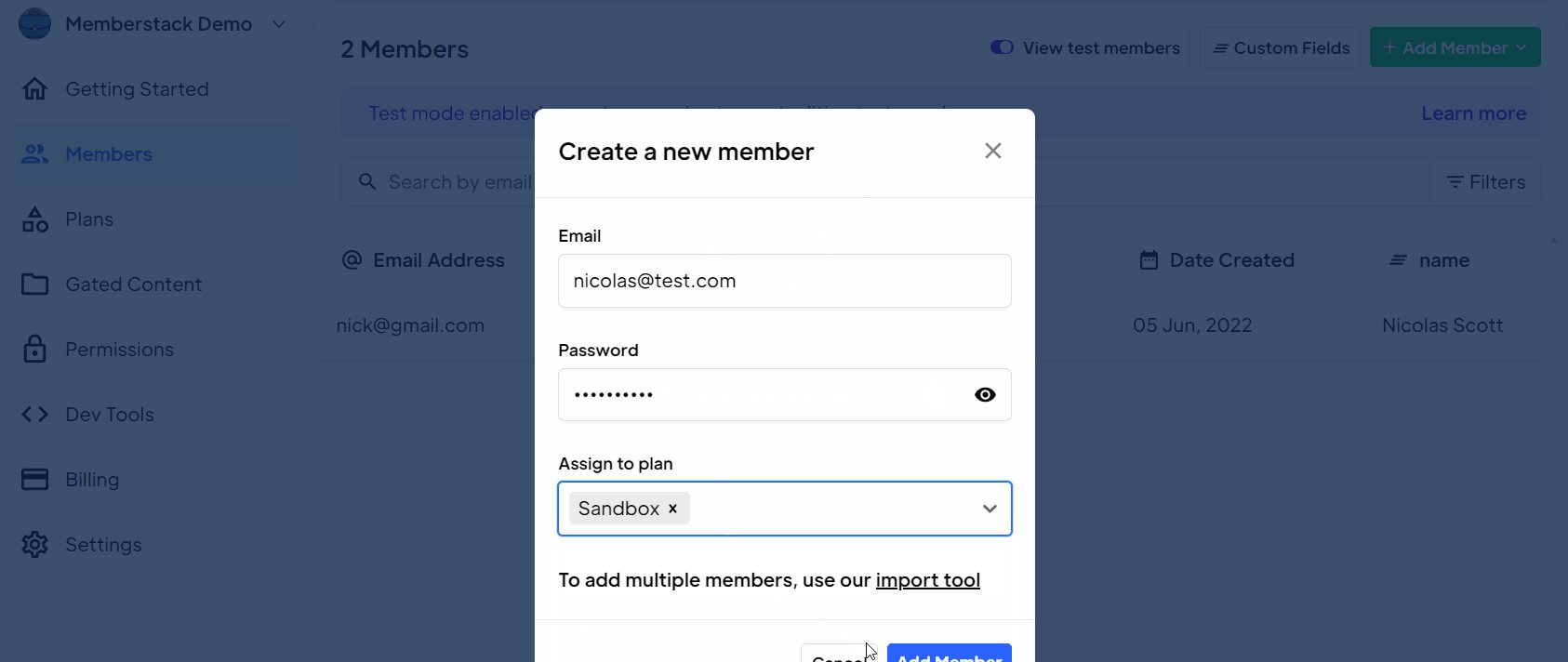
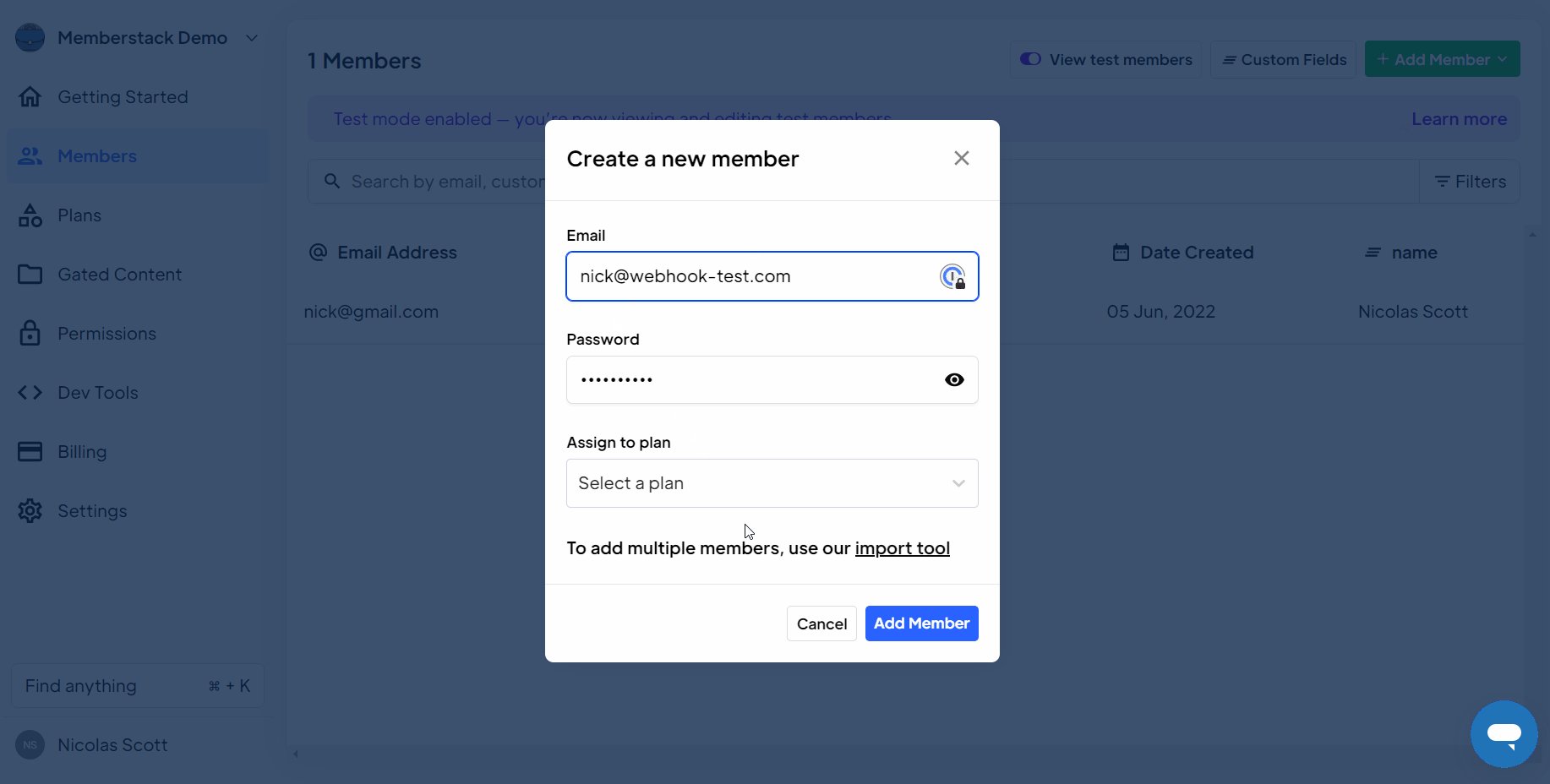
Navigieren Sie zur Registerkarte " Mitglieder" in der Seitenleiste(stellen Sie sicher, dass Sie sich noch im Testmodus befinden) und klicken Sie oben rechts auf "Mitglied hinzufügen".

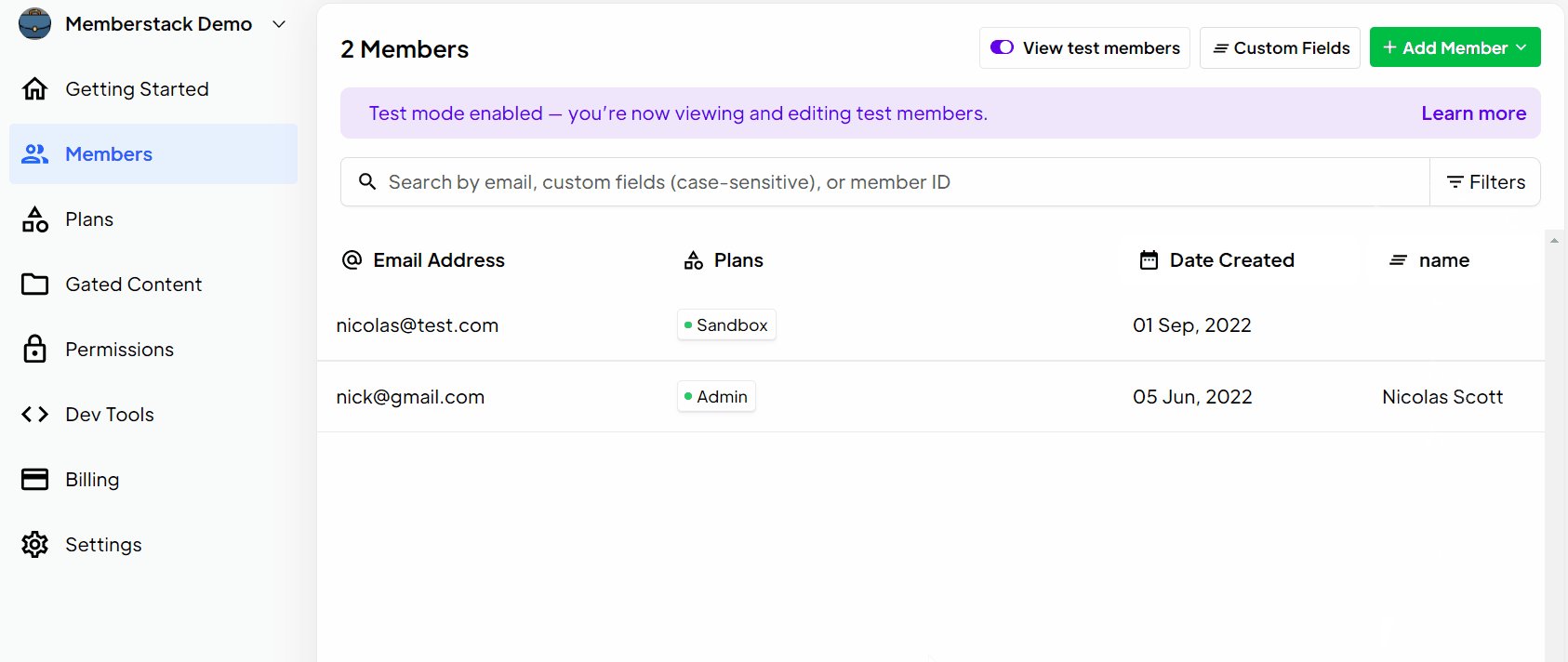
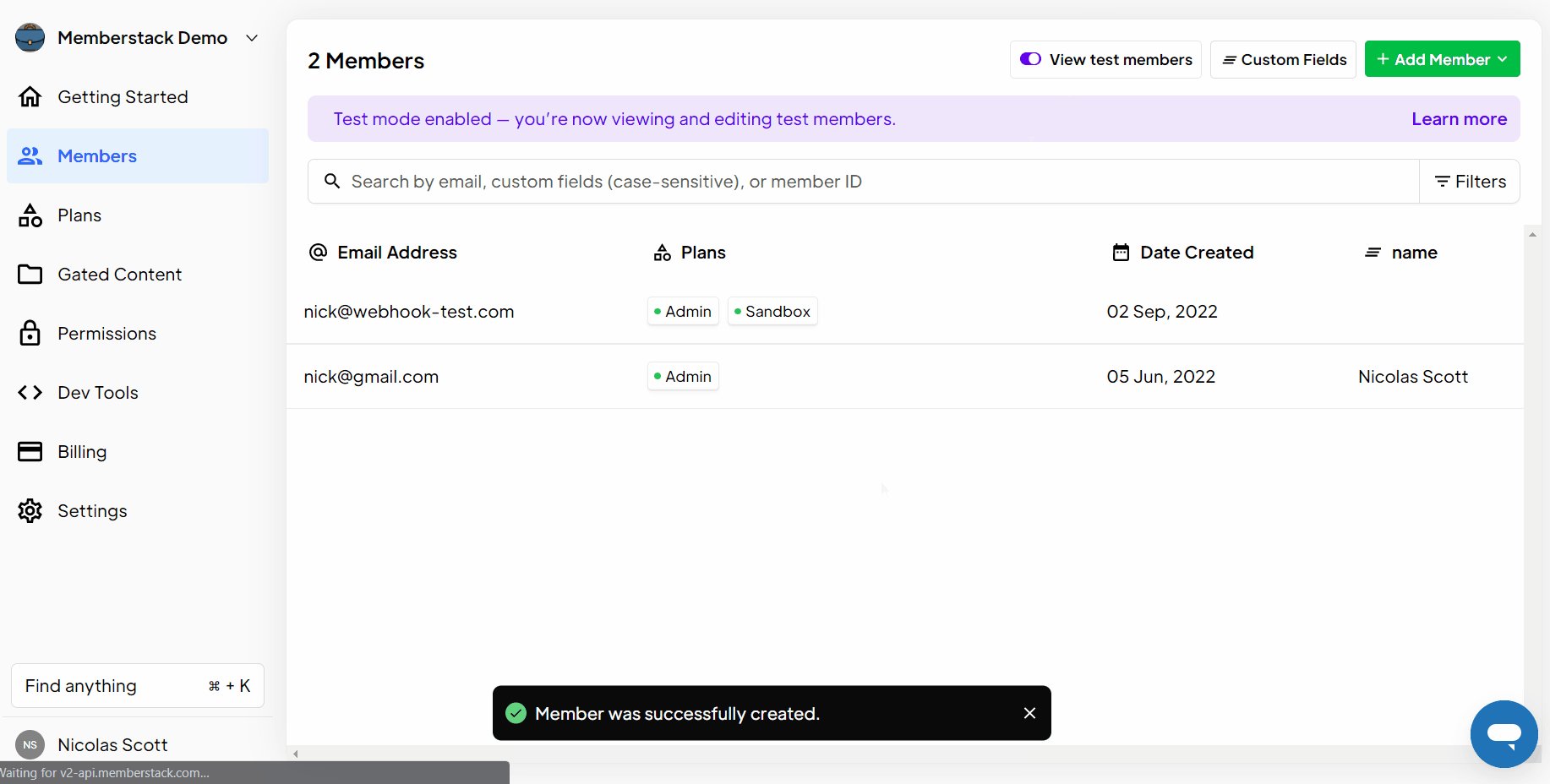
Nachdem wir ein Mitglied erstellt haben, sollten wir in der Lage sein, ein neues Ereignis in unserer Napkin-Funktionskonsole zu sehen. Kehren wir zu Napkin zurück und sehen uns das Ereignis an. Klicken Sie ganz oben in der Ansicht des Code-Editors in Ihrer Funktion auf die Registerkarte Ereignisse.
.avif)
Sie sollten ein aktuelles Ereignis sehen. Das grüne POST-Symbol zeigt an, dass kürzlich eine POST-Anfrage an diese Funktions-URL gesendet wurde. Öffnen Sie es und Sie sehen einige Details zur Anfrage und zur Antwort sowie alle Ausgaben der Konsolenprotokolle.
Im Anforderungsblock sehen Sie eine Reihe von Kopfzeilen zusammen mit der Webhook-Nutzlast, die Memberstack gesendet hat. Unten, im Antwortblock, sollten Sie die Erfolgsmeldung sehen, die unsere Funktion zurückgegeben hat. Schließlich sollten die Konsolenprotokolle Text mit dynamisch eingefügten Mitgliedsdaten ausgeben.
Wenn Sie all diese Informationen sehen, dann herzlichen Glückwunsch! Du hast gerade deinen ersten Memberstack-Webhook in einer Cloud-Funktion gefangen. 🎉
Wir machen Fortschritte. Lassen Sie uns nun Airtable ins Spiel bringen.
Airtable einrichten
Für dieses Tutorial habe ich eine Basisvorlage mit einer Mitgliedertabelle erstellt. Sie werden feststellen, dass diese Ressource bereits alle notwendigen Felder enthält, die wir in unserer Funktion verwenden werden. Sie können diese Vorlage hier klonen. Ich empfehle dringend, die Vorlage zu verwenden, um die Dinge beim Testen getrennt und isoliert zu halten,
Öffnen Sie die Basis und sehen Sie sich die Tabelle an. Sie werden die folgenden Felder sehen:
- Id - Dies ist die Primärschlüsselspalte. Sie speichert die ID des Mitglieds im Memberstack.
- Erstellt - ein Unix-Zeitstempel
- Freundliche Zeit - eine Formel, die den Zeitstempel in ein freundliches Datum umwandelt
- Pläne - durch Kommata getrennte Werte der Plan-IDs der Mitglieder
Bevor wir fortfahren - eine kurze Anmerkung zu den besten Praktiken mit dem Airtable-Tabellenschema.
Ich kenne einige Leute, die "E-Mail" oder "Name" als Primärschlüssel(oder Bezeichner) in Tools wie Airtable und Google Sheets verwenden. Ich schlage vor, dies nicht zu tun, wenn Ihr Hauptziel die Erfassung von Memberstack-Mitgliedern ist.
Wenn es um CRM oder E-Mail-Marketingplattformen geht, ist es durchaus sinnvoll, die E-Mail als primäre Kennung zu behandeln. Das liegt daran, dass es sich um einen Kontakt und nicht um einen App-Nutzer handelt. In diesem Zusammenhang haben Sie wahrscheinlich keine andere Form der eindeutigen Identifizierung zur Verfügung.
Wenn es um Benutzer geht, wollen wir in der Regel mit eindeutigen IDs arbeiten, wann immer dies möglich ist. Dies ist eine gängige Praxis, denn wenn sich ein Benutzer für eine App anmeldet, generiert die Datenbank immer eine eindeutige ID für ihn. Diese ID ist beständig und ändert sich nie. Im Gegensatz zu E-Mails, die Benutzer normalerweise in der App aktualisieren können.
Dasselbe gilt für Memberstack; die IDs der Mitglieder bleiben bestehen, bis ihre Konten gelöscht werden. Dies macht die Memberstack-ID zu einem perfekten Primärschlüssel (und universellen Bezeichner) für Ihre Airtable Members-Tabelle, da sie immer gleich bleibt.
Sobald Sie die Basis erfolgreich geklont haben, können Sie mit dem Hinzufügen von Mitgliedern beginnen... Aber zuerst müssen wir unsere Anmeldeinformationen einrichten, um die Airtable-API in unserer Funktion zu verwenden.
Hinzufügen des Airtable.js SDK
Wir werden das offizielle Airtable.js Backend-SDK verwenden, um mit unserer Basis zu interagieren. Dieses SDK ist ein Wrapper über ihre REST-API und macht es viel einfacher, Tabellenoperationen durchzuführen.
Um sich mit dem Airtable.js SDK zu verbinden, müssen Sie die folgenden Informationen angeben:
- Ihr Airtable-API-Schlüssel
- Ihre Airtable Base ID
- Ihre Airtable-Tabellennamen
Generierung eines API-Schlüssels
Um Ihren Airtable-API-Schlüssel zu erhalten, gehen Sie zu Kontoeinstellungen → Übersicht und scrollen Sie zum Abschnitt API. Nehmen Sie diesen Schlüssel und bewahren Sie ihn an einem sicheren Ort auf. Bei Backend-APIs ist es absolut wichtig, dass Sie die Werte Ihrer geheimen Schlüssel in keinem Code offenlegen. Das liegt daran, dass die meisten Backend-APIs mit Verwaltungsfunktionen ausgestattet sind und in der Regel die Befugnis haben, Daten zu Ihrem Konto hinzuzufügen, zu aktualisieren und zu entfernen.
Finden Sie Ihre Basis-ID
Die ID Ihrer Airtable-Basis finden Sie, indem Sie Ihre Basis öffnen und sie aus der URL kopieren, direkt nach https://airtable.com/. Sie beginnt mit app.
Sicherung von Berechtigungsnachweisen in Ihrer Funktion
Bevor wir unsere Funktion aktualisieren, müssen wir so genannte Umgebungsvariablen erstellen.
Umgebungsvariablen können für eine Reihe von verschiedenen Zwecken verwendet werden. Es ist gängige Praxis, dass Entwickler Umgebungsvariablen für Dinge wie API-Endpunkte, API-Schlüssel, Konfigurationseinstellungen und alle anderen Werte verwenden, die sie für die jeweilige Umgebung, in der der Code ausgeführt wird, festlegen möchten.
Im Rahmen dieses Tutorials werden wir Umgebungsvariablen verwenden, um zu verhindern, dass wir unsere API-Anmeldedaten innerhalb unserer Cloud-Funktion fest kodieren und offenlegen. Öffnen Sie in Ihrem Napkin-Funktionseditor die Registerkarte Andere. Scrollen Sie nach unten, bis Sie den Abschnitt mit dem Titel Umgebungsvariablen sehen, und klicken Sie auf die Schaltfläche Hinzufügen.
.avif)
Sie müssen zwei Variablen generieren, damit diese Cloud-Funktion funktioniert: Ihre Airtable Base ID und Ihren Airtable API Key. Kopieren Sie die beiden Variablennamen (unter Beibehaltung der Groß- und Kleinschreibung und des Unterstrichs) zusammen mit ihren jeweiligen Werten.
Installieren und Importieren des Airtable-SDK
Sobald Sie beide Variablen gesetzt haben, speichern Sie und navigieren Sie zur Registerkarte Module in der oberen Navigationsleiste, wo Sie im Abschnitt Modul hinzufügen nach "airtable" suchen. Klicken Sie auf den nach unten zeigenden Pfeil, um es zu installieren.
.avif)
Nach der Installation des Airtable SDK kann Ihre Funktion alle in der API verfügbaren Methoden nutzen. Gehen wir zurück zur Ansicht des Code-Editors und aktualisieren wir unsere Funktion. Fügen Sie ganz oben im Editor oberhalb des vorhandenen Codes das folgende Snippet ein:
Die oberste Zeile importiert unser neu installiertes Airtable-SDK und weist es der Variablen Airtable zu. Jetzt können wir diesen Namespace verwenden, um auf alle API-Methoden zuzugreifen, die in diesem SDK enthalten sind.
Nach der Import-Anweisung müssen wir das SDK so konfigurieren, dass es unsere spezifischen Anmeldedaten verwendet. Beachten Sie, dass wir die Werte nicht fest codieren, sondern process.env.AIRTABLE_KEY verwenden. Dadurch wird unsere Funktion angewiesen, auf den in unserer Umgebungsvariablen AIRTABLE_KEY gespeicherten Wert zu verweisen. Klasse!
Schließlich verwenden wir Airtable.base(process.env.AIRTABLE_BASE_ID), um einen Verweis auf die Basis zu speichern, mit der wir arbeiten wollen. In diesem Fall handelt es sich um die Basisvorlage, die wir zuvor geklont haben. Ersetzen Sie nun den Rest Ihres Codes durch das folgende Snippet:
Schauen wir uns die ersten beiden neuen Codezeilen, die wir gerade hinzugefügt haben, genauer an:
Was hat es mit diesem payload.planConnection.map-Zeug auf sich? Das ist eigentlich ziemlich cool.
Mapping ist eine Art von Schleife, wie for oder forEach, aber man kann sie nur für Arrays verwenden. Das Besondere an der Mapping-Methode ist, dass sie ein neues Array zurückgibt. Das bedeutet, dass Sie die map-Methode verwenden können, um eine Schleife durch ein Array von JSON-Objekten zu ziehen, die Objekte zu ändern (oder zu entfernen) und ein völlig neu formatiertes Array zurückzugeben.
In diesem Fall habe ich map verwendet, um eine Schleife durch alle Planverbindungen des Mitglieds zu ziehen(zu finden im Array payload.planConnections) und alle unnötigen Eigenschaften von jedem Planverbindungsobjekt zu entfernen. Auf diese Weise konnte ich ein neues Array nur mit Plan-IDs zurückgeben.
Hier ist ein Beispiel für das ursprüngliche Verbindungs-Array meines Webhook-Plans:
Mit der Karte kann ich dies einfach tun:
Das obige Snippet gibt ein neues Array von Planverbindungsobjekten mit nur Plan-ID als Wert zurück. planConnectionId und Status werden von jedem Objekt ausgeschlossen, da ich sie nicht zurückgegeben habe.
Wenn ich einen Schritt weiter gehe, kann ich eine "Pfeil"-Funktion als Abkürzung verwenden, um meine geänderten Daten zurückzugeben, ohne dass ich die Return-Anweisung explizit verwenden muss.
Beachten Sie auch, ich bin nicht ein Objekt mehr zurückgeben (weil ich die geschweiften Klammern von meinem Return-Anweisung entfernt), ich bin jetzt eine einzelne Plan-ID auf jede Iteration zurück. Dies gibt mir ein Array von Zeichenfolgen anstelle eines Arrays von Objekten, das ist genau das, was ich will. JavaScript ist großartig.
Schließlich ist dieses Stück Code, das wir hinzugefügt haben, das wichtigste:
Dieser Codeblock ist für die Erstellung des neuen Mitgliedsdatensatzes in Airtable verantwortlich. Beachten Sie await base('All Members') - dies ist der Name der Tabelle Members in unserer Basis.
Sehen Sie sich auch das Objekt an, das wir an die create-Methode übergeben. Dieses Objekt ist ein Satz von Schlüssel-Wert-Paaren. Jeder Schlüssel steht für den Namen einer Spalte in Ihrer Mitgliedertabelle und jeder Wert wird aus dem Webhook-Payload-Objekt gezogen.
Wir fügen den Zeitstempel des Webhooks hinzu, um das Datum "Erstellt" zu markieren. Technisch gesehen könnten wir ein spezielles Feld in Airtable verwenden, das automatisch das Datum generiert, an dem der Datensatz hinzugefügt wurde. Ich denke, es macht mehr Sinn, den Webhook-Zeitstempel als Quelle der Wahrheit für das Erstellungsdatum zu verwenden, da der Zeitstempel die tatsächliche Zeit darstellt, zu der das Mitglied in Memberstack erstellt wurde.
Das letzte Feld, das wir auffüllen, ist die Spalte " Pläne". Erinnern Sie sich an das benutzerdefinierte Plan-ID-Array, das wir im vorherigen Schritt erstellt haben? Da es sich um ein Array von Strings (und nicht von Objekten) handelt, können wir eine weitere coole Array-Methode namens join verwenden.
Die join-Methode kann ein Array von Strings in eine Reihe von durch Komma getrennten Werten konvertieren, indem [array].join(', ') verwendet wird. Die Plans-Spalte in Airtable möchte ein freundliches Datenformat(Text) erhalten, daher ist diese Methode perfekt dafür geeignet.
Das ist im Grunde alles. Die Gesamtheit Ihres Funktionscodes sollte so aussehen:
Ihre Funktion ist einsatzbereit! Machen wir eine Testfahrt damit.
Klicken Sie auf die grüne Schaltfläche "Bereitstellen" in Ihrem Napkin-Editor und kehren Sie dann zu Ihrem Memberstack-Dashboard zurück. Erstellen Sie ein weiteres Testmitglied.

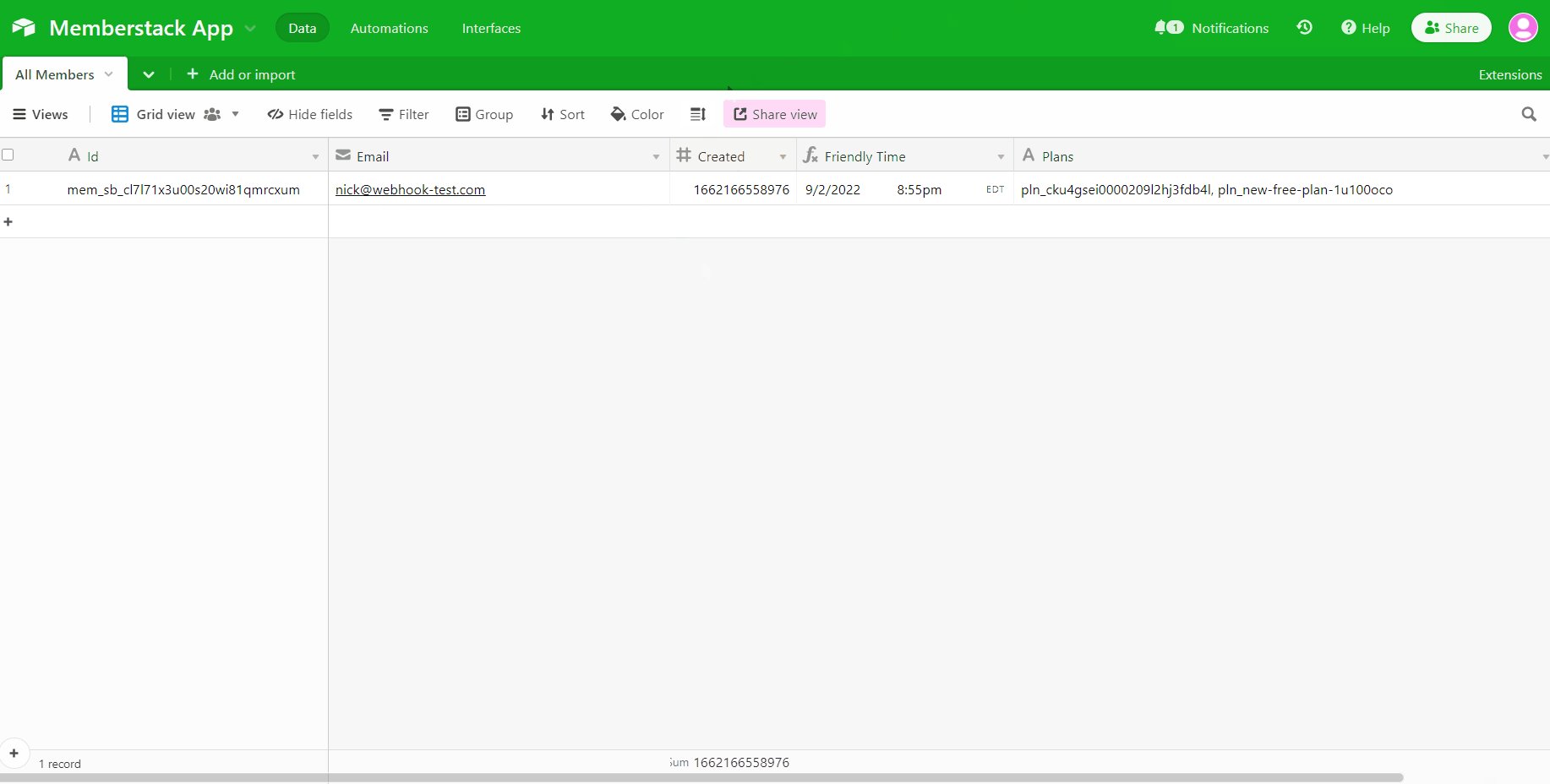
Sie sollten fast sofort einen Eintrag in Ihrer Airtable protokolliert sehen. Wenn ja, haben Sie gerade erfolgreich Ihr eigenes Automatisierungsskript erstellt! Es war auch nicht viel Code erforderlich. Wenn Sie keine Daten sehen, überprüfen Sie die Registerkarte Ereignisse auf Napkin und suchen Sie nach Fehlermeldungen.
Im letzten Teil dieser Serie werden wir das Webflow CMS integrieren. Ich werde auch ein separates Tutorial veröffentlichen, das ausschließlich der Erstellung dieser Automatisierung in Zapier und Make dient.
Bis zum nächsten Mal!


.webp)








.png)
