
Robert Jett
Archivierung aus dem Webflow CMS
Warum CMS-Objekte archivieren?
Die Archivierung von CMS-Elementen ist wichtig, um Ihre Website aktuell und übersichtlich zu halten. Veraltete Stellenanzeigen, Veranstaltungen, Werbeaktionen oder Inhalte mit Verfallsdatum und andere irrelevante Informationen können Ihre Website unübersichtlich machen und es den Nutzern erschweren, das zu finden, was sie brauchen. Indem Sie diese Elemente archivieren, halten Sie Ihre Website sauber und für die Nutzer leicht zugänglich.
Es gibt viele Gründe, warum das automatische Entfernen alter CMS-Daten für Ihre Website nützlich sein kann. Es kann:
- Achten Sie darauf, dass die Informationen für die Besucher Ihrer Website relevant oder wertvoll sind.
- Verhindern Sie, dass Besucher ungenaue Informationen erhalten.
- Angebot von einmaligen oder zeitkritischen Gelegenheiten.
- Standardisierung der Speicherung von Informationen für künftige Analysen.
Wie man einen automatisierten CMS-Archivierungsworkflow in Make erstellt
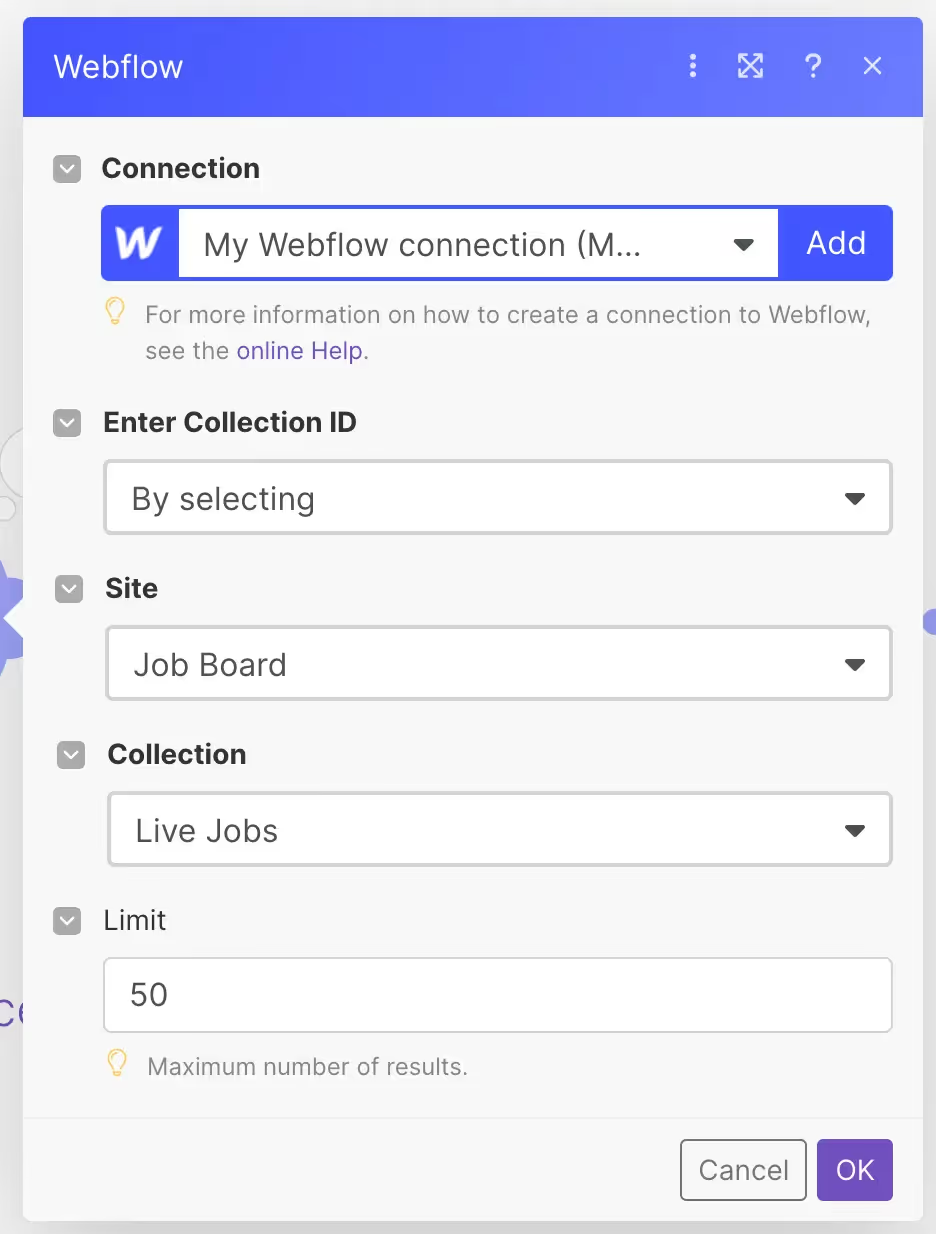
Schritt 1. Erstellen Sie ein Modul "Artikel auflisten".
Erstellen Sie ein Listenelementmodul, das in regelmäßigen Abständen eine bestimmte Anzahl der neuesten Elemente in Ihrer CMS-Sammlung aufnimmt. Stellen Sie sicher, dass diese Zahl (das "Limit") die Anzahl der in die CMS-Sammlung eingestellten Elemente widerspiegelt. Richten Sie diese Funktion so ein, dass sie so oft ausgeführt wird, wie es für Ihren Einstellungsplan und die Menge, die gebucht wird, sinnvoll ist.

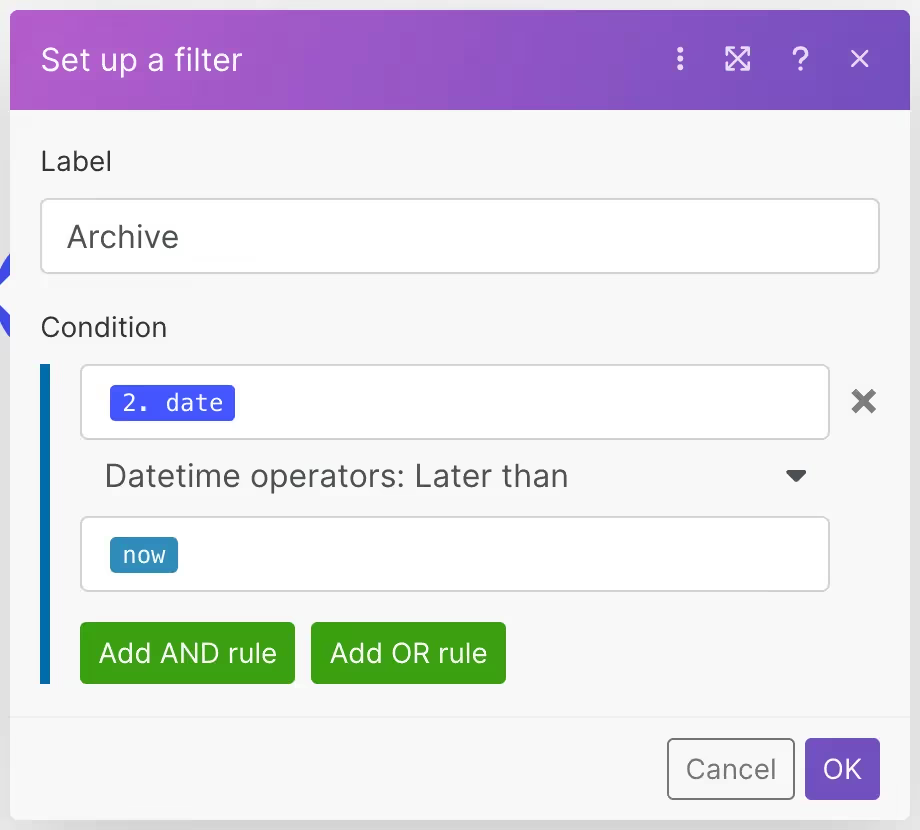
Schritt 2. Richten Sie einen Filter mit einem Datumsfilter ein.
Erstellen Sie einen Filter, der nach dem Bedingungsdatum filtert (das möglicherweise kein relevantes Datum für die Stelle selbst ist, sondern eher das Datum, an dem die Stelle archiviert werden soll). Wenn die Stellenausschreibung ein relevantes Datum hat (z. B. das Datum, an dem die Stelle ausgeschrieben wurde), können Sie den datetime-Operator so ändern, dass er X Tage nach diesem Datum erfolgt. Dies kann mit dem Operator a [now] + X geschehen.

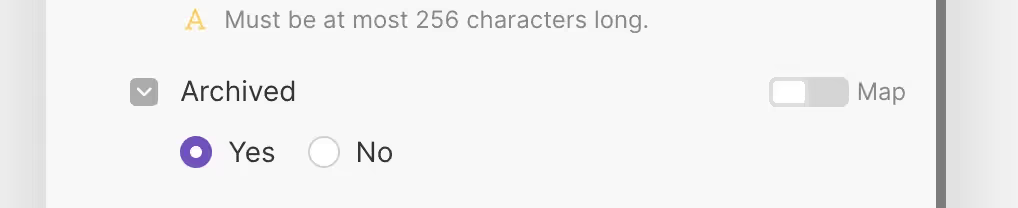
Schritt 3: Richten Sie ein Modul "Einen Artikel aktualisieren" ein.
Erstellen Sie ein Modul "Artikel aktualisieren", das das Feld "Archiviert" auf "Ja" umschaltet. Dadurch wird der Artikel aus dem Live-Status in einen archivierten Status versetzt, der ihn von Ihrer Website entfernen kann, während er in Ihrer CMS-Sammlung weiterhin für Sie sichtbar bleibt.

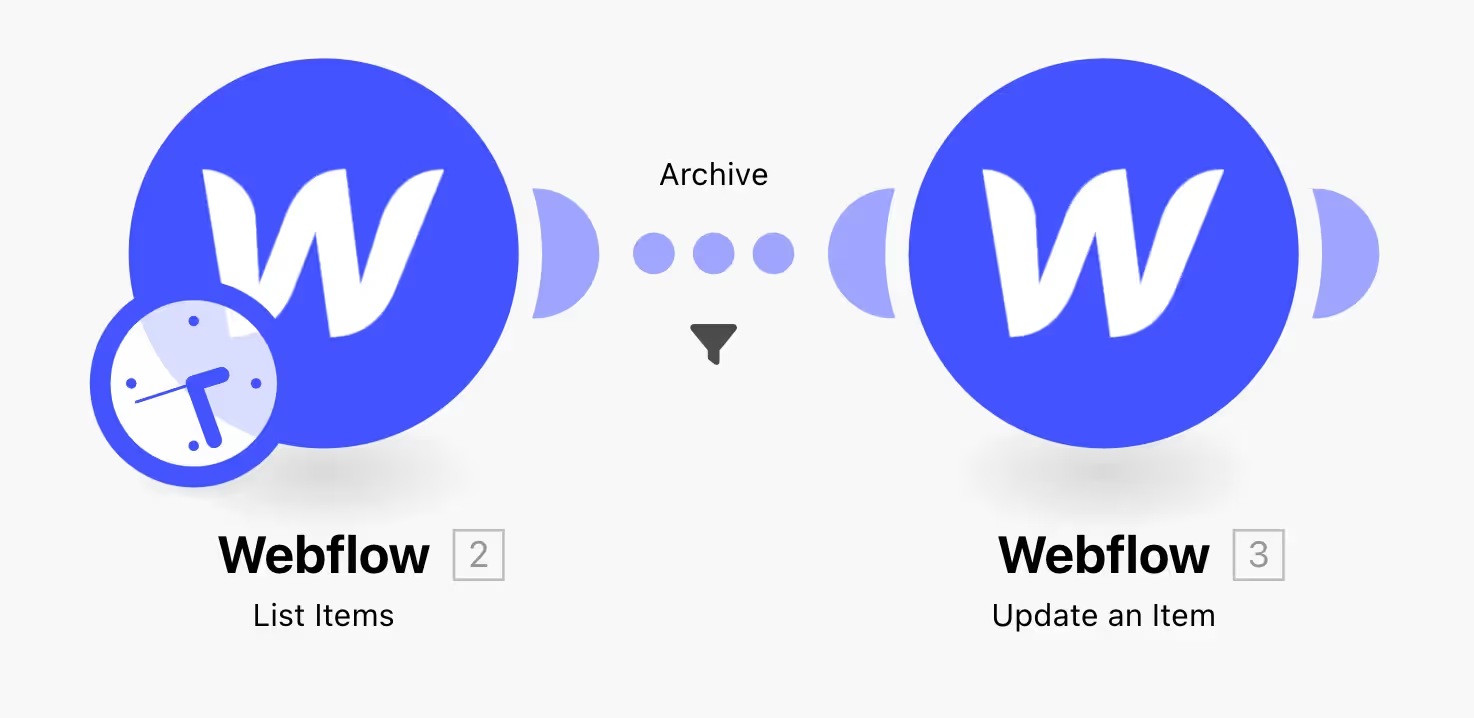
Dies ist ein sehr einfacher Prozess, der nur zwei relativ einfache Module erfordert.

Dies bedeutet jedoch, dass Sie den Kunden keine Artikel anzeigen können, die zuvor aktualisiert wurden. Wenn Sie ein anzeigbares Archivsystem erstellen möchten, habe ich diesen Prozess weiter unten beschrieben.
Wie man CMS-Elemente in Make automatisch archiviert (und anzeigt)
Manchmal werden Sie archivierte Artikel an einer anderen Stelle Ihrer Website anzeigen wollen. Dies ist eine gute Möglichkeit, frühere Aktivitäten auf Ihrer Website zu demonstrieren und Vertrauen in den Wert des Mitmachens zu schaffen.
Hier erfahren Sie, wie Sie ein automatisiertes Archivsystem aufbauen können, das auf einer anderen Website angezeigt werden kann.
Schritt 1: Erstellen einer Archivsammlung
Zunächst müssen Sie eine Archivsammlung in Ihrem Webflow CMS erstellen. Diese Sammlung enthält alle Elemente, die Sie archivieren möchten. Gehen Sie folgendermaßen vor, um eine Archivsammlung zu erstellen:
- Melden Sie sich bei Ihrem Webflow-Konto an und öffnen Sie die Website, für die Sie Elemente archivieren möchten.
- Klicken Sie im linken Menü auf die Registerkarte "Sammlungen".
- Klicken Sie auf die Schaltfläche "Sammlung hinzufügen" und nennen Sie die Sammlung "Archiv".
- Fügen Sie der Archivsammlung dieselben Felder hinzu, die Sie auch in Ihrer Hauptsammlung haben.
Schritt 2: Erstellen eines Arbeitsablaufs in Make
Der nächste Schritt besteht darin, einen Arbeitsablauf in Make zu erstellen, der automatisch Objekte aus Ihrer Hauptsammlung in die Archivsammlung verschiebt. Bei diesen Schritten wird davon ausgegangen, dass Sie bereits ein Konto bei Make(www.make.com) eingerichtet haben, aber es sind keine umfassenden Kenntnisse über die Funktionsweise der Plattform erforderlich. Führen Sie die folgenden Schritte aus, um diesen Arbeitsablauf zu erstellen:
1. Erstellen Sie ein neues Szenario in Make und wählen Sie "Webflow" als erste Trigger-App.
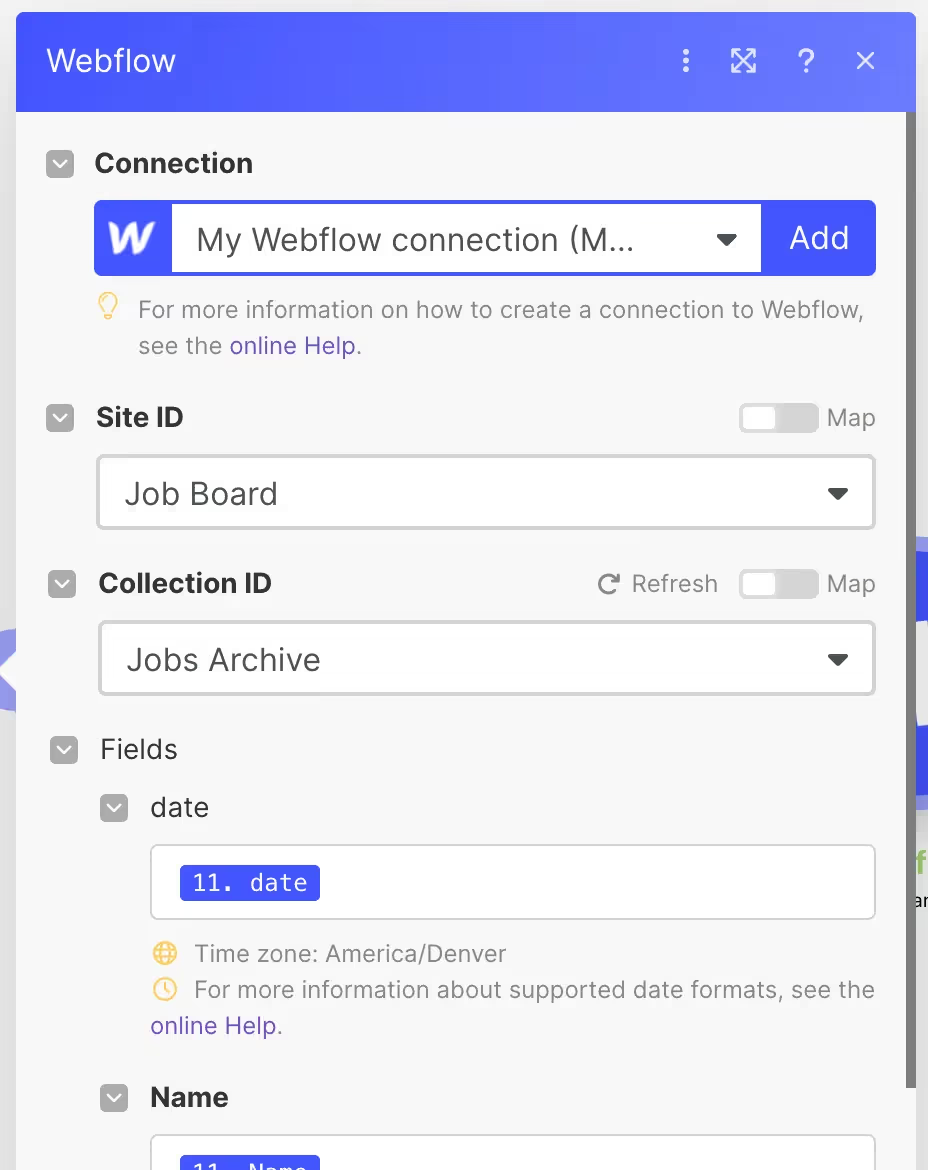
2. Fügen Sie, wie oben beschrieben, das Triggermodul "List items" zu Ihrem Szenario hinzu und konfigurieren Sie es so, dass es die CMS-Elemente abruft, die Sie archivieren möchten. Hier habe ich eine Beispiel-Jobbörse in Webflow erstellt und die Sammlung "Live Jobs" genannt.
3. Verbinden Sie ein weiteres Webflow-Modul mit der Aufgabe "Ein neues Element erstellen". Geben Sie als Sammlungs-ID die der in Schritt 1 erstellten Archivsammlung an. Gleichen Sie die Felder der ursprünglichen Sammlung und der Archivsammlung ab.

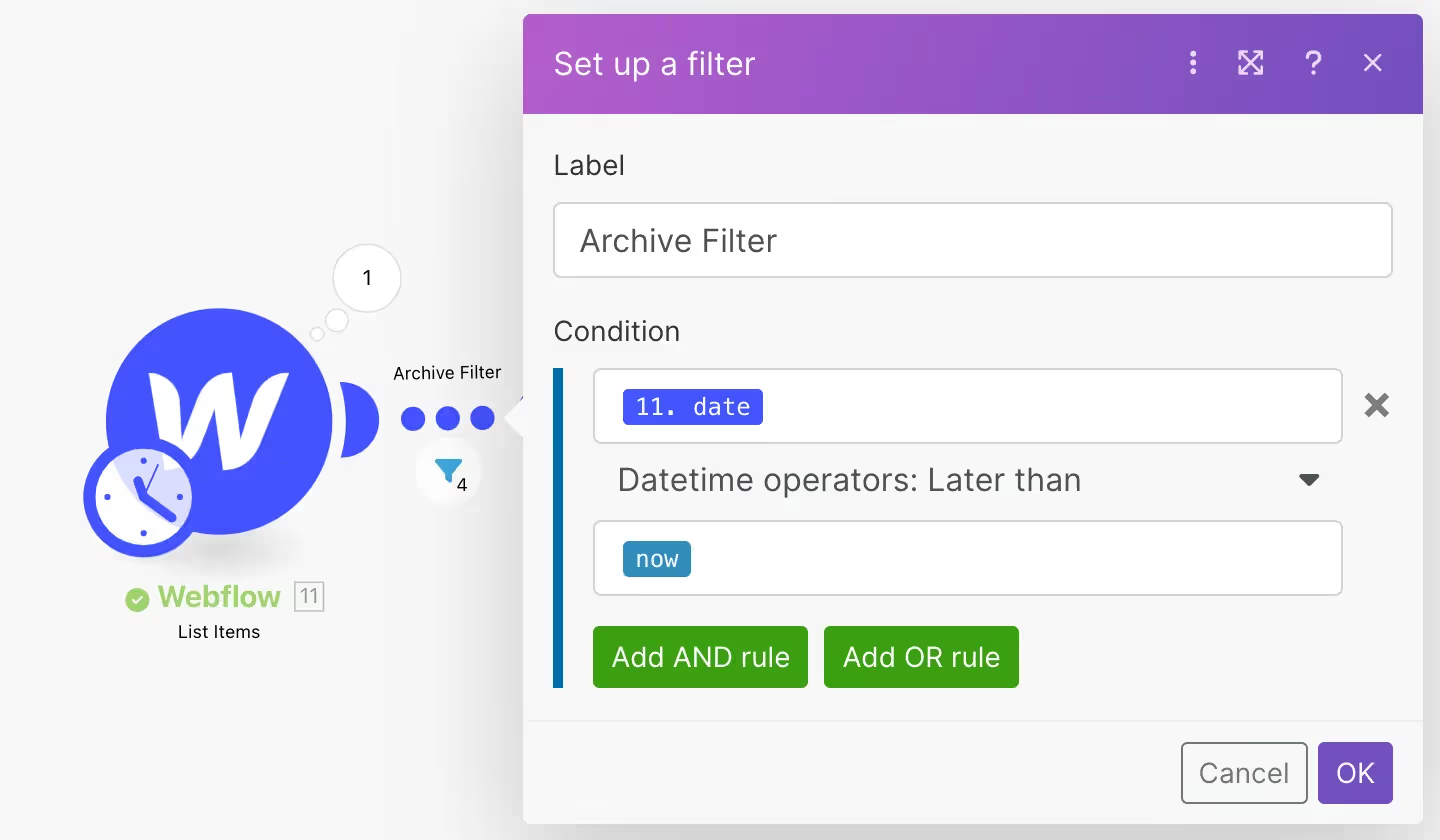
4. Fügen Sie der Verbindung zwischen den beiden Modulen ein "Filter"-Modul hinzu, und konfigurieren Sie es so, dass nur Elemente, die bestimmte Archivierungskriterien erfüllen, zum nächsten Schritt zugelassen werden. In diesem Beispiel habe ich den Filter auf einen Zeitpunkt nach einer beliebigen "Datums"-Variablen eingestellt, die ich an jeden Auftrag angehängt habe. Es wird davon ausgegangen, dass diese "Datums"-Variable der Zeitpunkt ist, nach dem der Auftrag archiviert werden soll.

*Stellen Sie sicher, dass Sie einen "datetime"-Operator für die datumsbasierte Filterung verwenden (und nicht einen Zeitoperator).
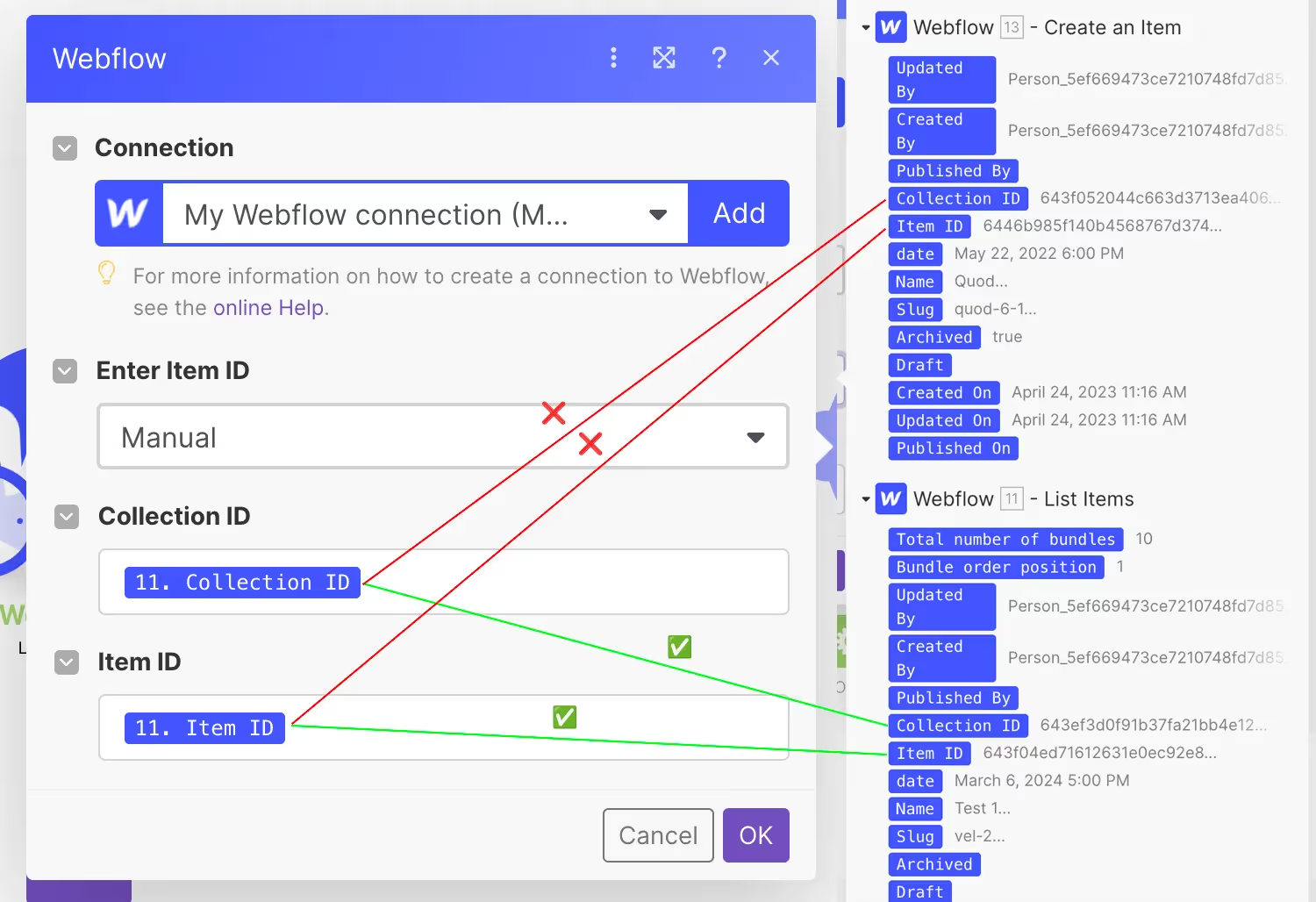
5. Erstellen Sie schließlich ein Webflow-Modul "Artikel löschen" und verbinden Sie es mit dem Modul "Artikel erstellen". Stellen Sie sicher, dass die Sammlungs-ID und die Artikel-ID auf die ID verweisen, die im ursprünglichen Modul "Artikel auflisten" verwendet wurde (und nicht im Modul "Neuen Artikel erstellen").

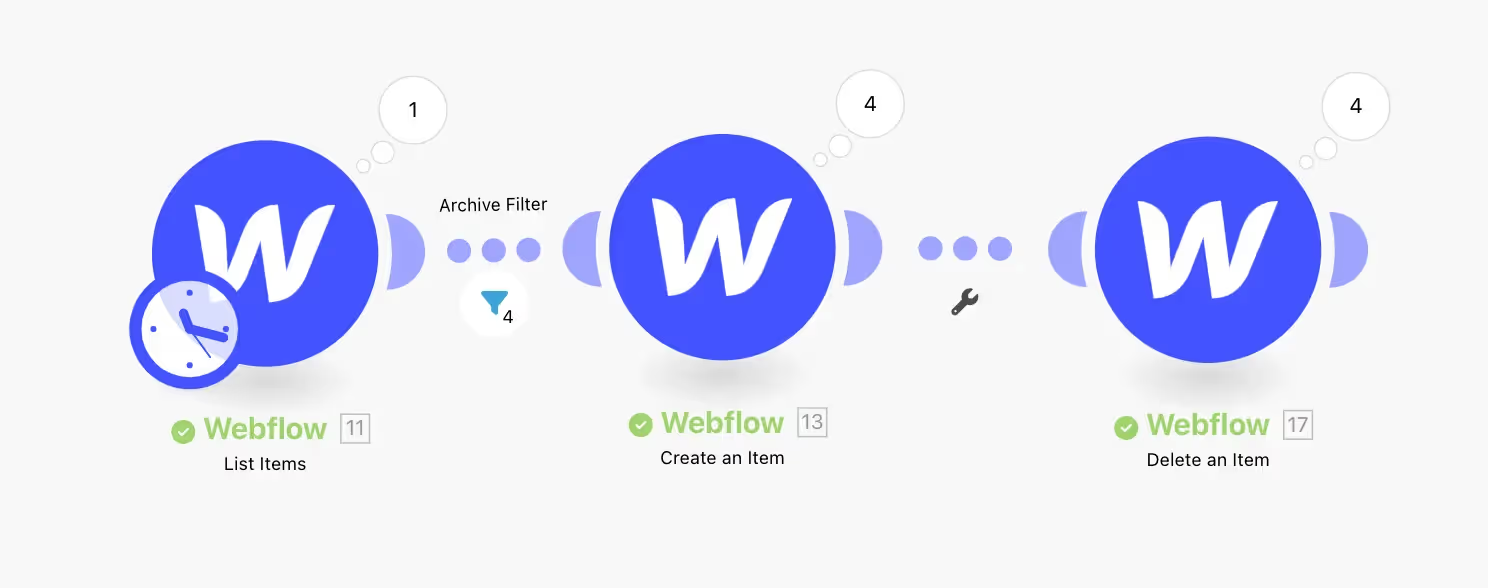
6. Führen Sie einen Test Ihres Workflows durch. Wenn alles richtig funktioniert, sollten Sie die Änderungen in Echtzeit im Webflow-Designer sehen können.

Jedes Mal, wenn ein neues Objekt zu Ihrer Hauptsammlung hinzugefügt wird, erstellt Make automatisch eine Kopie des Objekts in Ihrer Archivsammlung und löscht das Original aus der Live-Jobtafel. Auf diese Weise bleibt Ihre Hauptsammlung sauber und übersichtlich, während Ihre alten Objekte weiterhin leicht zugänglich bleiben.
CMS-Archiv Beispiele
Jobbörsen
Auf Stellenbörsen sind aktuelle Informationen von großer Bedeutung. Arbeitssuchende verlassen sich stark auf die Informationen dieser Plattformen, um fundierte Entscheidungen über Beschäftigungsmöglichkeiten zu treffen. Wenn Stellenausschreibungen veraltete oder ungenaue Informationen enthalten, kann dies zu Verwirrung und Frustration bei den Stellensuchenden führen. Es kann auch ein schlechtes Licht auf den Arbeitgeber werfen, der unorganisiert oder unprofessionell erscheinen kann.
Wenn sich in einer Stellenbörse eine große Anzahl von Stellenangeboten ansammelt, wird es notwendig, ältere Angebote zu archivieren, um die Plattform zu organisieren und sicherzustellen, dass den Stellensuchenden die relevantesten und aktuellsten Angebote präsentiert werden. Es gibt mehrere Kriterien, nach denen Stellen auf einer Jobbörse archiviert werden können, darunter:
- Automatisches Entfernen von Einträgen nach einem bestimmten Zeitraum (z. B. 30 Tage).
- Angebot der Möglichkeit für Arbeitgeber, Zeiträume auf der Jobbörse zu kaufen.
- Verbindung der CMS-Sammlung mit einer externen Datenbank/einem Arbeitsblatt, das Informationen über den Auftrag enthält.
- Manuelle Archivierung von Stellen, sobald sie besetzt sind.
In den ersten beiden Fällen reicht das Hinzufügen eines Filters [CODEBLOCK] (datetime) aus, um Stellenausschreibungen, die nach einem bestimmten Datum liegen, automatisch zu archivieren. Wenn Sie Beiträge nach einem bestimmten Zeitraum archivieren möchten, können Sie den Operator [CODEBLOCK] (datetime + X Tage) verwenden.
Wenn Sie auf der Suche nach großartigen Vorlagen für Jobbörsen sind, um Ihre Website zum Laufen zu bringen, haben wir ein paar großartige Design-Kits zusammengestellt. Sie verwenden CMS-Sammlungen, um die Integration dieser Automatisierung mit Make so nahtlos wie möglich zu gestalten.
Job Board Starter Pack von Memberstack
https://www.memberstack.com/freebies/job-board-starter-pack

Dieses Design-Kit ist perfekt für jemanden, der eine saubere und einfache Vorlage sucht, um seine Website zu starten. Es enthält alle Felder, die Sie erwarten würden, und bietet außerdem die Möglichkeit, dynamisch zu sortieren (in der Vorlage ist dies nach Fern- oder Innendienst-Jobs möglich). Sie enthält auch eine Suchfunktion und kann mit anderen Filteroptionen angepasst werden.
Die Schaltfläche "Stellenausschreibung" oben könnte eine Verbindung zu Ihrer CMS-Sammlung herstellen, vielleicht zuerst irgendwo außerhalb der Website wie Airtable und dann zur CMS-Sammlung über Make. Wenn den Stellenangeboten eine feste Lebensdauer zugewiesen wird (oder die Stellenanbieter eine andere Zeitspanne kaufen können), ist es möglich, diesen gesamten Prozess zu automatisieren.
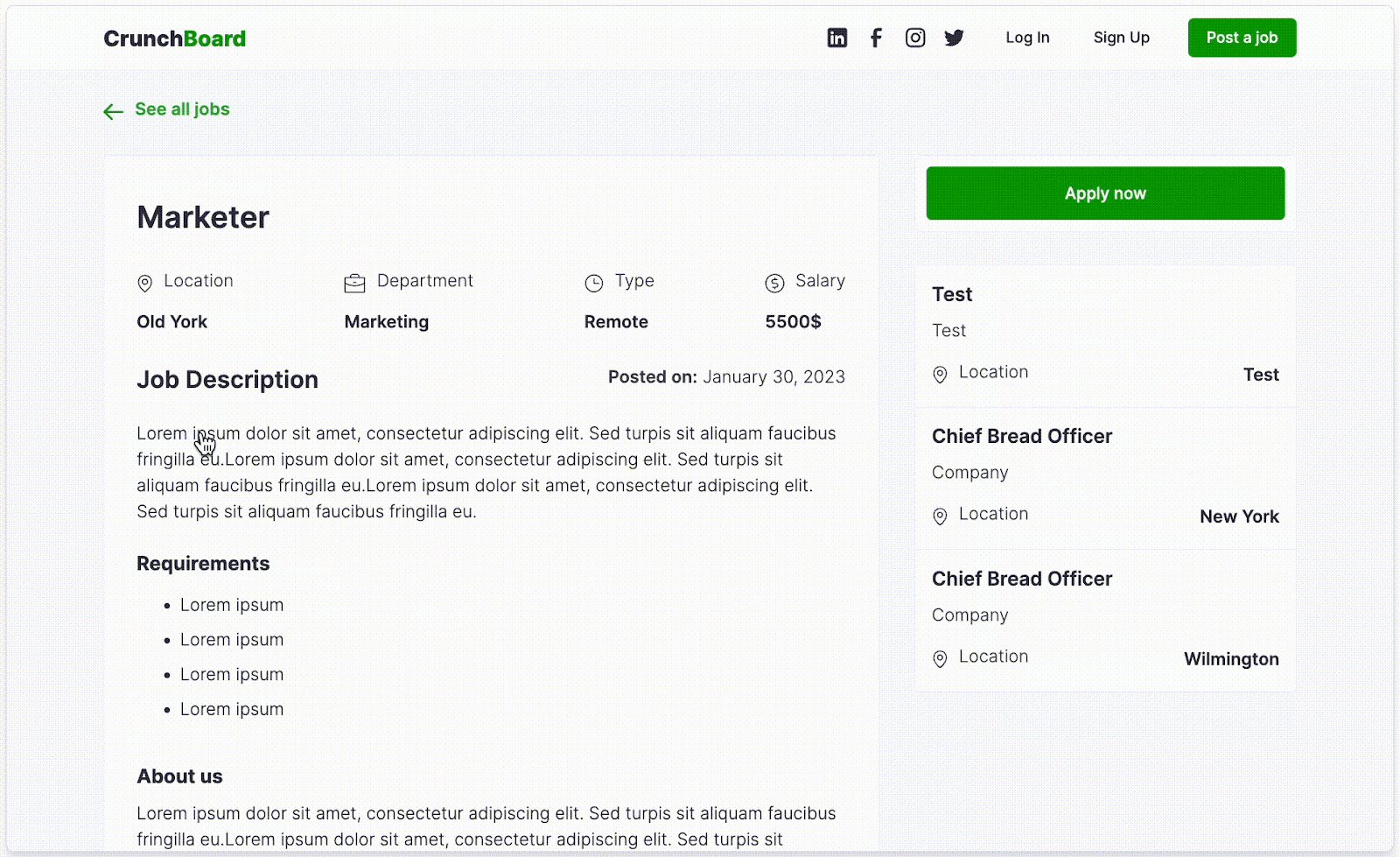
Crunchboard-inspirierte Jobbörse
https://www.memberstack.com/freebies/crunchboard-inspired-job-board-template

Diese von Chruchboard inspirierte Jobbörse ist eine wunderschön gestaltete Möglichkeit, potenziellen Besuchern Ihrer Website Stelleninformationen zu präsentieren. Sie bietet auch die Möglichkeit, dynamisch zu sortieren und eine Suchfunktion. Sie verfügt über viele der gleichen Funktionen wie die oben genannte Website, wobei die Schaltfläche "Stellenanzeige" in der rechten Spalte erscheint.
Dribbble-inspirierte Jobbörse
https://www.memberstack.com/freebies/dribbble-inspired-job-board-template

Dies ist ein weiteres Startdesign für Ihre Jobbörse. Es enthält die gleichen Funktionen. Es enthält auch eine "Featured Post"-Option, die ebenfalls in Ihre Make-Umgebung integriert werden könnte, je nachdem, wie Sie bestimmen möchten, welche Beiträge hervorgehoben werden. Zum Beispiel könnten Beiträge, die eine bestimmte Zeit auf der Website waren, automatisch hervorgehoben werden, um die Sichtbarkeit zu erhöhen und möglicherweise mehr Bewerbungen zu erhalten.
Veranstaltungstafeln
Für Veranstaltungstafeln ist der Prozess weitgehend derselbe. Normalerweise möchten Sie anstehende Veranstaltungen anzeigen und die Einträge automatisch entfernen, wenn die Veranstaltung vorbei ist. Bei Make können Sie dieses Ergebnis auch mit einem [CODEBLOCK] (datetime) Filter erreichen.
Grenzfall: Einmalige Ereignisse
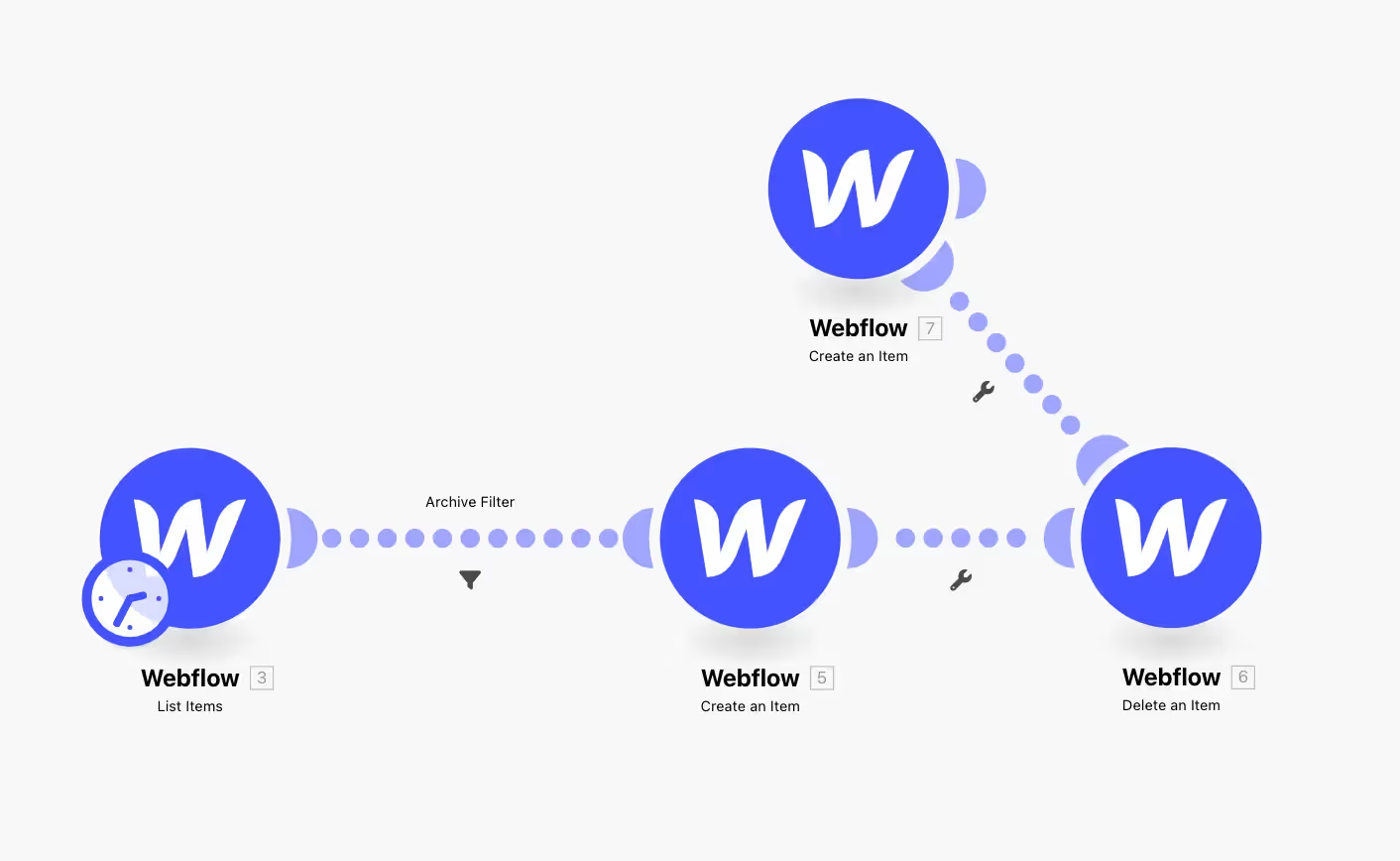
Wenn Sie zeitkritische Gelegenheiten oder einmalige Werbeaktionen anbieten, ist die automatische Archivierung von Daten unerlässlich. Die Funktionsweise ist die gleiche wie bei einer normalen Archivierung, nur dass Sie nicht einfach die ursprünglichen archivierten Beiträge löschen, sondern entweder einen neuen Beitrag erstellen oder einen bestehenden Beitrag aktualisieren können.
Auf diese Weise können Sie alle in der Vergangenheit durchgeführten Werbeaktionen (z. B. Preisnachlässe, Sonderangebote usw.) nachverfolgen und gleichzeitig automatisch die nicht werbliche Version des Ereignisses auf Ihrer Seite anzeigen lassen.
Bei "Make" könnte dieser Workflow so aussehen wie unten, wobei die Daten für die werbefreie Version entweder aus einer anderen CMS-Sammlung (die sich auf Ihrer Webflow-Website befinden kann) oder aus einem festen Abschlag (das Feld "Preis" = Preis aus einem früheren Modul + $100, zum Beispiel) gezogen werden. Ich würde die erste Option vorschlagen, da sie ein wenig sauberer ist.

Zusammenfassung
Die Archivierung Ihrer Webflow CMS-Elemente ist eine gute Möglichkeit, Ihre Inhalte zu organisieren und einfach zu verwalten. Wenn Sie die in diesem Dokument beschriebenen Schritte befolgen, können Sie ganz einfach ein automatisiertes System zur Archivierung Ihrer alten Artikel einrichten. Jetzt lehnen Sie sich zurück und lassen Make die Arbeit für Sie erledigen!
Fügen Sie Ihrem Webflow-Projekt in wenigen Minuten Mitgliedschaften hinzu.
Über 200 kostenlose, klonbare Webflow-Komponenten. Keine Anmeldung erforderlich.
Fügen Sie Ihrem React-Projekt in wenigen Minuten Mitgliedschaften hinzu.

.webp)








.png)
